|
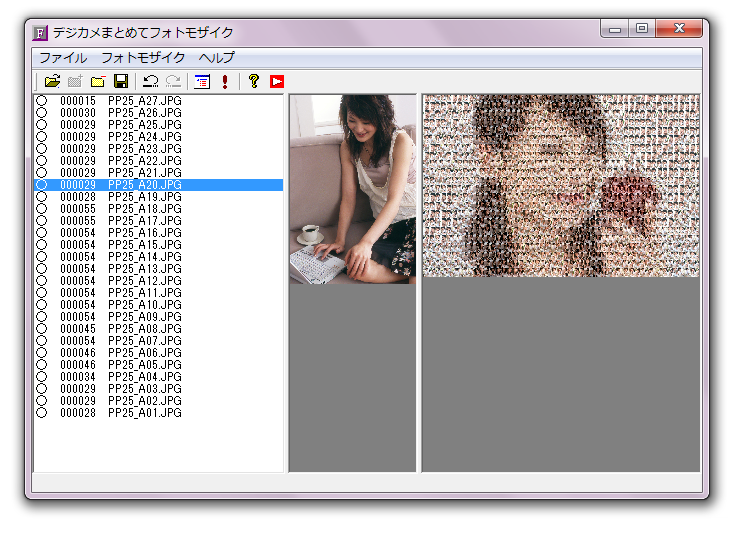
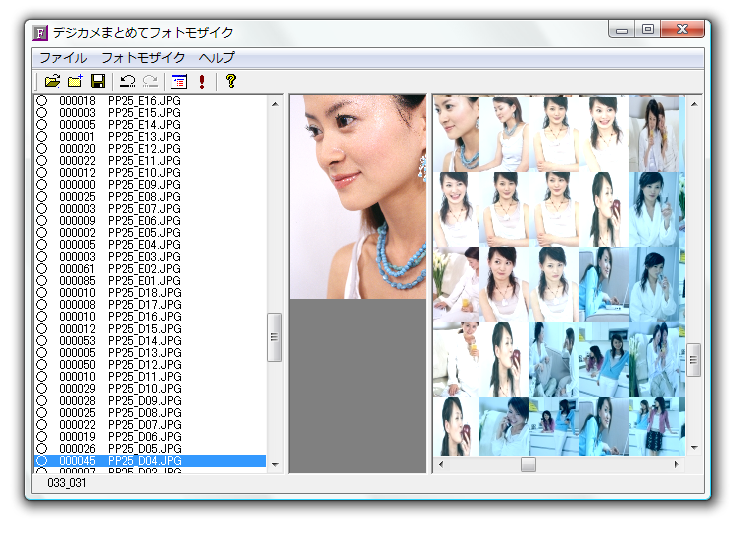
デジカメまとめてフォトモザイクはこの様な画面です。

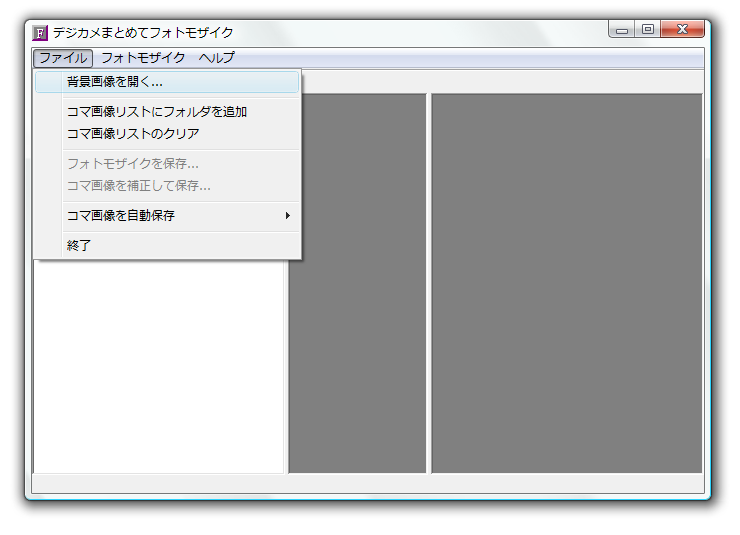
「背景画像を開く」とします。

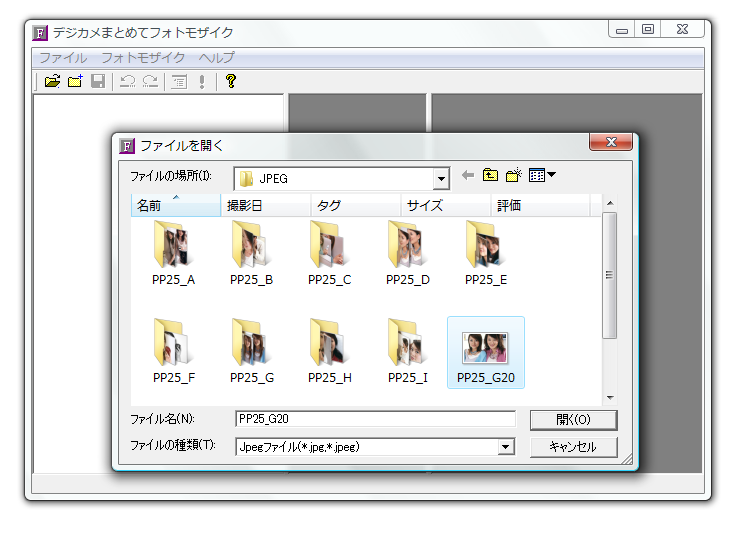
ファイルを開くダイアログが表示されますので、画像ファイルを開きます。対応するファイル形式はJPEGです。

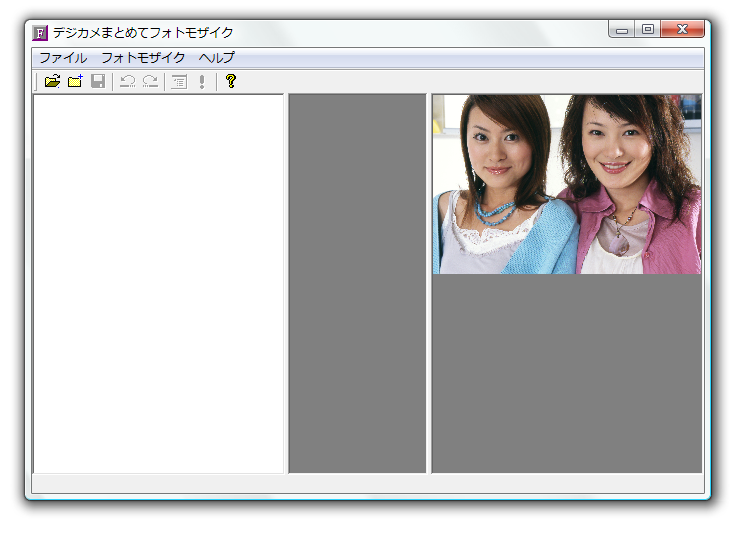
背景画像が開きました。右画面に表示されます。

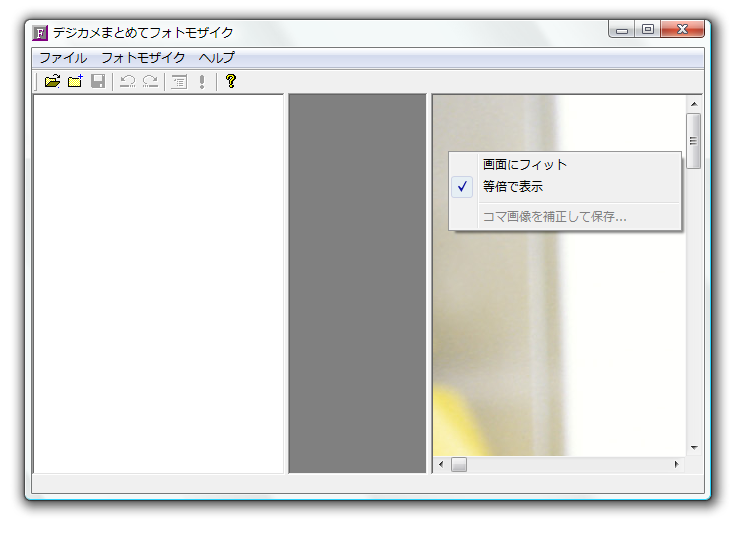
画面からはみ出しているので、全体を表示したい場合は、右クリックメニューから「画面にフィット」とします。

画面にフィットして縮小表示されました。表示サイズは「画面にフィット」か「等倍で表示」で切り替えできます。好みで使い分けてください。

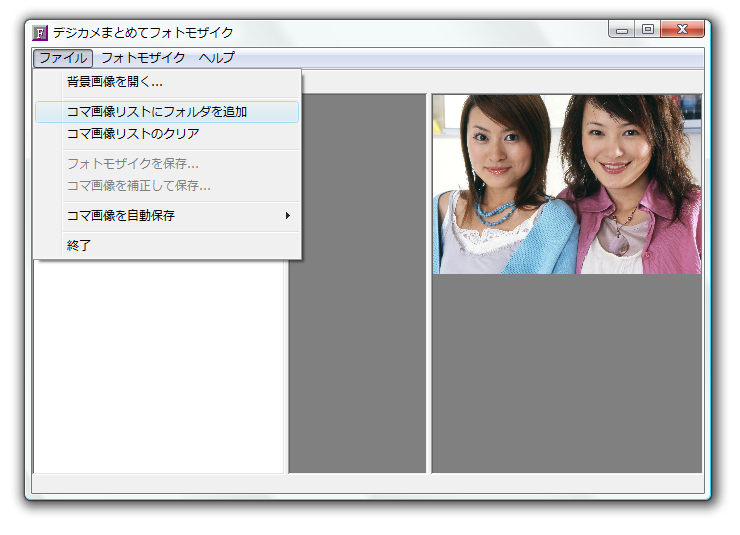
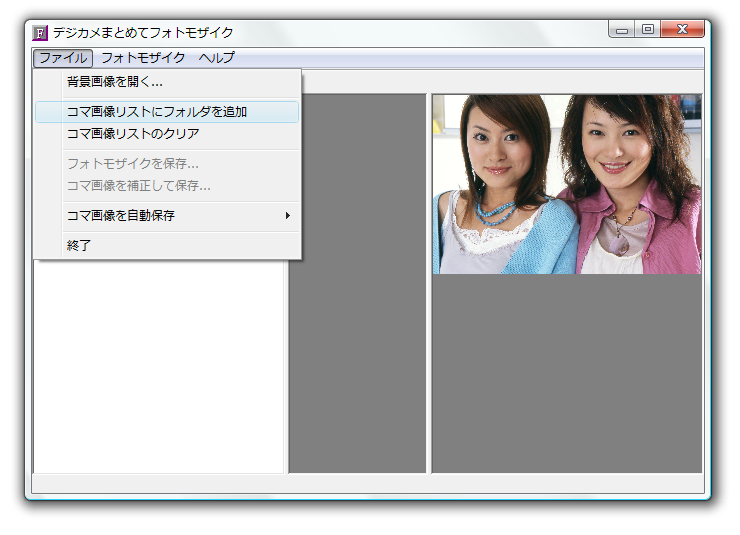
コマ画像を開きます。「コマ画像リストにフォルダを追加」とします。

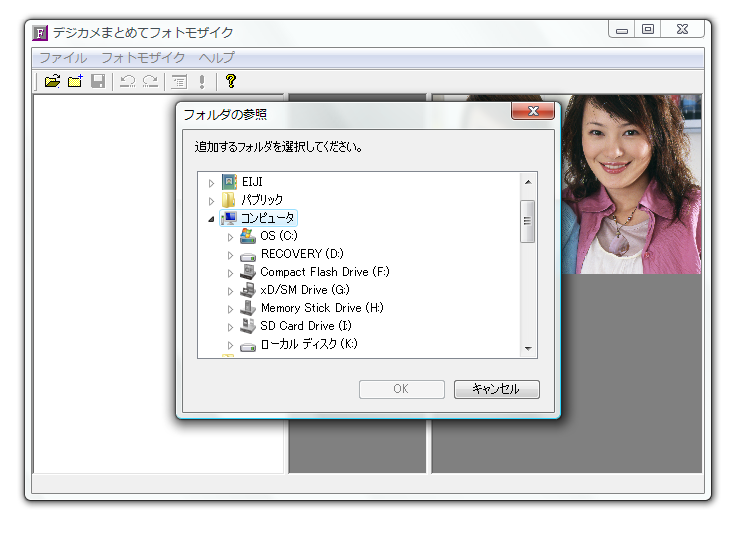
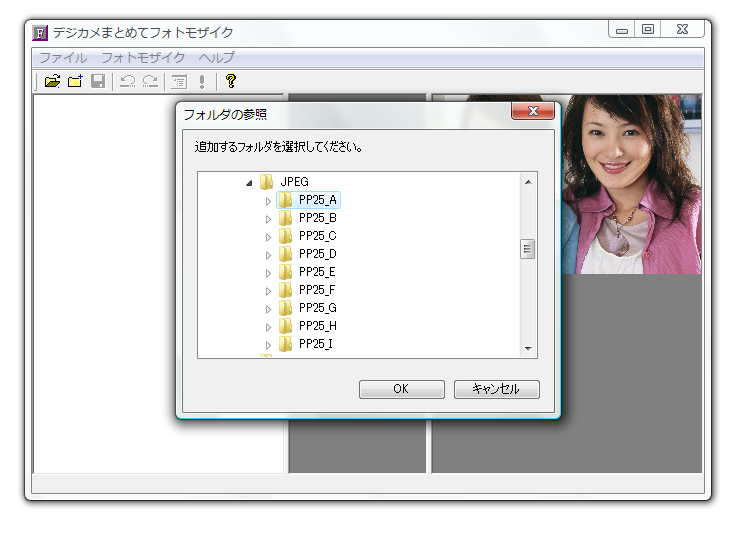
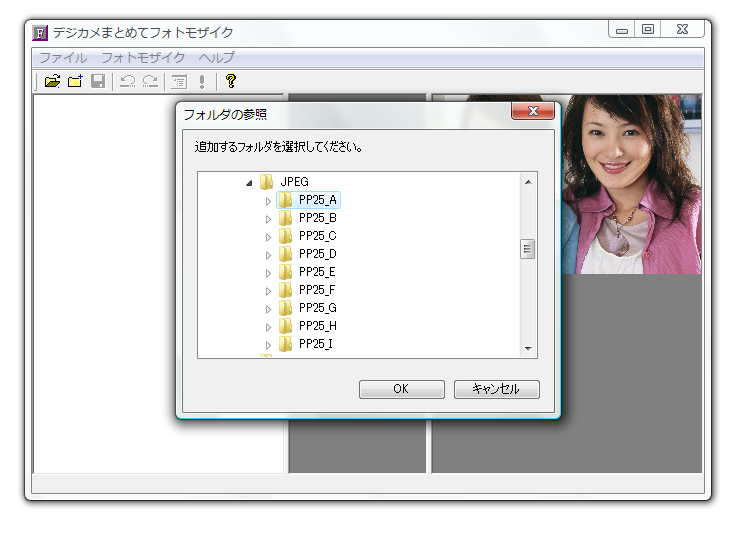
フォルダの参照ダイアログが表示されますので、コマ画像が保存されているフォルダを選択します。

