|
FunFunCutterはデジカメ写真を任意の形状に切り抜くことができます。
切り抜き範囲の指定がしやすいので、楽しく切り抜くことができます。
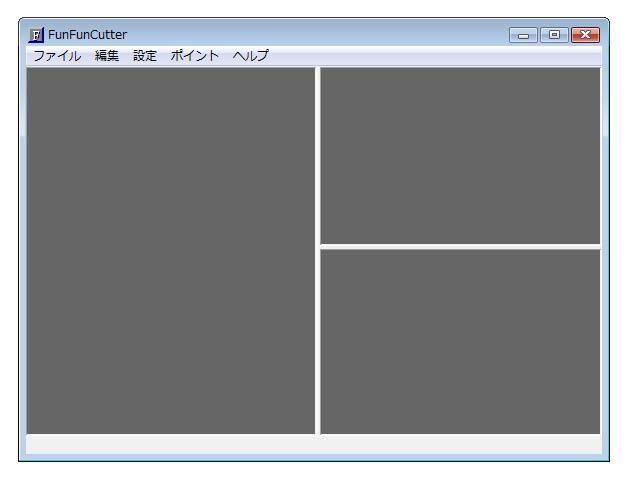
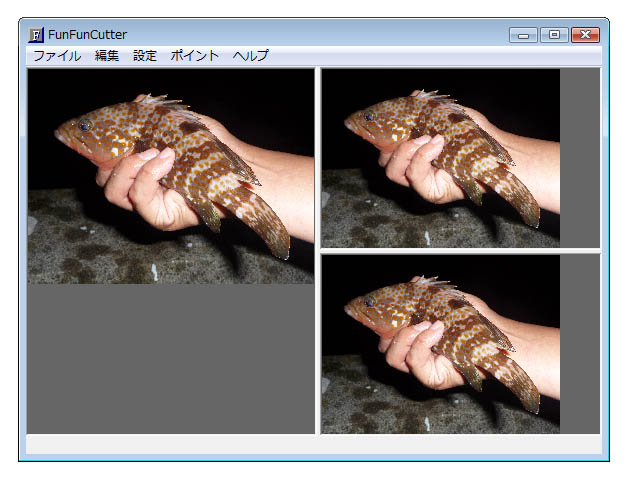
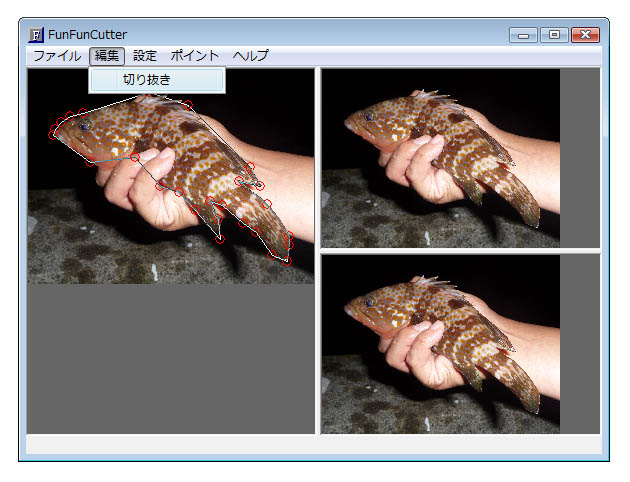
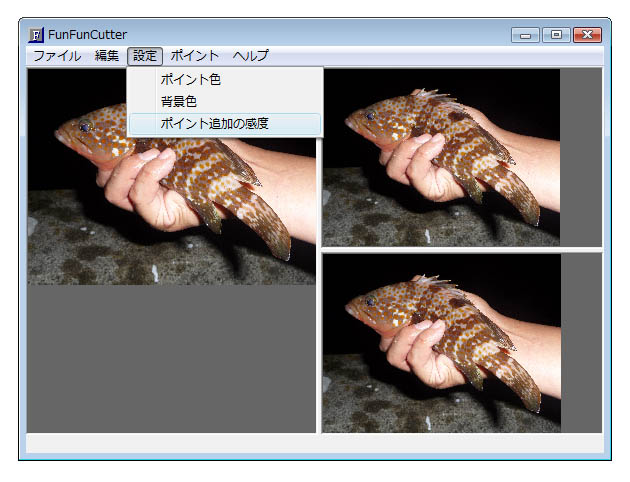
FunFunCutterはこのような画面です。
画面が三分割されてるのが特徴的です。

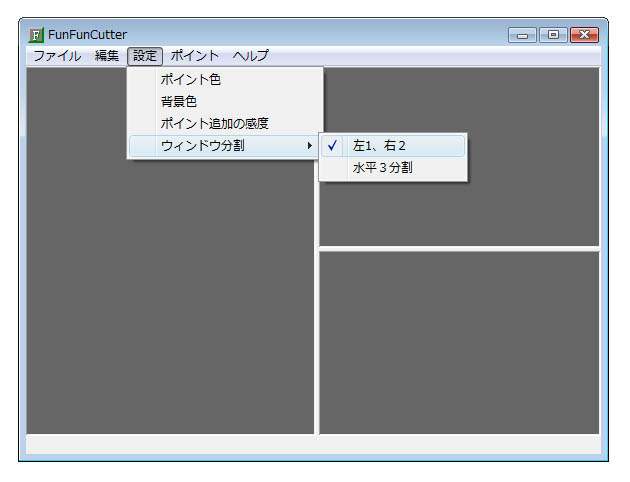
画面の分割は「設定」「ウィンドウ分割」で変更することができますが、この設定変更は、次回起動に適用されます。

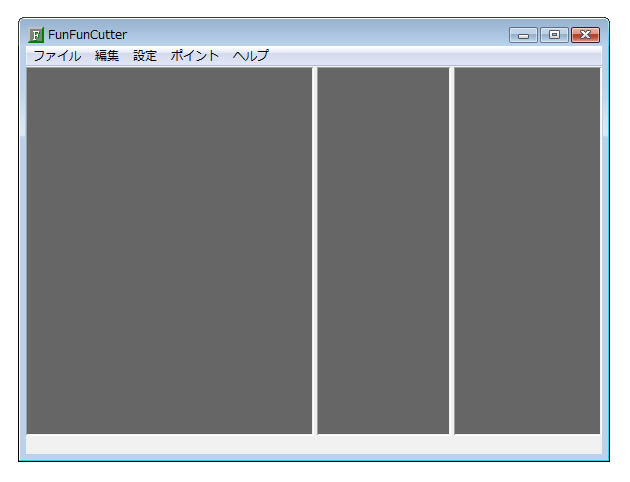
水平3分割にすると、このような画面になります。

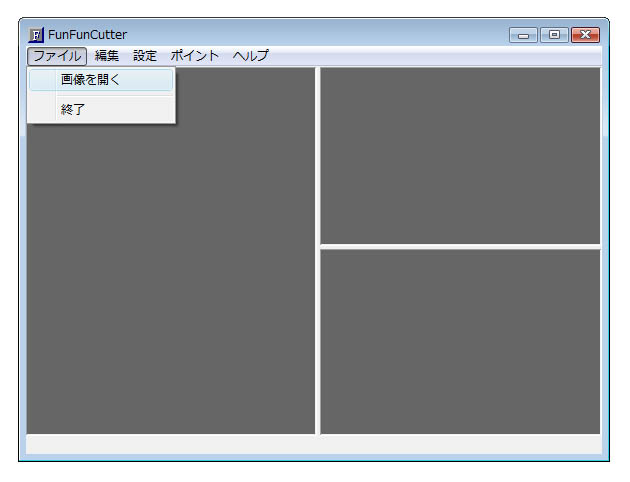
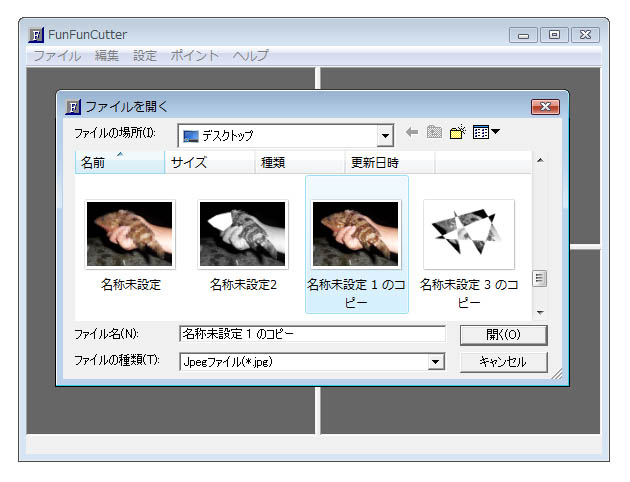
「ファイル」「画像を開く」で画像を開きます。