ためしに、JPEG/PP25_Aというフォルダを選択してみます。

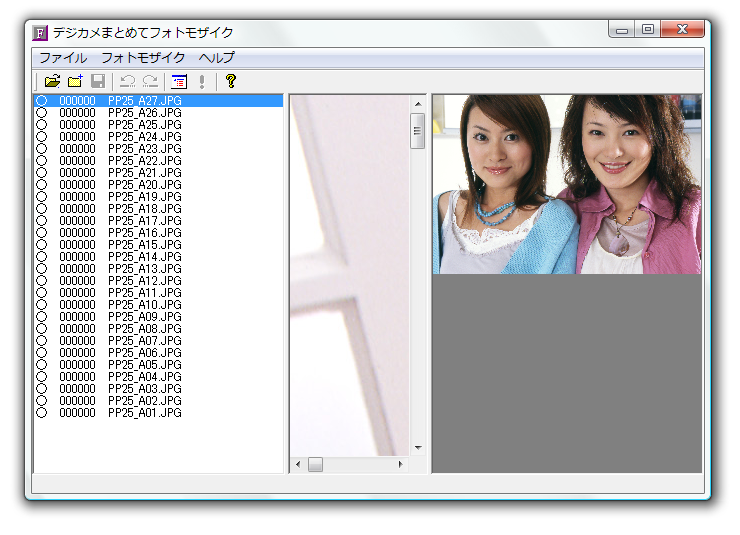
フォルダ内のJPEG形式のファイル名がリストに一覧表示され、一番上の画像が選択されます。
選択された画像は中央画面に表示されます。リストに表示されている画像がフォトモザイクのコマ画像となります。
フォトモザイクのコマとして使用できるのはJPEG形式の画像ファイルです。一般的なデジカメ写真はこのファイル形式です。

中央画面にコマ画像が表示されているのですが、画面からはみ出しているので
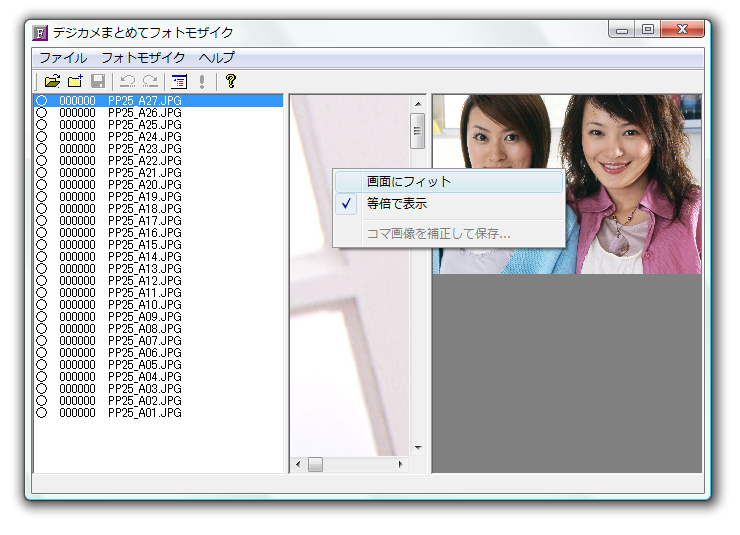
右クリックメニューから「画面にフィット」とします。

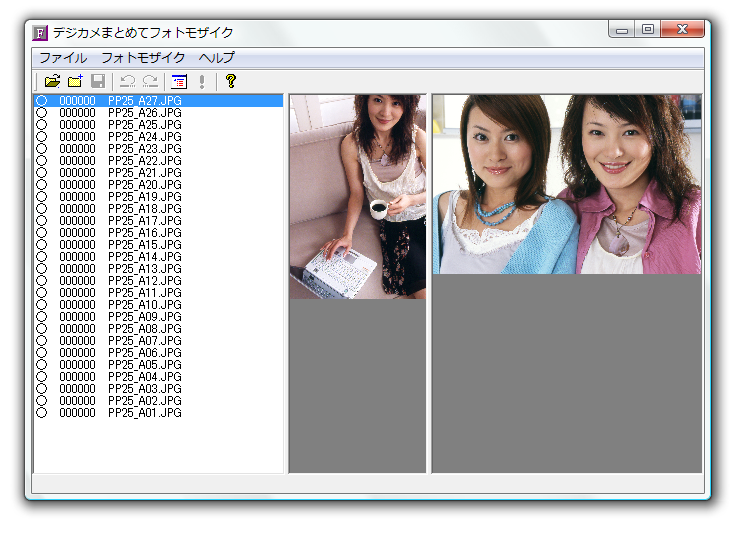
画面サイズにフィットして表示されました。表示サイズは「画面にフィット」か「等倍で表示」で切り替えできます。好みで使い分けてください。

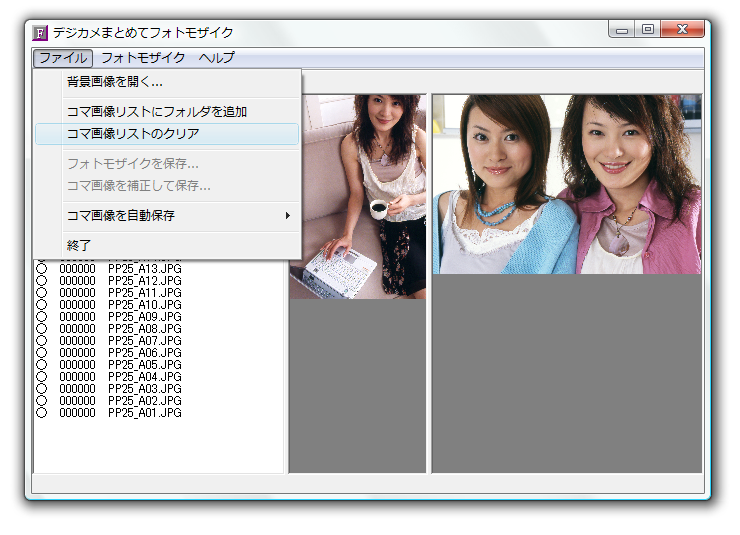
コマ画像リストを削除したい場合は、「コマ画像リストのクリア」とします。

コマ画像リストが削除されました。

再度コマ画像を追加します。「コマ画像リストにフォルダを追加」とします。

先ほどのJPEG/PP25_Aフォルダを追加します。

JPEG/PP25_Aフォルダに含まれるJPEG形式の画像がリストに追加されます。

フォルダは一つしか追加できません。コマ画像に使用したい画像が複数のフォルダに分かれている場合は、あらかじめ一つのフォルダにまとめておいてください。
リストの表示形式を確認しておきます。「○ 000000 ファイル名」となっています。
○はフォトモザイクのコマとして使用できることを表しています。
リストをダブルクリックすることで「× 000000 ファイル名」に変わります。×の付いたコマ画像は
フォトモザイクのコマとして使用されません。追加したフォルダに使いたくない画像が混在していた場合に×にしてください。
次の000000はそのコマ画像が何回使用されたかを示す数字です。まだ一枚も使用されいてませんから000000です。

以上の操作で背景画像とコマ画像がセットできました。この状態で「設定」とします。

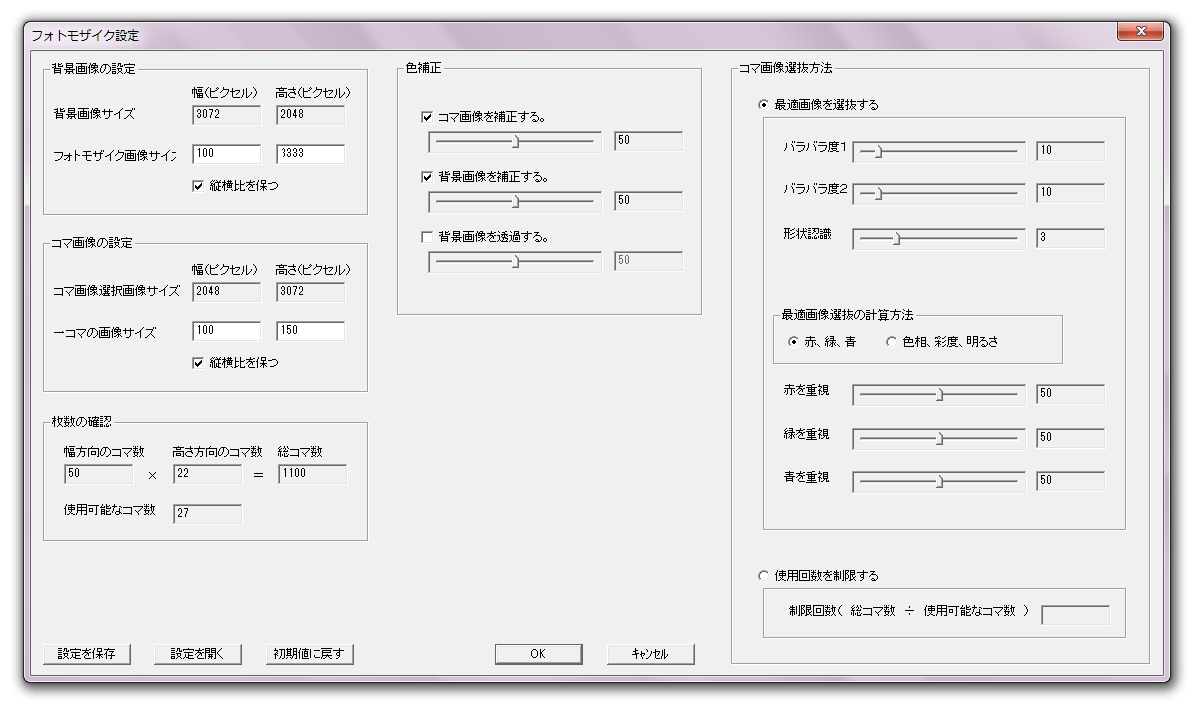
「フォトモザイク設定」ウィンドウが開きます。

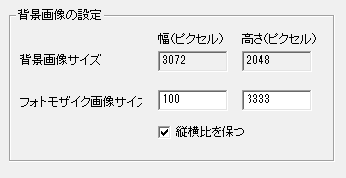
背景画像のサイズというのが右画面に表示されている
フォトモザイクの背景となる画像のサイズです。背景画像のサイズを参考にフォトモザイク画像サイズを設定してください。
初期値は幅が5000ピクセルです。
実際のフォトモザイクのサイズはコマ画像の整数倍となるように調整されます。

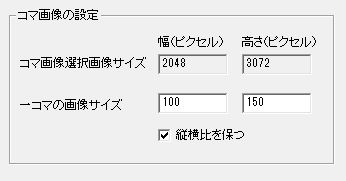
コマ画像リスト選択画像サイズは、コマ画像リストで現在選択されている画像のサイズです。
縦横比を保つをチェックしている場合、現在選択されている画像の縦横比が全コマに適用されます。
一コマの画像サイズを設定してください。初期値は幅が100ピクセルです。

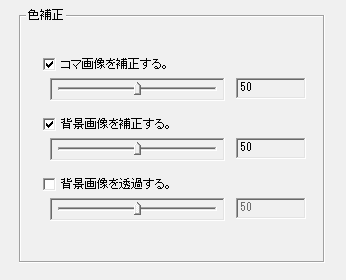
コマ画像を補正するをチェックするとコマ画像は背景画像の色に色補正されます。スライダーで補正の度合いを設定します。0で補正なし。100で完全補正です。
背景画像を補正するをチェックすると背景画像はコマ画像の色範囲に納まるように色補正されます。スライダーで補正の度合いを設定します。0で補正なし。100で完 全補正です。
背景画像を透過するをチェックするとコマ画像に背景画像が透過されます。スライダーで透過の度合いを設定します。0で透過なし。100で完全透過です。
100では背景画像そのままになりますので、
フォトモザイクを作る意味が無いように思われますが、文末付近で紹介するモザイクアートミックス工房を併用する場合、完全透過のフォトモザイクが意味を持ち、
例えば輪郭部分はフォトモザイクにせず、元の背景画像を採用するといった合成が可能となります。