Jpeg形式の画像ファイルに対応しています。

画像を開くと、三分割された画面それぞれに、同じ画像が表示されます。
今回は、この魚を輪郭に沿って切り抜いてみます。

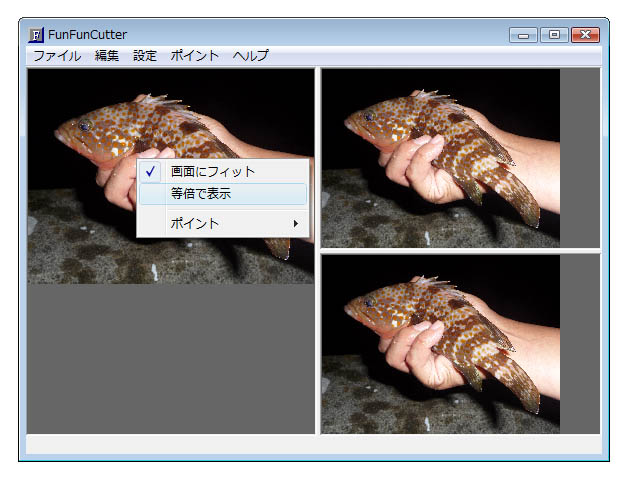
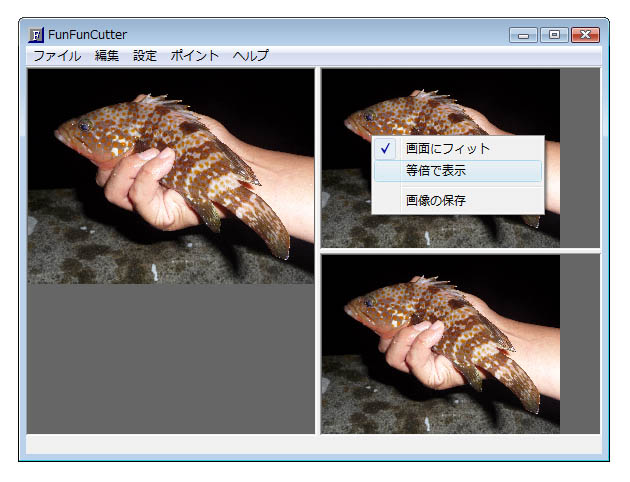
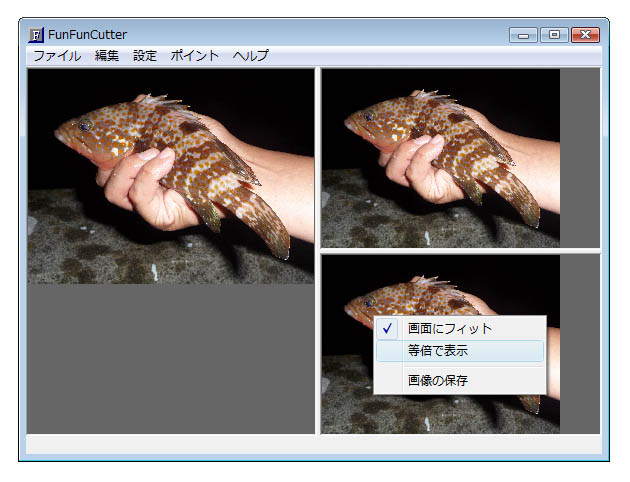
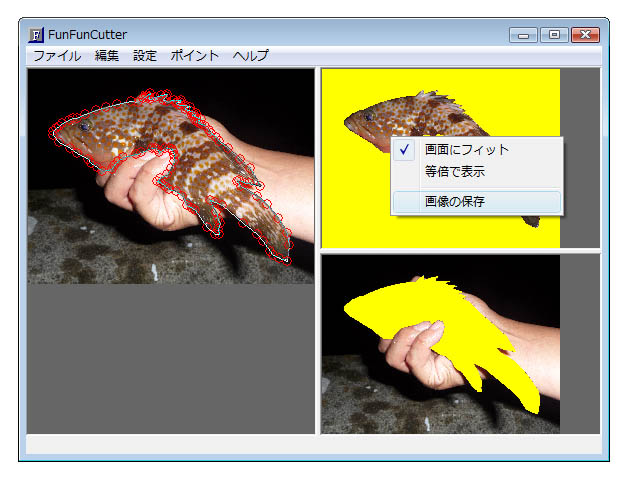
右クリックメニューの「画面にフィット」「等倍で表示」を切り替えることで、画像の表示倍率を変更することが出来ます。
表示倍率の設定は、3ヶ所の画像それぞれで、独立して行なうことができます。



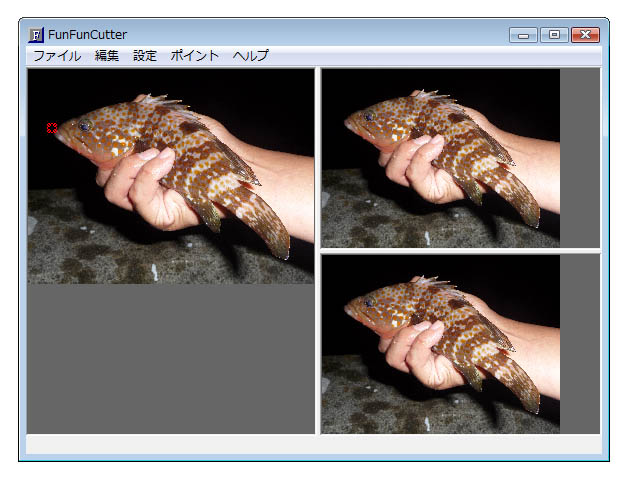
左の画像上でマウスをダブルクリックすると、点が描画されます。

ダブルクリックを繰り返し、どんどん点を追加していくと、点と点は直線で結ばれます。
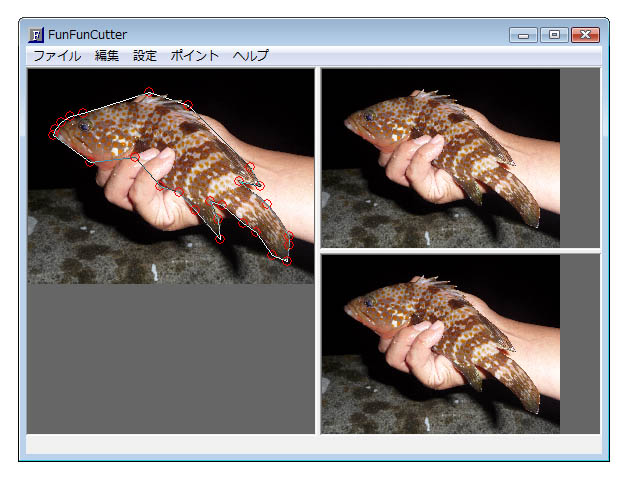
点で囲まれた範囲が切り取る範囲となります。

直線上のクリックでも点が追加できます。
点追加の規則は以下の通りです。一見複雑ですが、慣れればかなり使いやすいと思います。
- 最初の3点はダブルクリックでしか点追加できません。
- 4点目以降は、クリックによる点追加もダブルクリックによる点追加も出来ますが、一度クリックによる点追加を行なうと、その後はダブルクリックによる点追加は出来なくなります。
- ダブルクリックによる点追加は、すべての場所で実施できます。
- ライン上でダブルクリックすると、点はライン上の点として追加されます。
- ライン上以外でのダブルクリックによる点追加は、最終の点として追加されます。
- クリックによる点追加は、ライン上でクリックした場合に限られ、クリックによる点追加は、ライン上の点として追加されます。
- ライン以外の場所をクリックしても点は追加されません。
- クリック位置がライン上かライン上に無いかの判定は、”ライン上へのポイント追加の感度”の設定値によります。
ダブルクリックによる点追加と、クリックによる点追加の使い分けですが、
ダブルクリックによる点追加で大まかに画像を囲んだ後、
ラインをつかむ感覚でライン上をクリック、ライン上に点追加して範囲の微調整
を行ってください。
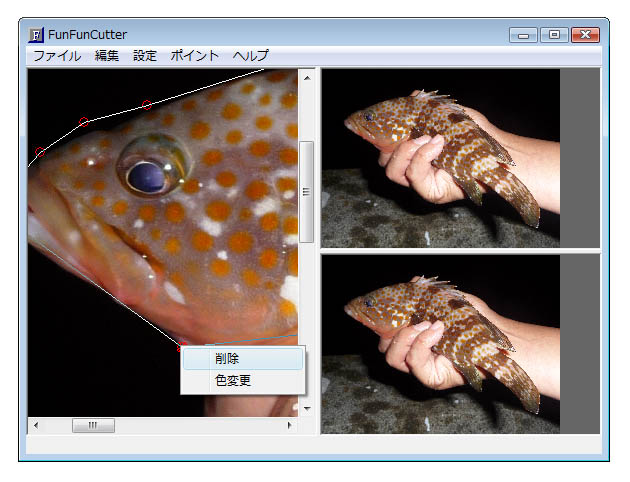
点を選択した状態で右クリックメニューを表示させた例です。「削除」で選択した点の削除を
行なうことが出来ます。「色変更」で、選択した点の色を変更することが出来ます。