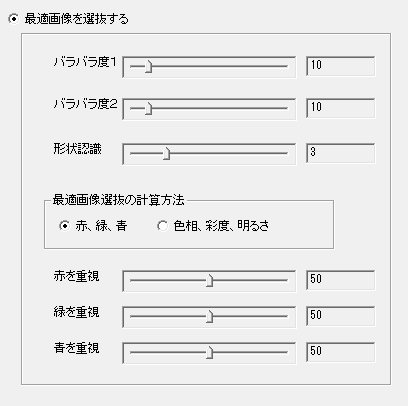
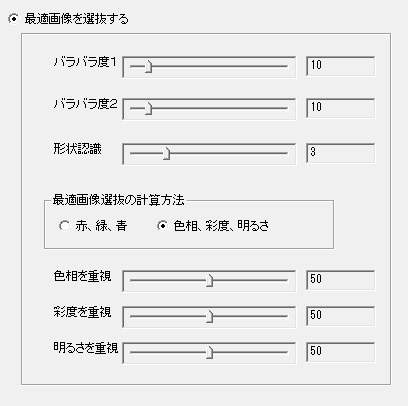
コマ画像選択方法として「最適画像選抜する」を選択すると、細かな設定が必要となります。
バラバラ度は同じコマ画像が繰り返し使用されることを防止する設定値です。
設定値が小さいと同じ画像が際限なく繰り返し使用され、同じような色の領域は全て
同じコマ画像というあまり面白みの無いフォトモザイクとなります。
逆にバラバラ度を大きくすると同じコマ画像が繰り返し使用される程度はましになりますが、コマ画像と背景画像の色差が大きくなります。
バラバラ度1、バラバラ度2はお互いに関係の無い設定値です。それぞれ設定してください。
形状認識は、コマ画像と背景画像の形を一致させるための設定値です。1から10の範囲で設定可能で、設定値が小さければコマ画像の形は軽視されます。逆に、形状認識の設定値が大きければ、コマ画像の形が重視されます。
設定の目安としては、一コマのサイズが小さく総コマ数が多いフォトモザイクの場合は小さな設定値、逆に、一コマのサイズが大きく総コマ数の少ないフォトモザイクの場合は大きな設定値とするとよいでしょう。
最適画像選抜の計算方法として「赤、緑、青」か「色相、彩度、明るさ」を選択できます。
好みで使い分けてください。重視する色をスライダーで設定できます。この設定値は三要素に対して相対的な設定値です。
つまり、「赤を重視50、緑を重視50、青を重視50」と「赤を重視100、緑を重視100、青を重視100」
は同じ意味になります。三要素の設定値の比率が同じなら同じ設定とみなされてしまいます。

最適画像選抜の計算方法として「色相、彩度、明るさ」を選択すると、スライダーの名称が色相、彩度、明るさを重視に変化します。
これらの設定値も三要素の比率を変えなければ同じ設定とみなされます。

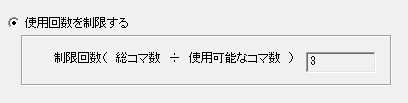
コマ画像選択方法として「使用回数を制限する」を選択した場合には、設定項目はありません。
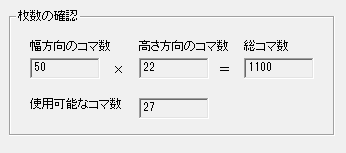
制限回数は、「枚数の確認」の欄に表示されている「総コマ数」と「使用可能なコマ数」から計算されます。
「総コマ数 ÷ 使用可能なコマ数 = 制限回数」 で、小数点以下は切り上げされます。
従って、「使用可能なコマ数」が「総コマ数」に等しくなるように設定するか、「使用可能なコマ数」が「総コマ数」より大きくなるように設定すると、「制限回数」は1となります。この状態であれば、
すべてのコマ画像が異なるフォトモザイクを作成ることができます。
コマ画像の使用回数を制限した場合、
コマ画像の色補正をしないと綺麗なフォトモザイクとなりませんから、強制的にコマ画像を補正するにチェックが入ります。
不要であればチェックを外してください。

枚数の確認欄は設定する項目ではありません。数値を確認するのみです。
総コマ数は「フォトモザイク画像サイズ」と、「一コマの画像サイズ」から計算されます。
使用可能なコマ数はコマ画像リストの○×が○の画像の総数です。

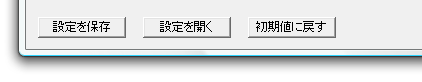
「初期値に戻す」ボタンで初期設定の値に戻すことが出来ます。「設定を保存」ボタンで設定値をファイルに保存することが出来ます。
「設定を開く」ボタンで保存した設定値を開くことが出来ます。

「設定を保存」ボタンで設定値をファイルに保存することが出来ます。

「設定を開く」ボタンで保存した設定値を開くことが出来ます。

設定が完了したらOKボタンを押してください。
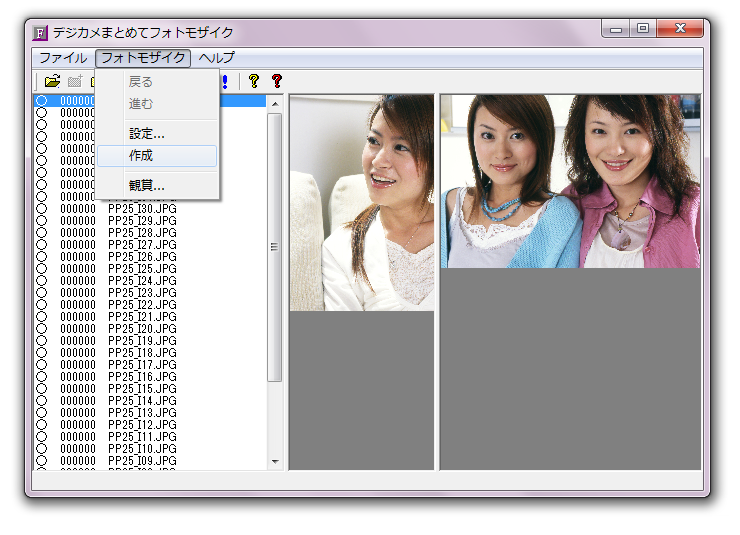
以上の操作でフォトモザイクを作る準備が整いました。「フォトモザイク」「作成」とします。

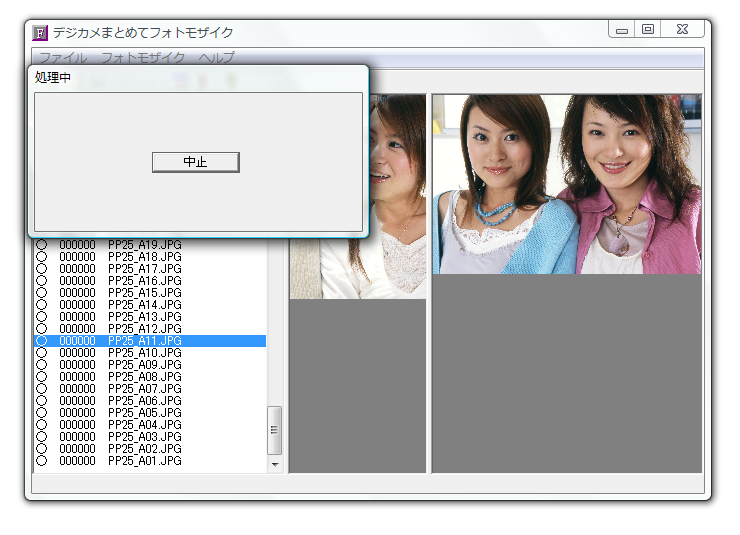
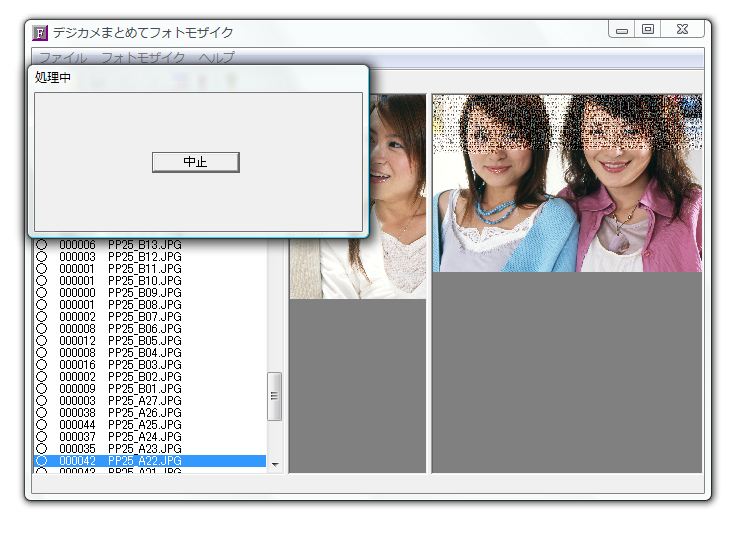
フォトモザイク処理が実行されます。まずはコマ画像リストを読み込みます。処理中ウィンドウの中止ボタンで中止できます。

背景画像が徐々に更新されていきます。コマ画像リストの中央列の6桁の数字はそのコマが何度使用されたかを示しています。例えば、現在選択されているPP25_A22.JPGは42回使用されています。

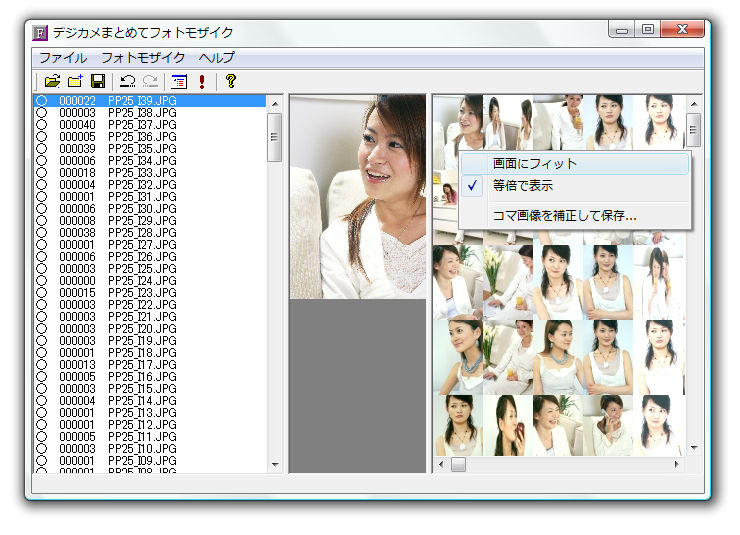
フォトモザイク処理が完了しました。右クリックメニューから「等倍で表示」としてみますと、小さな写真の集合であることが良く分かります。
今回の編集例では、コマ画像として縦長の写真と横長の写真を混在した状態でした。縦長の写真は正しい縦横比でコマとして使用されていますが、
横長の写真は縦長のサイズに歪んでいます。例えば、一番下の行の左から二番目のりんごを持っている女性の写真は縦横比が逆転しています。元々横長の写真だからです。
コマのサイズはフォトモザイク設定で設定するのですが、
フォトモザイク設定ウィンドウを表示するときに、コマ画像リストで選択されているコマ画像の縦横比が全コマ画像に適用されます。

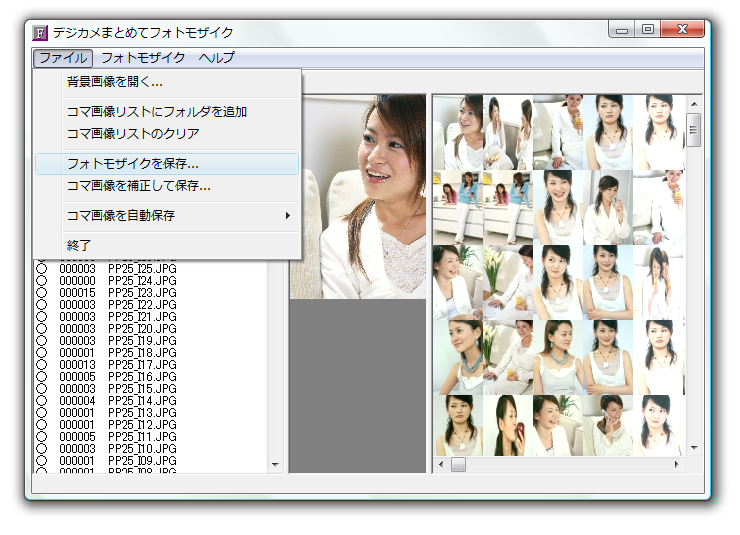
「フォトモザイクを保存」とします。

JPEG形式の画像ファイルとして保存できます。
ユーザー登録前は、この段階で白黒画像に変換されます。白黒画像が正しく保存できることを確認した後、ユーザー登録をしてください。
白黒画像が正しく保存できない場合は、ユーザー登録されても正しく保存できません。
Windowsのスタートメニューからデジカメまとめてフォトモザイクを起動していない場合、
フォトモザイク画像の保存に失敗することがあります。例えばデスクトップにショートカットを作成してショートカットから起動したり、
インストールせずにダウンロードしたファイルをダブルクリックして起動したりすると保存がうまくいかない場合があります。