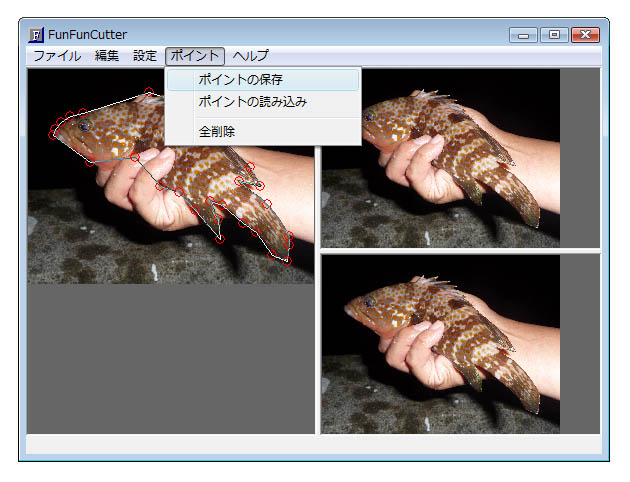
「ポイント」「ポイントの保存」で点をファイルに保存することができます。

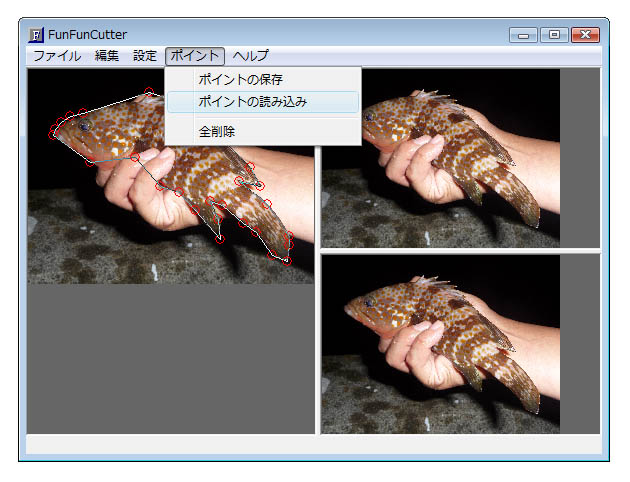
「ポイント」「ポイントの読み込み」で点をファイルから読み込むことができます。

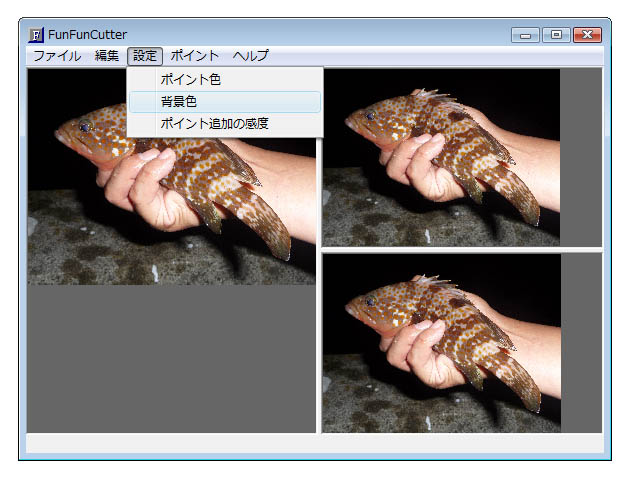
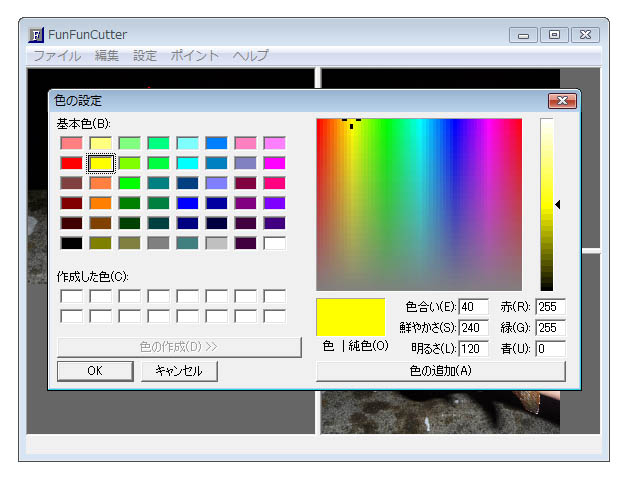
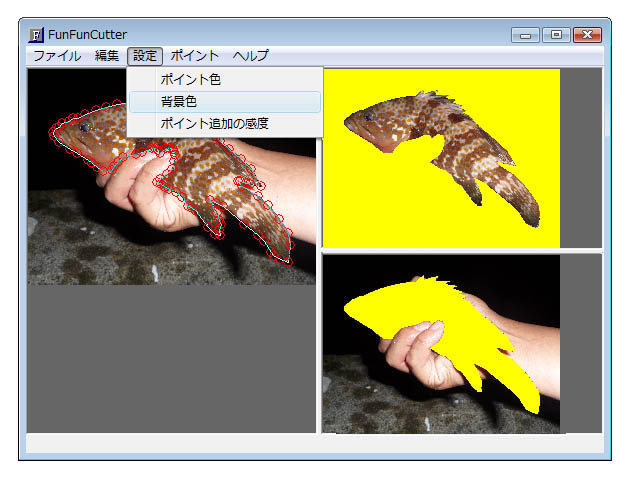
「設定」「背景色」で切り抜いたときの背景の色を設定します。

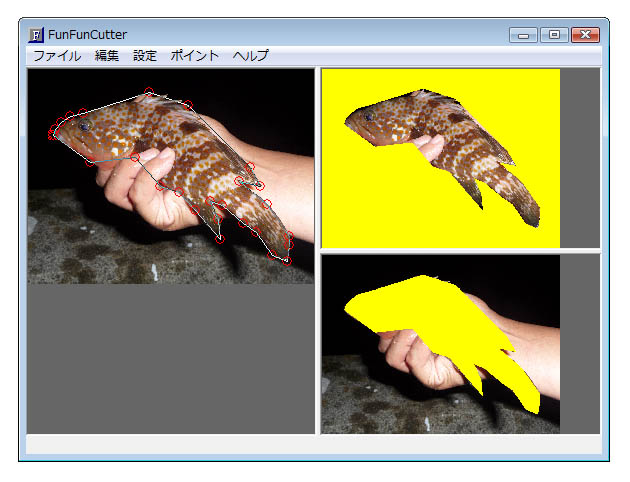
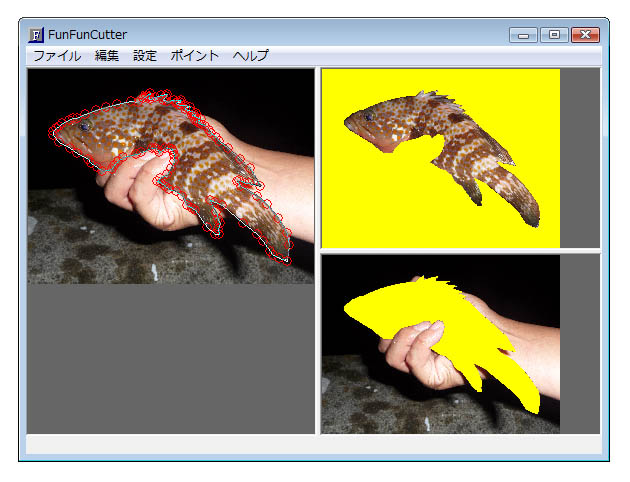
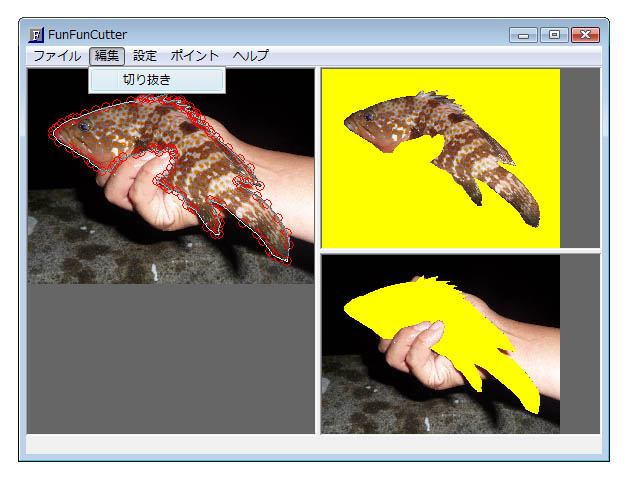
今回は、黄色に設定しました。

「編集」「切り抜き」で点に囲まれた範囲を切り抜きます。

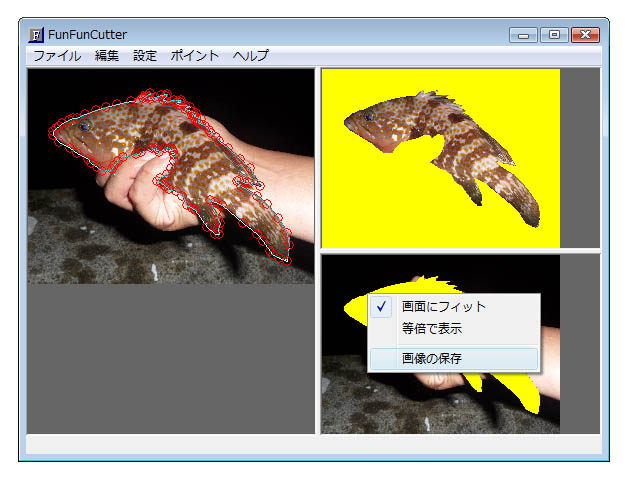
右上に点に囲まれた範囲の内部の画像が表示され、右下には点に囲まれた範囲の外部の画像が表示されます。