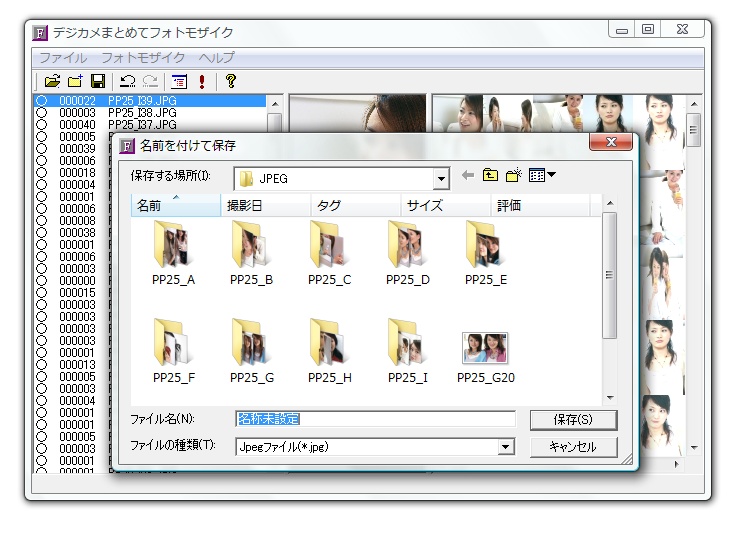
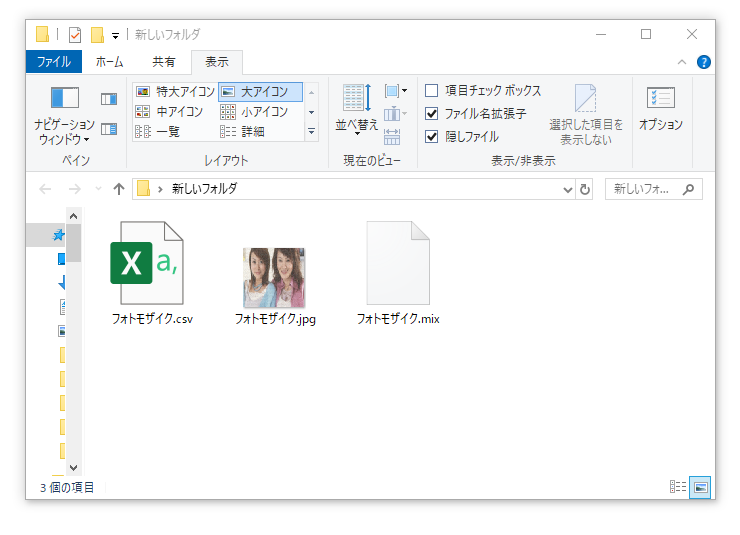
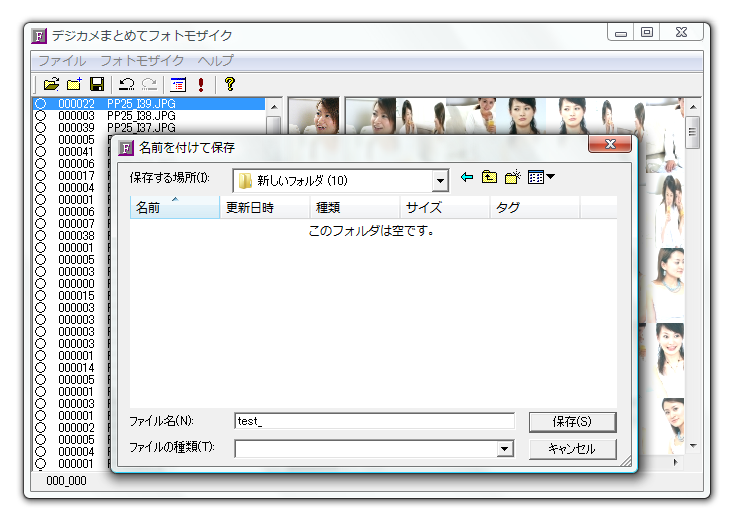
ファイルは3点保存されます。
例えば、上の画像の名前を付けて保存ウィンドウでファイル名を「フォトモザイク」とした場合、以下の3点のファイルが保存されます。
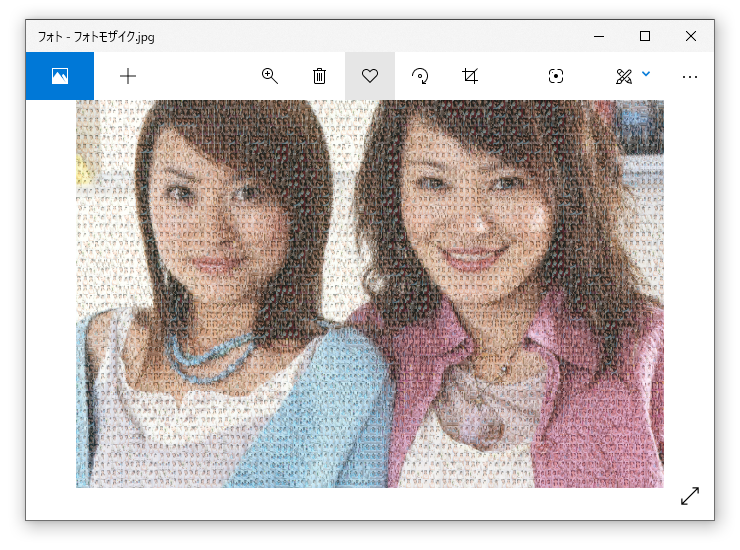
・フォトモザイク.jpg これはフォトモザイク画像を保存したものです。
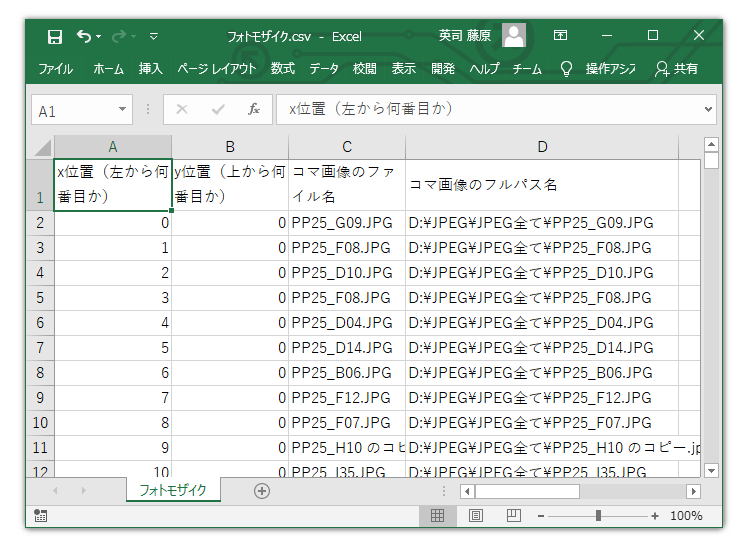
・フォトモザイク.csv これはコマ画像の位置を記録したテキストファイルです。
・フォトモザイク.mix これはこのページ下部で解説している通り、モザイクアートミックス工房で使用するファイルです。

フォトモザイク.jpgは通常の画像ファイルです。Windowsのフォトなどの一般的な画像編集ソフトで開くことができ、編集や印刷をすることができます。

フォトモザイク.csvはコマ画像の位置を示すデータが記録されたテキストファイルです。例えばExcelで開くことができ、どの画像がどこに配置されているのかを確認することができます。
また、このファイルは一般的なテキストファイルですから、ユーザー独自のシステム開発に利用するなどの使い方ができます。

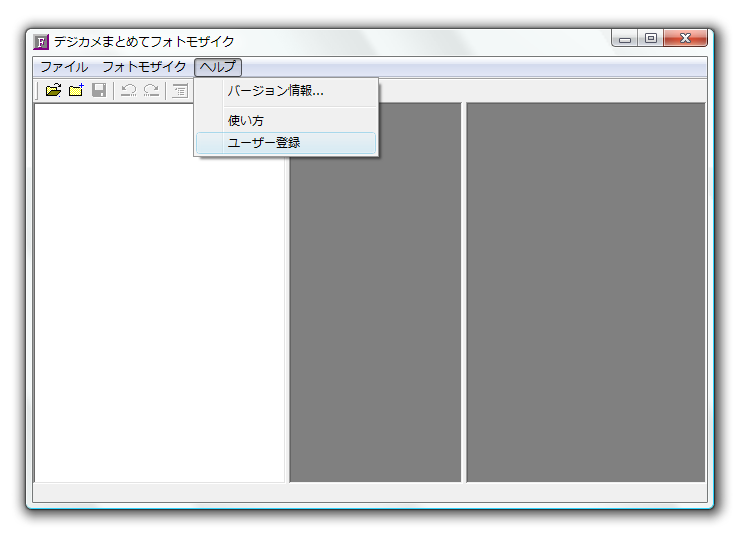
ユーザー登録をするには、「ヘルプ」「ユーザー登録」とし

表示されるウィンドウにライセンスキーを入力してください。ライセンスキーはこちらのページの「カートに入れる」ボタンから購入できます。

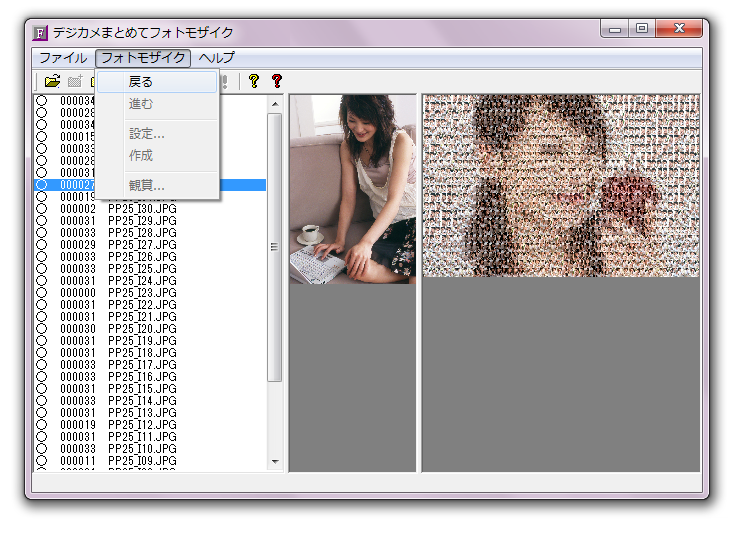
説明が前後しますが、フォトモザイクの処理が完了した後に、設定を変更してやり直したい場合は「戻る」として、

背景画像を元に戻した後でやり直してください。

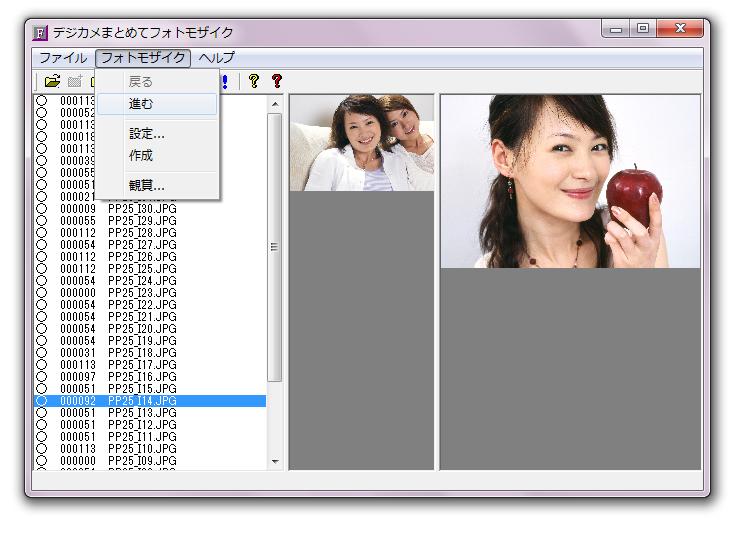
逆に、「戻る」とした後、「進む」とすることで、

フォトモザイク画像に戻すことができます。

フォトモザイクの作成過程を鑑賞する方法について説明します。
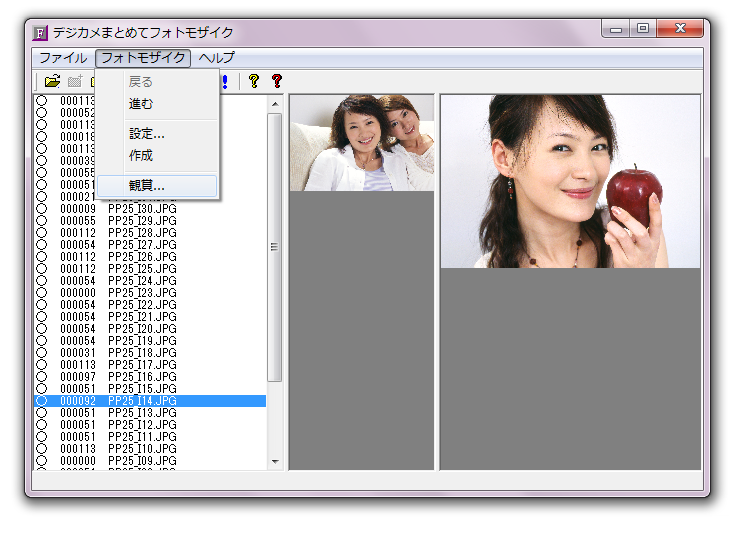
「フォトモザイク」「鑑賞」とします。

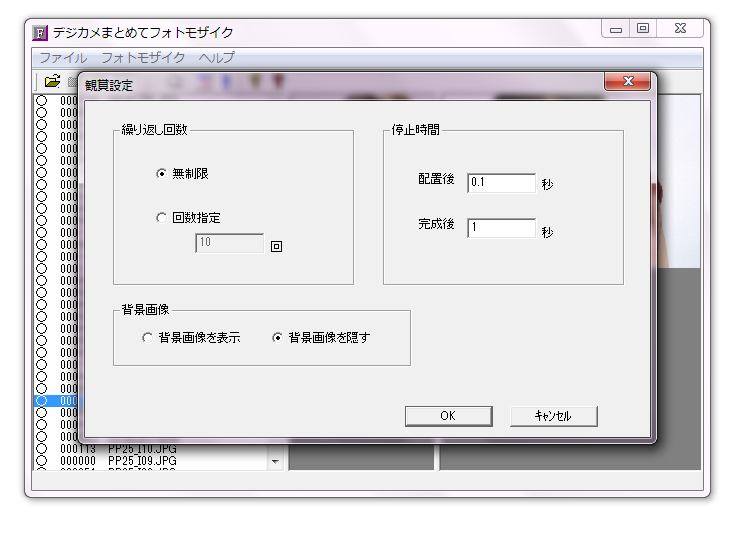
鑑賞設定ウインドウが表示されます。「繰り返し回数」では、フォトモザイクの作成過程を繰り返す回数を指定します。無制限とした場合は、途中で「中止」ボタンを押すことで中止できます。
「停止時間」の「配置後」は一コマが配置された後の停止時間です。「完成後」はフォトモザイクが完成した後の停止時間です。停止時間を長く設定することでフォトモザイクができていく様子をじっくりと鑑賞できます。
「背景画像」の表示、非表示は「背景画像を表示」「背景画像を隠す」で設定できます。