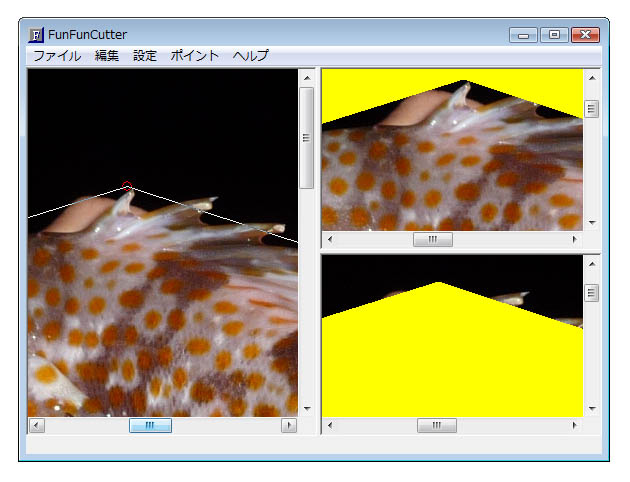
画像の表示倍率を「等倍で表示」に切り替え、魚の背びれの部分を表示してみました。
今回は、適当に切り抜き範囲を設定したため、当然ながら、背びれの輪郭に沿って切り抜かれていません。

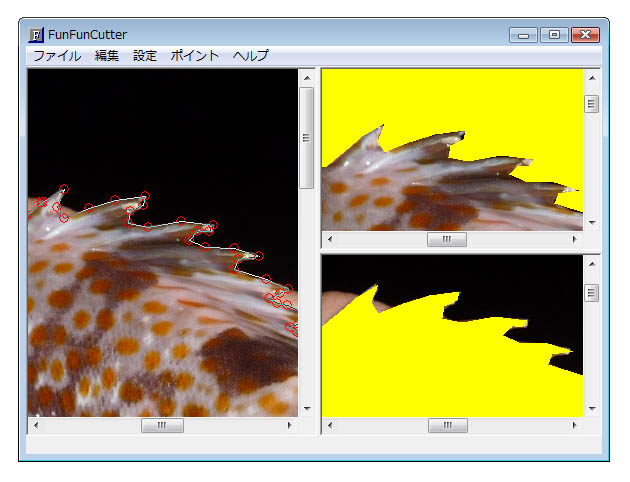
ここからが"FunFunCutter"の特長なのですが、点をドラックすると点が移動しますし、点と点を繋ぐ線の上でダブルクリックすると、線上に点が追加できます。
この様に、点の位置や数を編集すると、リアルタイムで右に表示されている切り取り画像が更新されます。
ですから、画像がどのように切り取られているかを確認しながら、点の位置を微調整することができるので、
正確に画像を切り取ることが出来ます。

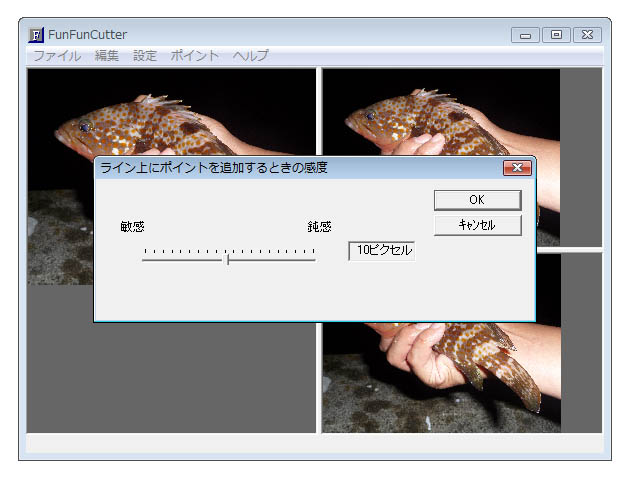
説明が前後しますが、上の魚の背びれのように複雑な形状の部分を、より正確に範囲設定したい場合は、「設定」「ポイント追加の感度」
で表示される、「ライン上にポイントを追加するときの感度」を小さい数値に設定してください。特に、追加したいライン上に点が追加されず、
隣のライン上に点が追加されてしまうような場合、「ライン上にポイントを追加するときの感度」を小さな数値に設定しなおしてください。
逆に、画像全体を大まかに囲みたい場合は、大きい数値に設定してください。

既に説明したとおり、4点目以降の点はクリックによって、任意のライン上に点を追加することが出来るわけですが、
「ライン上にポイントを追加するときの感度」は、ラインから何ピクセルまでずれた位置をクリックした場合に、ライン上をクリックしたとみなしてくれるかを表す数値です。
この数値が小さければ、ほとんどラインに乗った位置をクリックしない限り、点は追加されませんし、逆に、この数値が大きければ、ラインから少し離れたところをクリックしても点が追加されます。
繰り返しになりますが、細かく複雑な形状を範囲設定したい場合は小さな数値、大まかに範囲を設定したい場合は大きな数値に設定すると使いやすいでしょう。