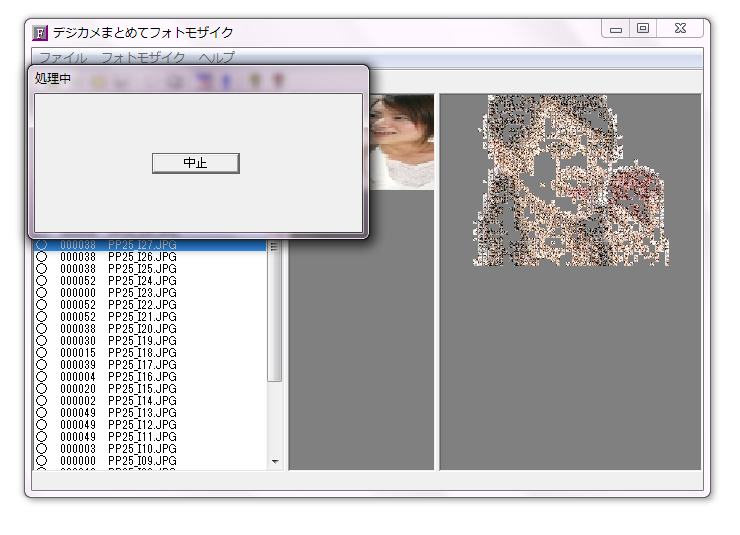
フォトモザイクの作成過程を繰り返し鑑賞することができます。ここで作るフォトモザイクは保存することはできません。あくまでも作成過程の鑑賞用です。

画像処理としてのフォトモザイクの作り方の説明は以上です。
引き続きまして、コマ画像の保存に関して説明します。コマ画像を保存して何の意味があるのだろうと疑問に思われるでしょう。
コマ画像を保存して、印刷して並べることで実際の写真を並べて作るフォトモザイクが出来るのです。それには別のソフトウェアであるモザイクアート手造り工房が必要となります。
モザイクアート手作り工房のダウンロード
では、デジカメまとめてフォトモザイクで、画像処理としてのフォトモザイクが完成したところから説明を再開します。
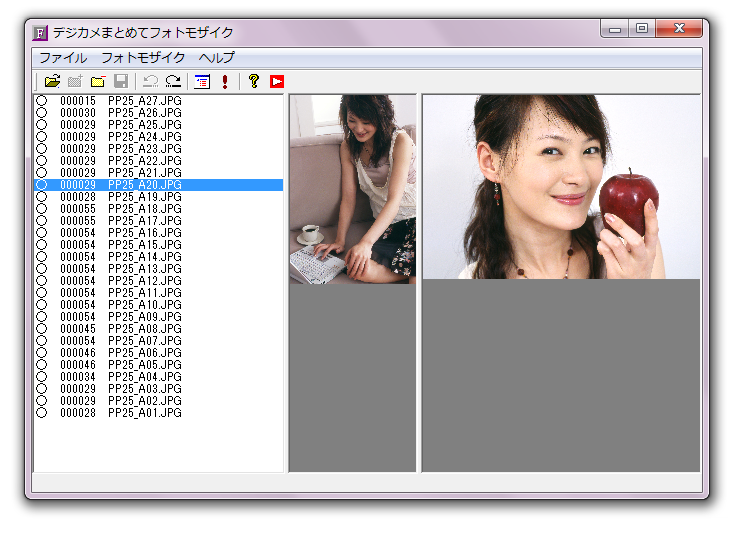
フォトモザイク画面のコマをクリックしてコマを選択します。今回は表示部分の左上隅の、青いネックレスをして左下を見ている女性の写真をクリックしました。
中央画面にそのコマ画像が表示されます。フォトモザイクのコマと少し色が違いますが、これはフォトモザイクのコマは色補正されているためです。
中央画面のコマ画像は色補正される前の状態です。

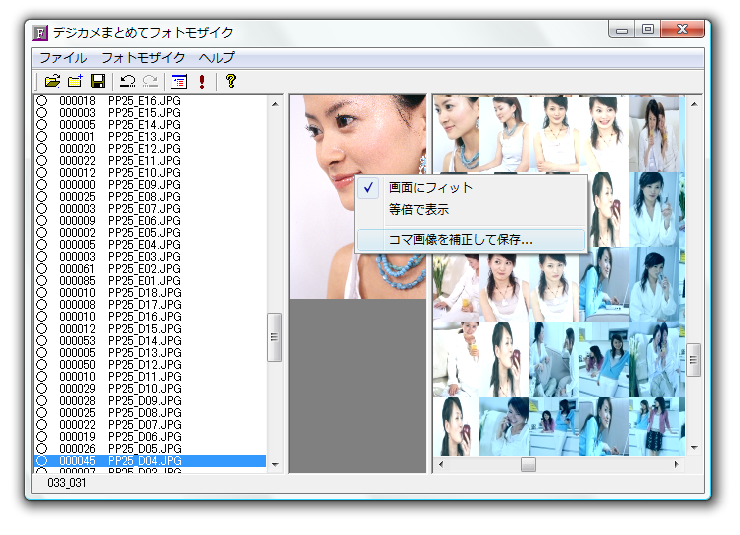
右クリックメニューから「コマ画像を補正して保存」とします。

コマ画像をフォトモザイクのコマ画像の色に補正して保存されます。保存される画像の大きさはフォトモザイクのコマの大きさではなく、
コマとなる前の、元の画像サイズです。縦横比も元の画像のままとなります。
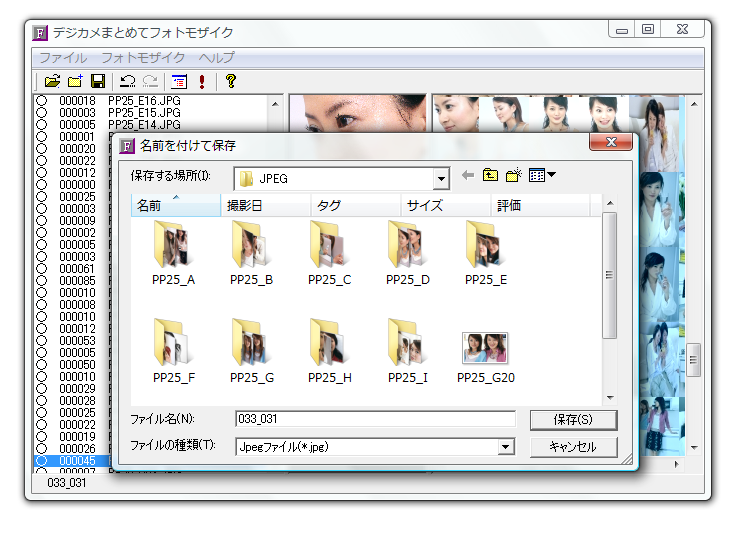
ファイル名はコマ画像の位置を示す数値となり、原点は左上で000_000です。
以下の例では033_031ですが、これは左から34番目、上から32番目のコマであることを示しています。
ユーザー登録前は、この段階で白黒画像に変換されます。白黒画像が正しく保存できることを確認した後、ユーザー登録をしてください。
白黒画像が正しく保存できない場合は、ユーザー登録されても正しく保存できません。

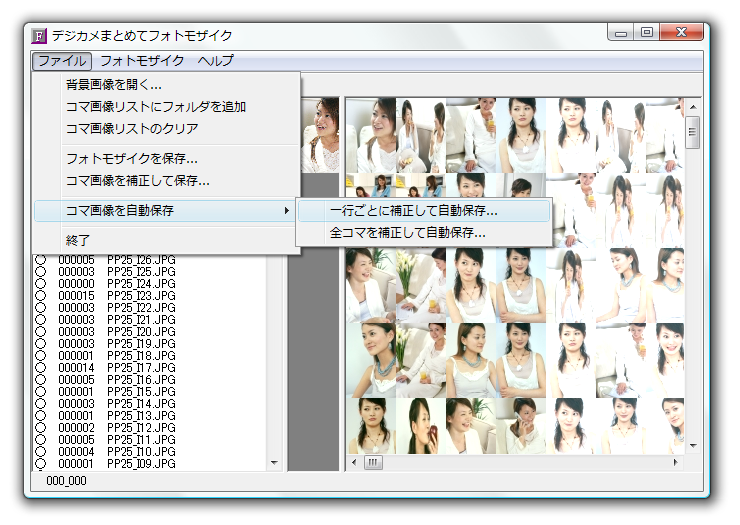
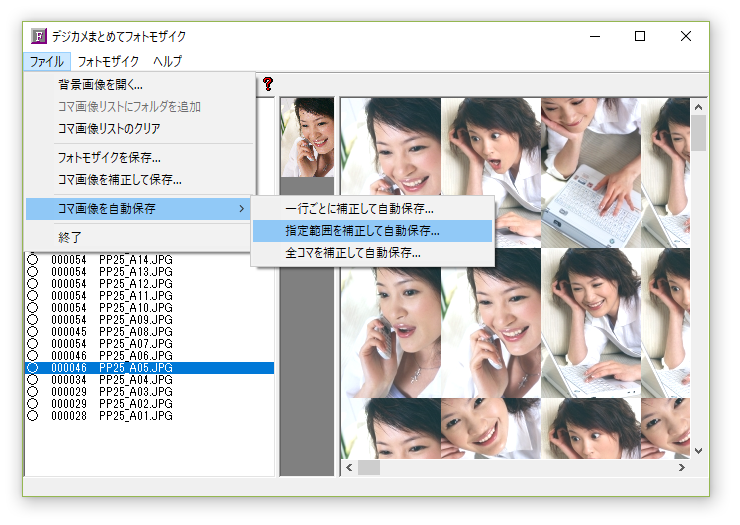
コマ画像を選択した状態で、「一行ごとに補正して自動保存」とすると、選択した行のコマ画像を補正して一括で保存できます。

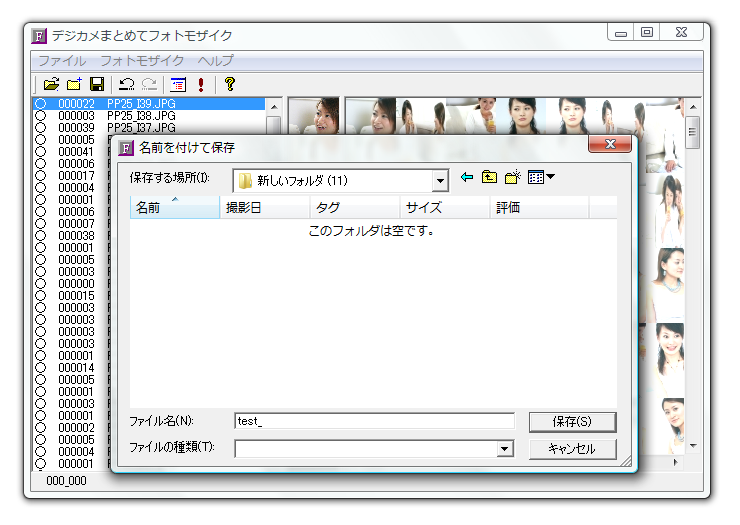
名前をつけて保存ウインドウが表示されますので、ファイル名を入力します。実際のファイル名は、このファイル名に000_000形式の数値をプラスしたものになります。
ユーザー登録前は、この段階で白黒画像に変換されます。

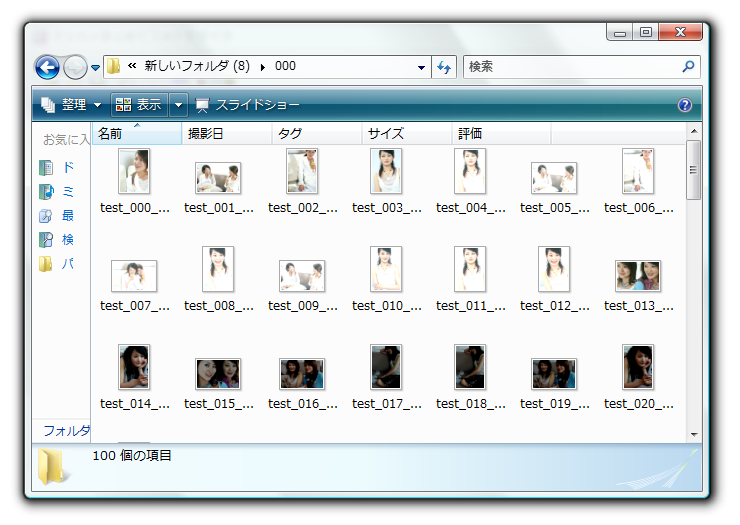
上の例ではファイル名を「test_」としました。保存されるファイル名はtest_00x_00yとなります。x,yは左からx番目、上からy番目のコマであることを示しています。尚、x,yは0から始まる数値であることに注意してください。一番左が000列、一番上が000行です。

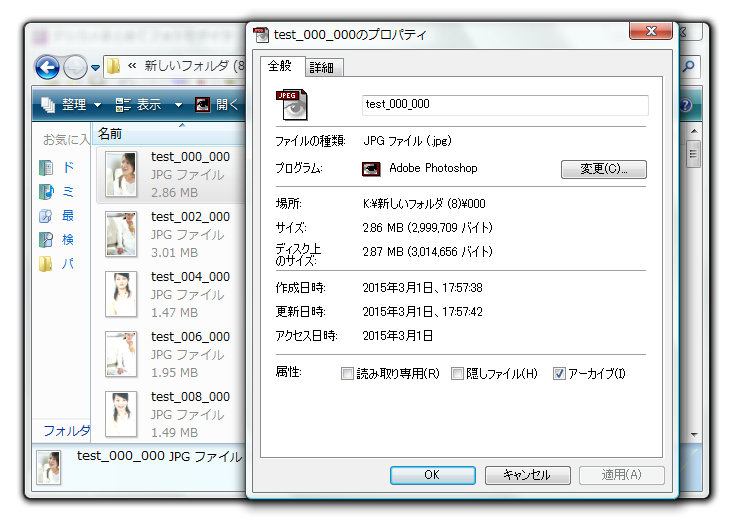
コマ画像のファイルサイズを確認しておきましょう。test_000_000は2.86MBです。JPEG形式のファイルは縦横のサイズが同じであっても画像の内容によってファイルサイズが異なります。

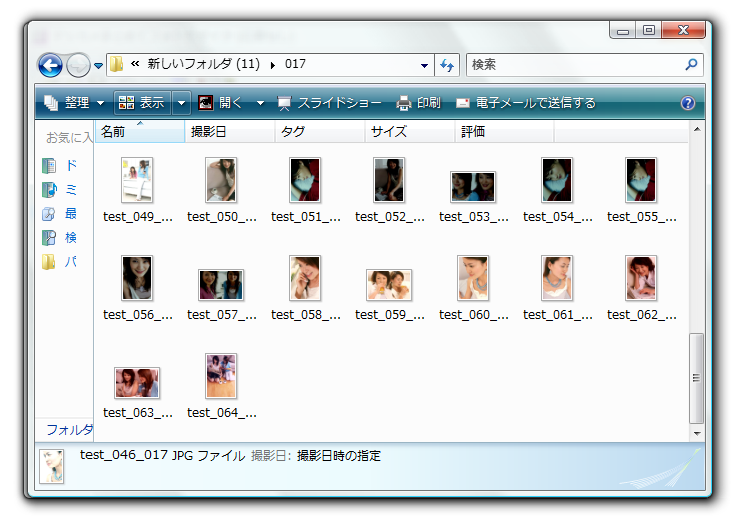
0行目のコマ画像が000フォルダの中に保存されました。0行目とは一番上の行のことです。一番上が000行、上から二番目が001行です。

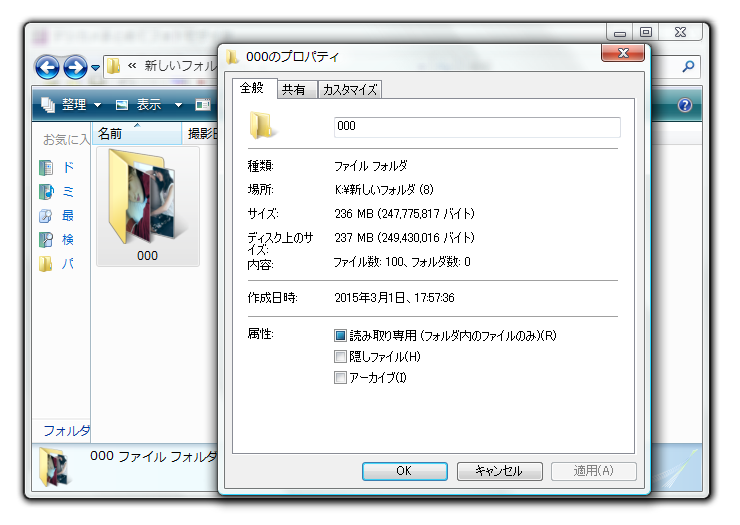
フォルダのサイズを確認しておきましょう。ファイル数が100個で、サイズが236MBです。

今説明しているフォトモザイクは全部で44行あります。一行が236MBですから44行ですと10.34GBになると推定できます。
コマ画像のサイズは全て同じというわけではありませんが、一行分のコマ画像100枚はコマ画像全体を平均しているとみなしてよいでしょう。
全コマを保存するには10.34GB以上のディスク容量が必要となります。全コマのファイル数は100×44で4,400となります。
これを踏まえて、保存用のディスクを用意してください。USB接続の外付けハードディスクとしてください。USBメモリですと保存できるファイル数に制限があります。容量が大きくても一度に4,400個のファイルは保存できません。
一行を保存するのに要した時間も確認しておいてきます。一行保存するのに10分かかったとしたら、44行保存するのには440分(7時間20分)程かかります。
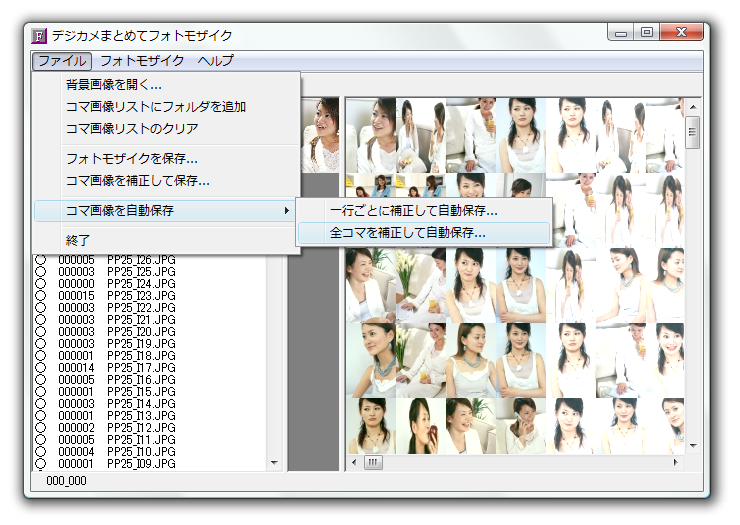
コマ画像の保存は一行づつ実施しても良いのですが、一度の操作で全コマを保存することも出来ます。
保存用のディスクが用意できたとして、保存に要する時間も許容できるとして「全コマを補正して自動保存」とします。自動保存を途中で取り消すことは出来ませんから、ディスク容量とかかる時間を十分確認した後、実行してください。

ファイル名の先頭に付ける文字列を指定します。今回は「test_」としました。
ユーザー登録前は、この段階で白黒画像に変換されます。

コマ画像が色補正されて保存されていきます。

ひたすら待ちます

全コマを保存中「デジカメまとめてフォトモザイク」は操作を受け付けませんので、
(応答なし)と表示されます。

動作していないのではと疑問に感じる場合は、ファイルが保存され続けていることを確認してください。

ひたすら待ちます

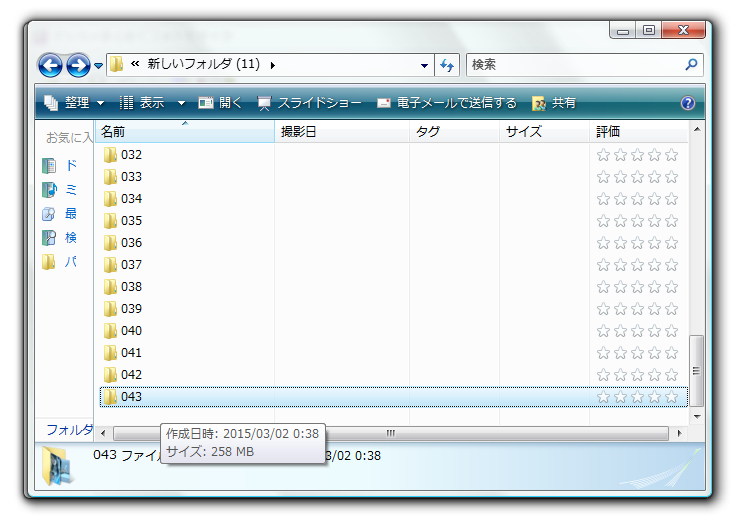
完了しました。000から043のフォルダに全コマが一行ごとにまとめて保存されています。

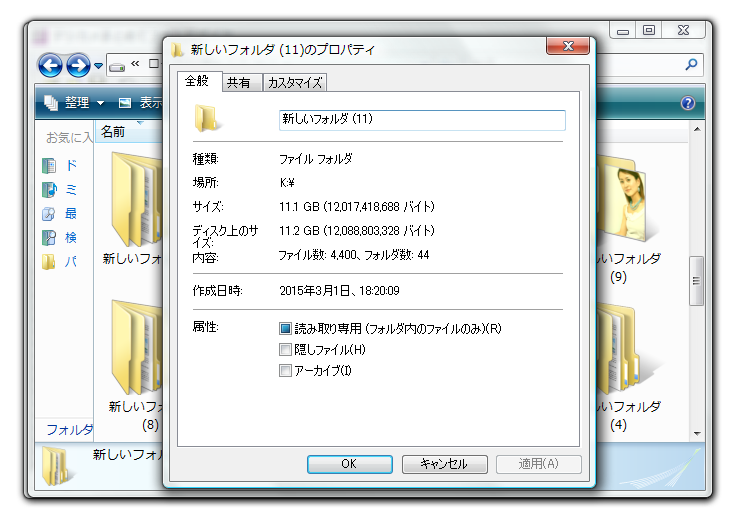
ファイルサイズを確認しておきます。全部で11.1GBとなりました。事前の推定値は10.34GBでしたから少し小さく見積もっていたようです。

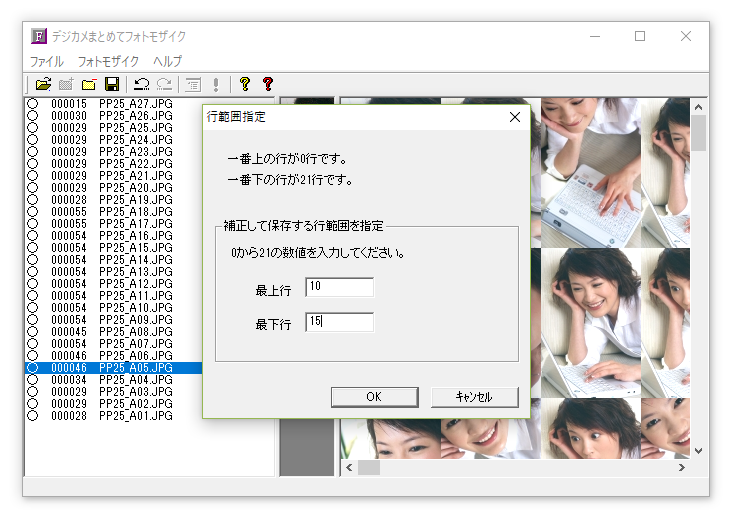
コマ画像の保存は行範囲を指定して実行することもできます。「指定範囲を補正して自動保存」とすると、

行範囲指定ウインドウが表示されますので、何行目から何行目までの範囲を保存するのかをしてください。
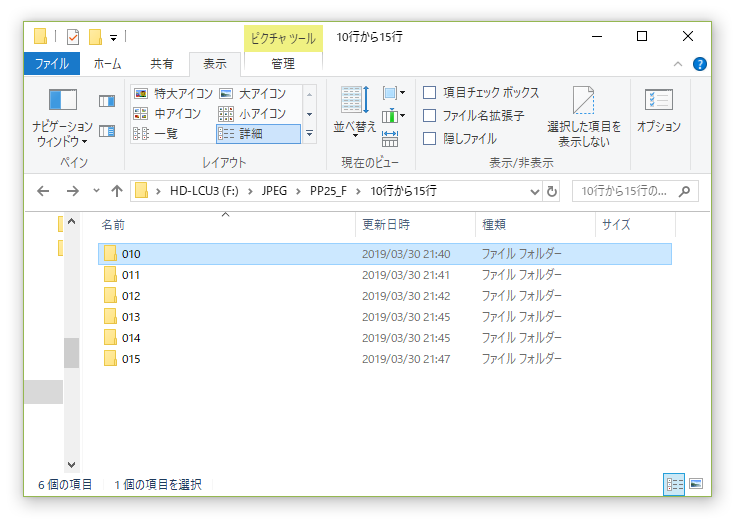
下図の例では、10行目から15行目の範囲を保存します。

保存先のフォルダーを確認すると、10行目から15行目までの範囲が保存されています。

補正して保存したコマ画像を印刷して並べていけば写真を並べて作る手作りフォトモザイクが出来るわけですが、
印刷するコマのサイズをどうするのかという問題と、印刷した場合コマの位置が不明になってしまうという問題があります。以下を参照してください。
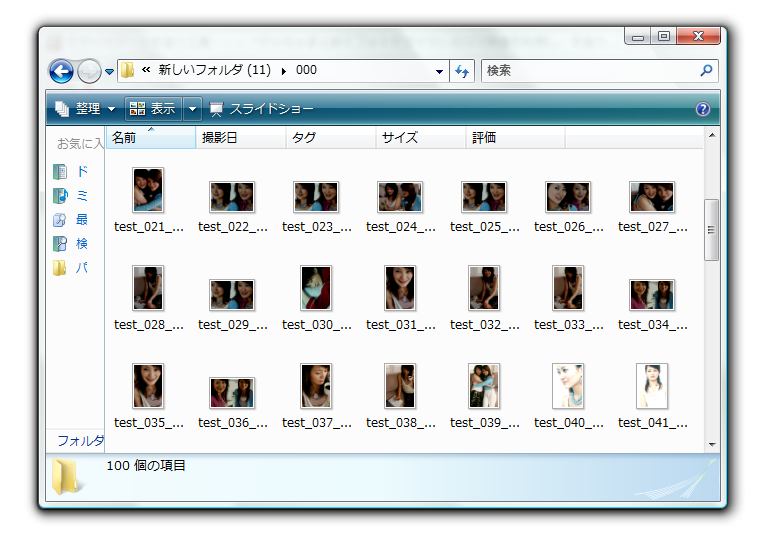
以上の操作で「000」フォルダには以下のような写真が保存されています。

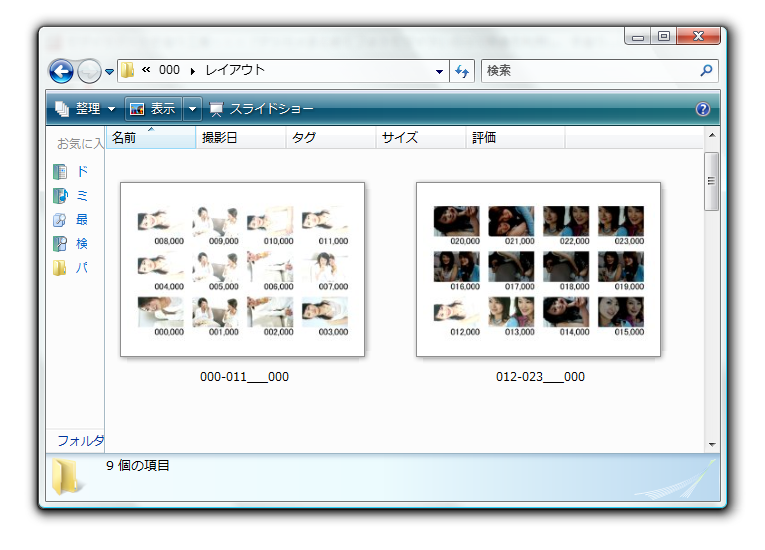
「モザイクアート手作り工房」というソフトウェアを使用し、コマ画像を一枚の写真サイズにレイアウトします。その際、並べる位置を示す
000_000形式の文字をコマ写真の下に記載します。以下の例では12枚のコマ写真が一枚の画像にレイアウトされています。
モザイクアート手作り工房のダウンロード

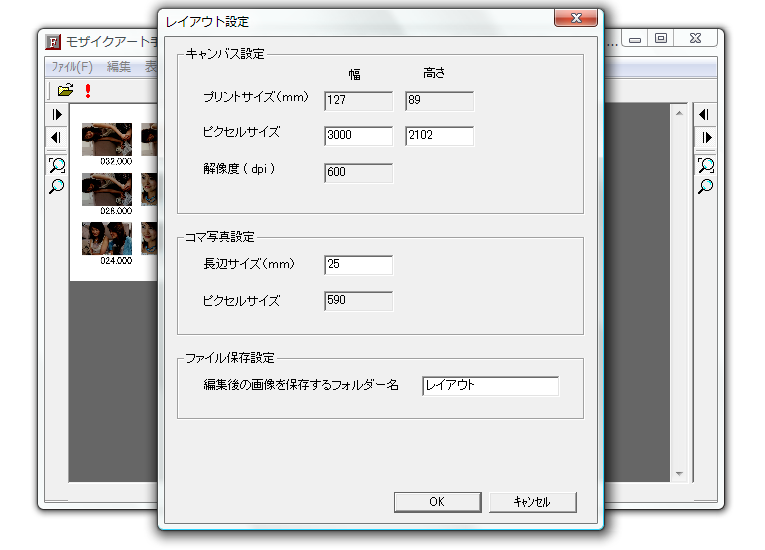
このように設定でき、L版の写真サイズである127mm×89mmのプリントサイズに、コマ写真のサイズを指定してレイアウトできます。

レイアウト後の写真は一行ごとまとめて保存できます。

拡大するとこの様になっています。これらのファイルを写真サイズにプリントし、一こま一こま切り取って順番どおりに並べて模造紙などに貼り付けていけば、
印刷された小さな写真を並べて作る手作りフォトモザイクが完成します。

写真サイズにプリントするとこの様になります。

さらに話を進めます。写真一枚をフォトモザイクの一コマとして利用したい場合は、「デジカメまとめてファイル名書き込み」を使用します。
「デジカメまとめてファイル名書き込み」を使えば、コマ画像の右下に並べる位置を示す数字を書き込むことが出来ます。
以下の例では右下に001 , 033と記載されていますが、これはこのコマが左から2番目、上から34番目のコマであること示しています。
デジカメまとめてファイル名書き込みのダウンロード

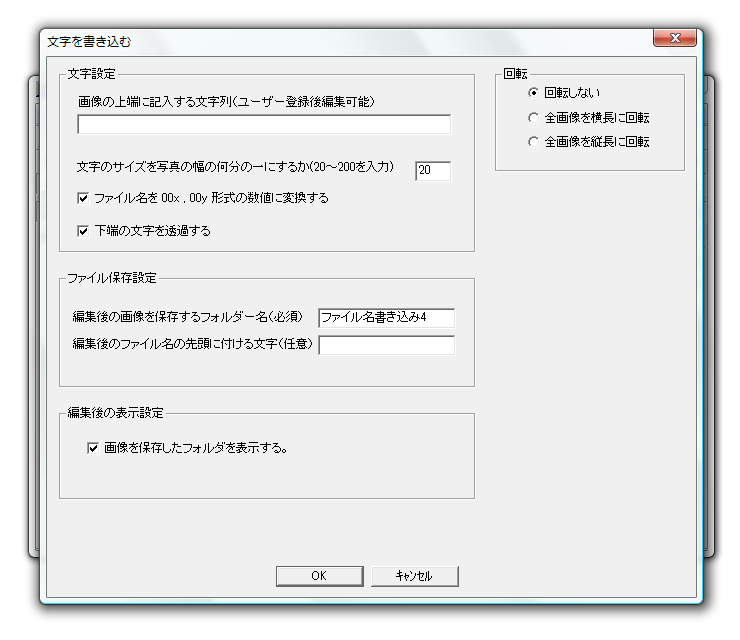
「デジカメまとめてファイル名書き込み」の設定画面はこの様になっています。

写真サイズにプリントするとこの様になります。

右下に並べる位置を示す数字が記載されます。これを順番どおりに並べていけば、幅10メートルぐらいの壁画サイズのフォトモザイクの作成が可能です。

さらに別の提案です。A4用紙に印刷し並べることでフォトモザイクポスターを作る方法を紹介します。
しかもプリントアウトの品質は600dpi程度の高解像度で、作成できるポスターの大きさは数メートルの巨大サイズまで対応します。
普通はこのような巨大サイズ高解像度の印刷は実現出来ないのですが「デジカメまとめてフォトモザイク」なら出来るのです。
それには「モザイクアートポスター工房」を使用し、「デジカメまとめてフォトモザイク」で保存したコマ画像をA4用紙サイズに合成するのです。
繰り返します。「デジカメまとめてフォトモザイク」で作ったフォトモザイク画像をA4用紙サイズに分割するのではなく、「デジカメまとめてフォトモザイク」で補正して保存したコマ画像をA4用紙サイズに合成するのです。
ですから、高解像度で巨大サイズのプリントアウトが可能なのです。
モザイクアートポスター工房のダウンロード

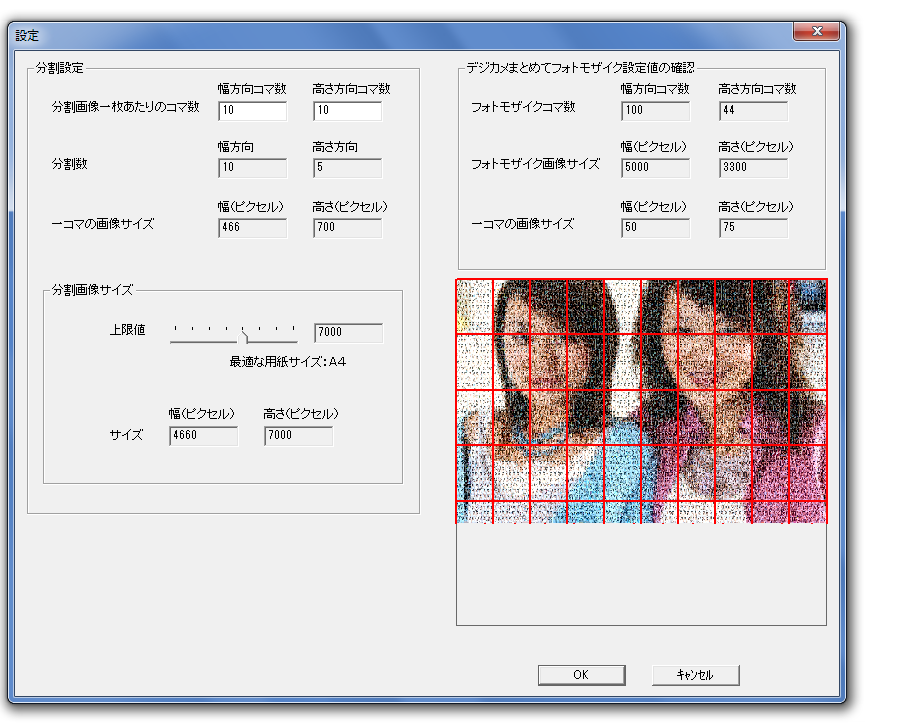
設定画面はこの様になっています。

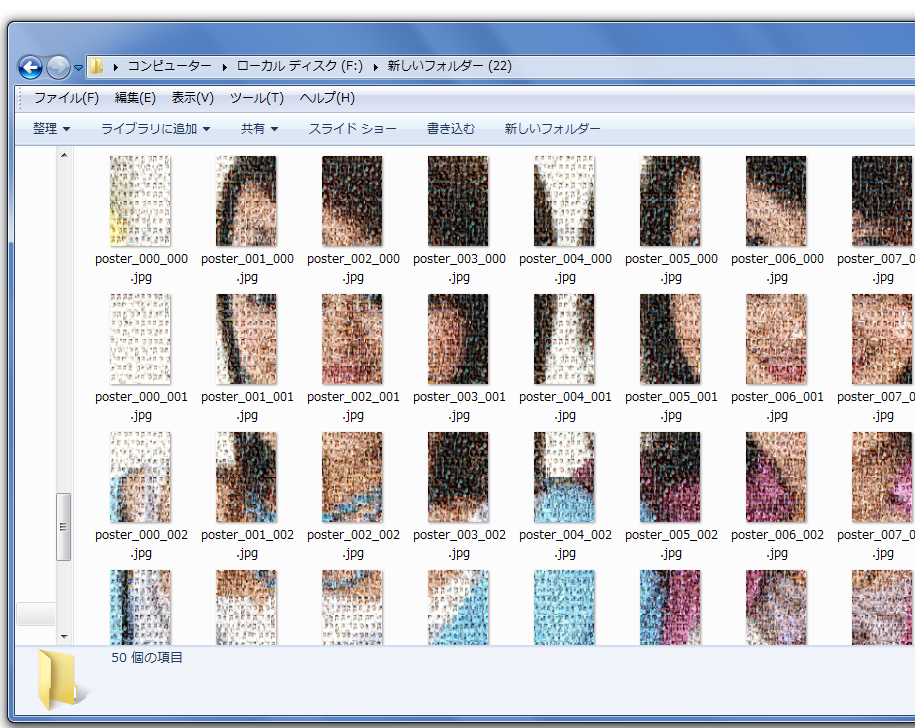
このようにフォトモザイク画像が分割された形で保存されます。

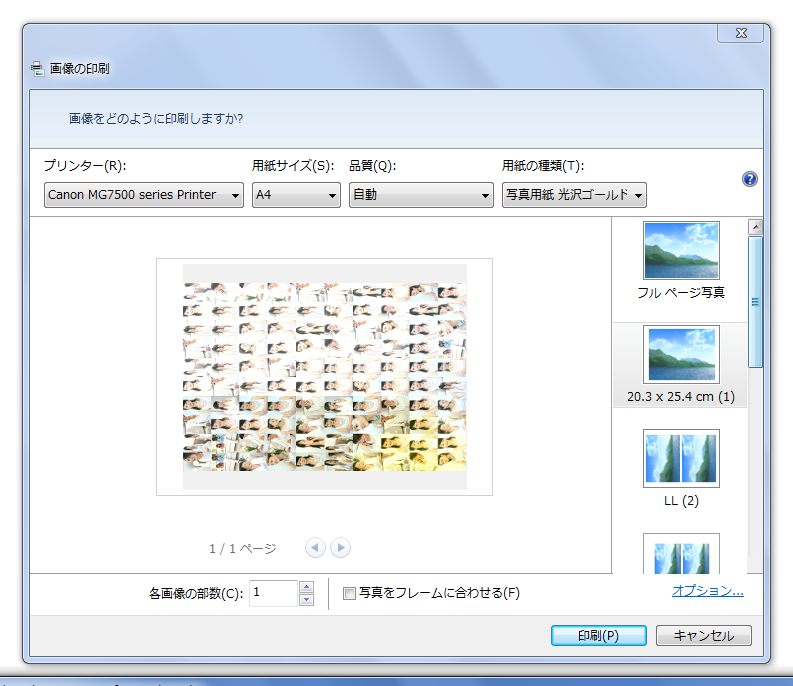
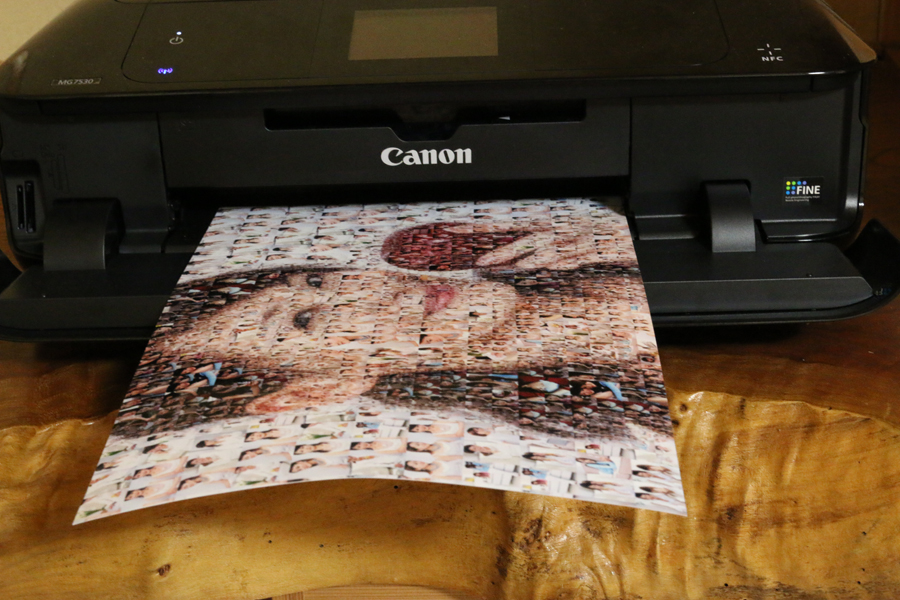
Windowsから

家庭用プリンターでプリントできます。

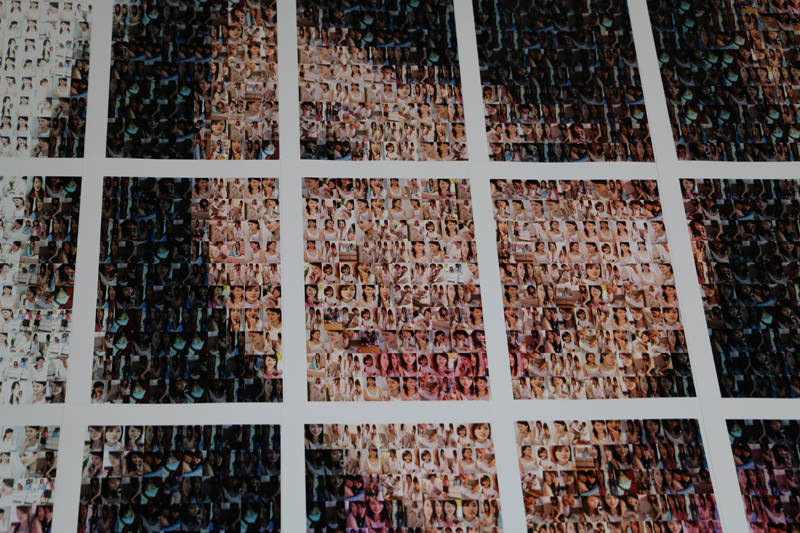
印刷したA4用紙を並べていくだけで、このような巨大なポスターの製作も可能です。
この写真では印刷用紙の余白を切り取っていませんので、用紙間に不自然な格子状の余白が残っていますが余白を切り取ればもっと自然なフォトモザイクポスターとなるでしょう。

拡大してみるとこのようになっています。

これで、実際に印刷するタイプのフォトモザイクに関する説明を終わります。
話が前後しますが、再びパソコン上の画像処理としてのフォトモザイクに話を戻します。
下図のように、一コマ一コマのサイズ、透過度が異なるタイプのフォトモザイクについて解説します。

このタイプのフォトモザイクを作るには、
デジカメまとめてフォトモザイクのバージョン1.12.0.0以降(2017年4月以降のバージョン)と、
モザイクアートミックス工房が必要になります。モザイクアートミックス工房は無料ソフトです。
こちらからダウンロードしてください。
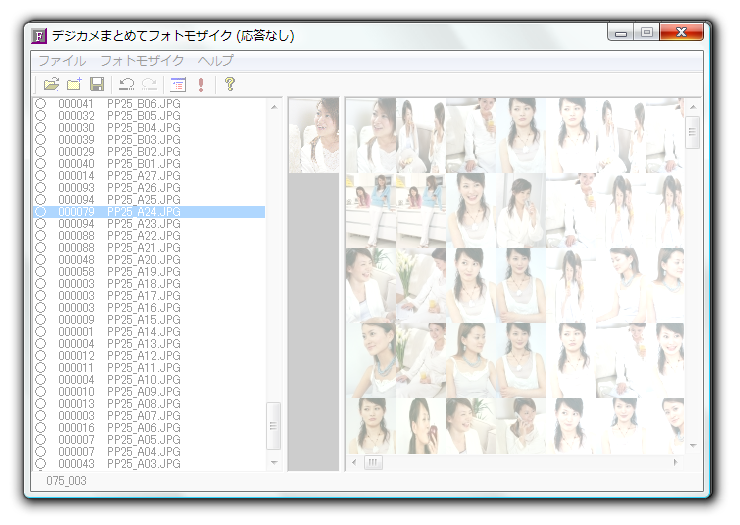
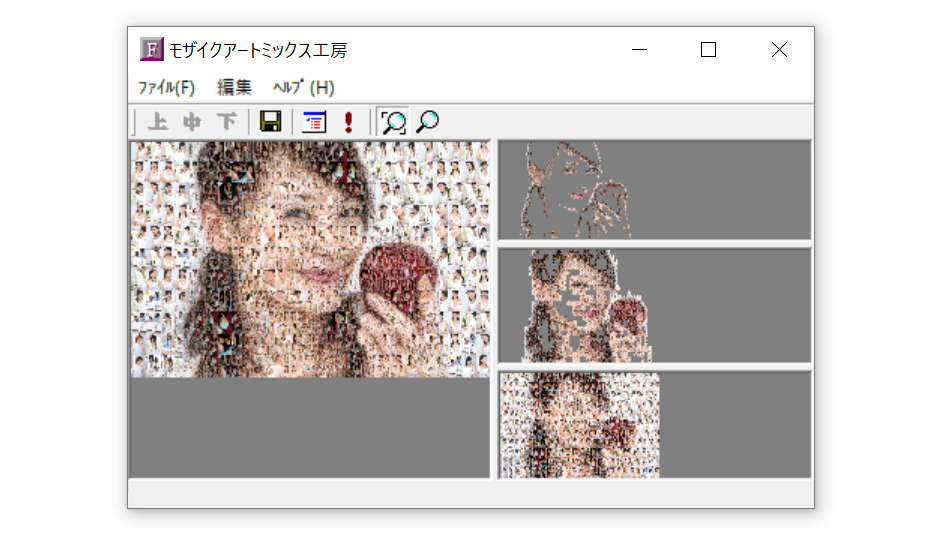
モザイクアートミックス工房は下図のようなソフトウェアで、右側の縦に三分割された画面に、デジカメまとめてフォトモザイクで
作った三種類のフォトモザイク画像を読み込み、それを一枚に合成して左側画面に表示します。

具体的な使用方法はモザイクアートミックス工房を
ダウンロードして確認していただくとして、
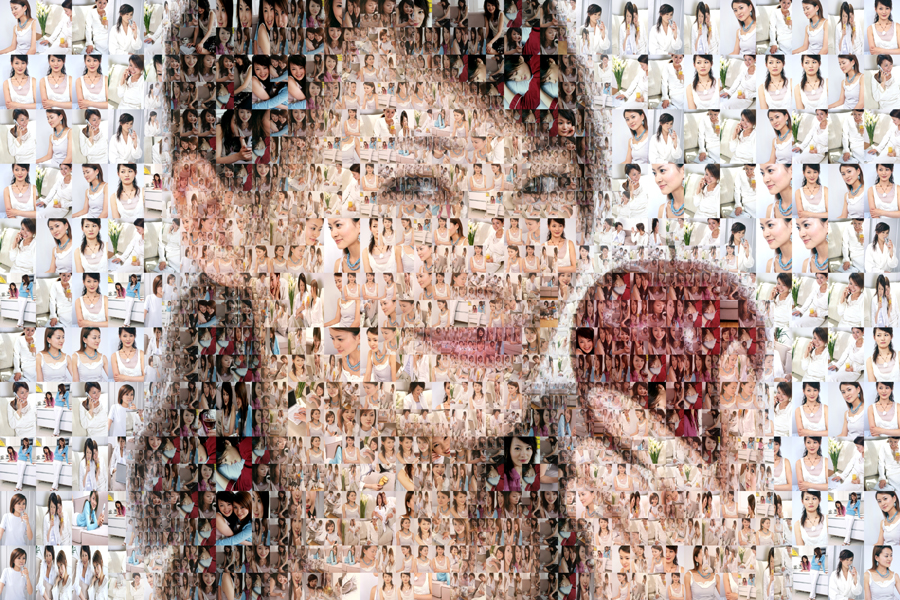
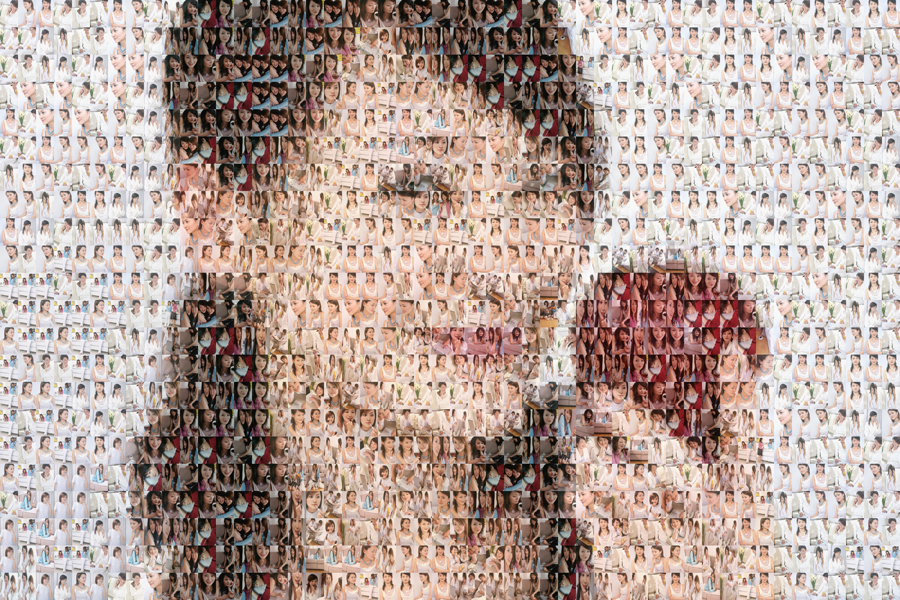
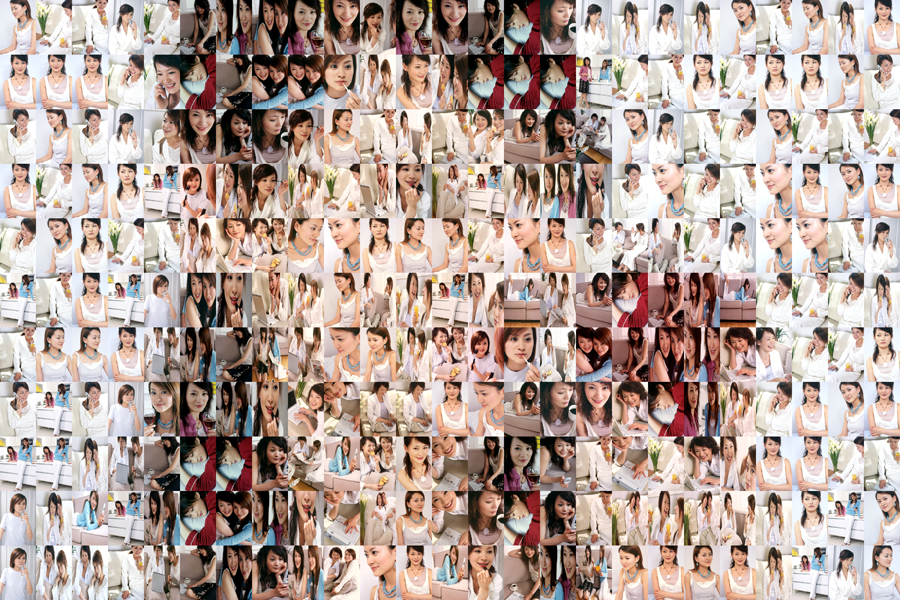
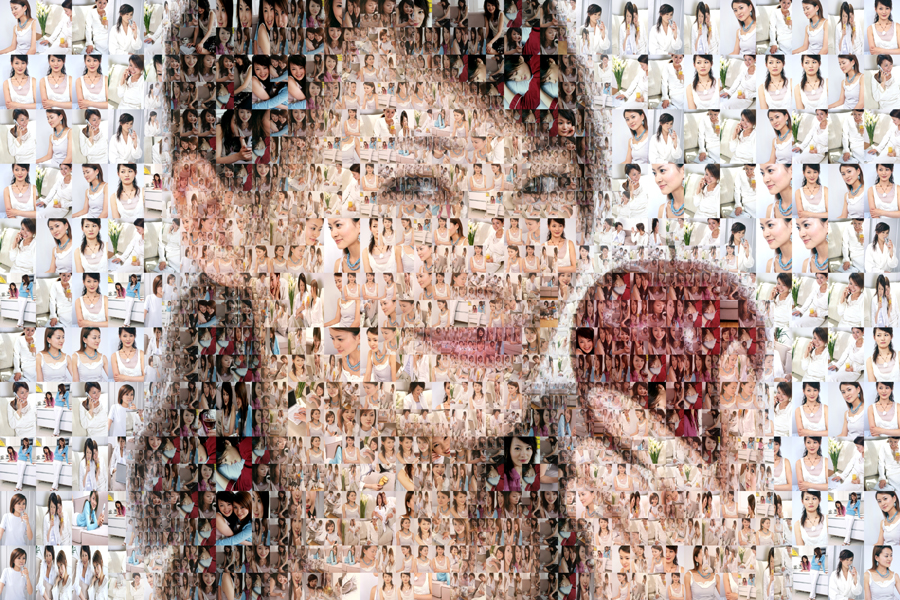
大まかに説明しますと、以下の3枚のフォトモザイクをごちょごちょして、



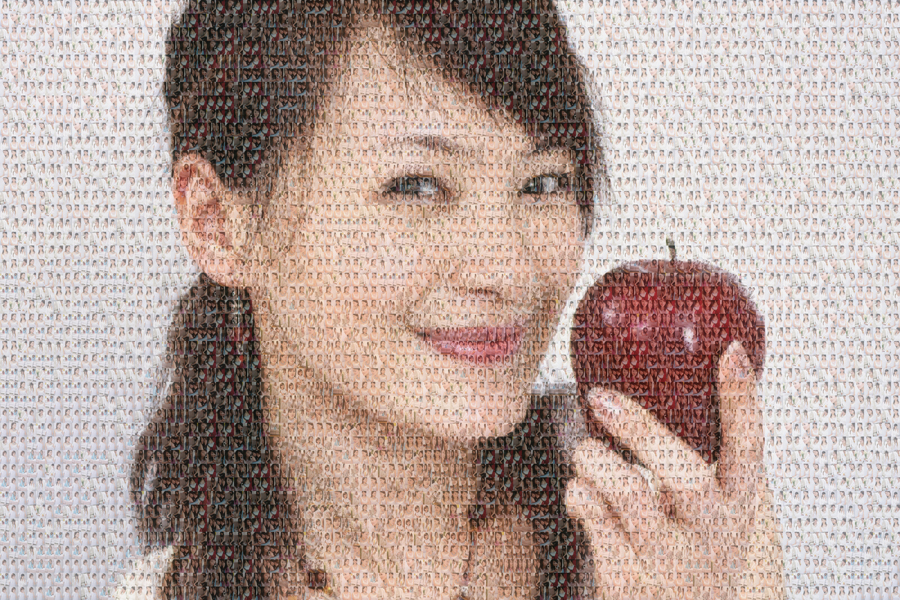
この画像を作ることができます。

この画像は、輪郭部分に細かく透過度の高いコマを配置し、背景部分に大きく不透過のコマを配置し、輪郭と背景の中間にあたる部分には
中間のコマを配置しているのです。これであれば、A4サイズ一枚にプリントしても鑑賞できるレベルのフォトモザイクだと思います。


最後に、作者のホームページ、メールアドレスを記載しておきます。
作者のホームページ http://fujimaroimage.com
作者のメールアドレス fujimaro.image@gmail.com
|