表示倍率を切り替えて、画像全体を表示してみました。点を追加し、微調整を繰り返すことで、
輪郭に沿って正確に画像を切り抜くことが出来ました

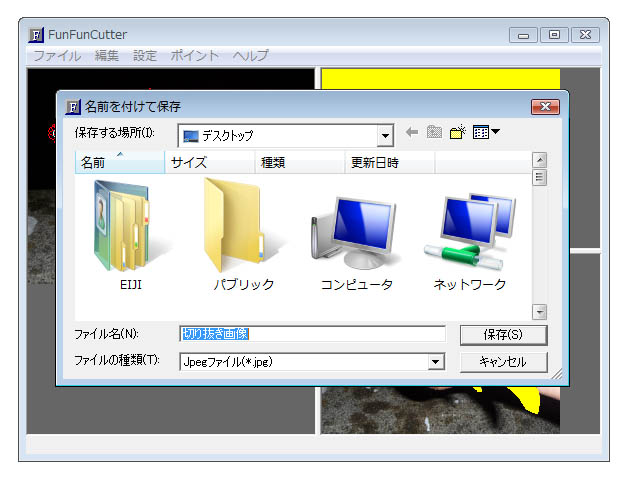
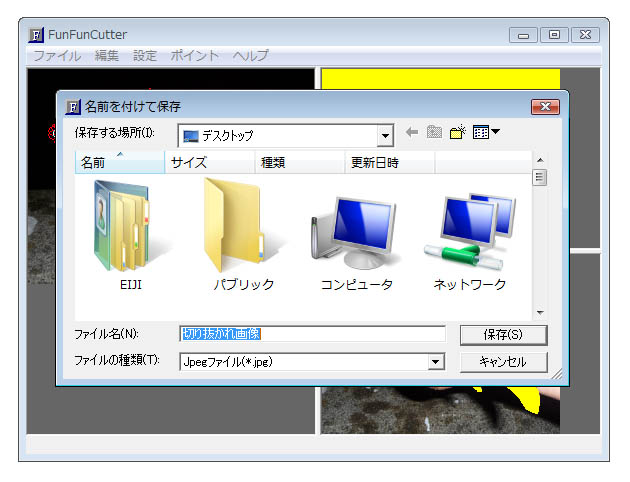
画像上の右クリックで表示される「画像の保存」から、切り抜いた画像を保存できます。

Jpeg形式の画像として保存できます。

右下の画像も同様に、Jpeg形式の画像として保存できます。


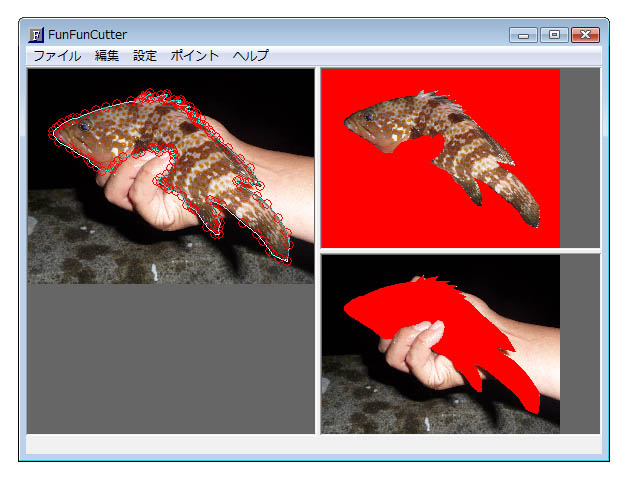
背景色として設定した黄色を変更したい場合は、「設定」「背景色」で背景の色を設定しなおすことが出来ます。

背景の色を設定しなおしたときは、もう一度「切り抜き」を行なわないと変更は反映されません。

今回は背景色を赤色に設定し直しました。

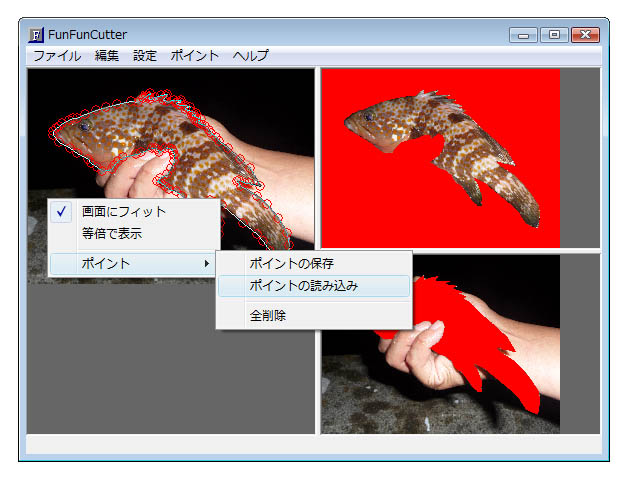
左画面上の右クリックではポイントの保存、読み込み、全削除が行なえます。

編集例を紹介します。この魚の写真を・・・

FunFunCutterで、このように範囲選択して・・・

切り抜いてみました。

編集例をもうひとつ。この魚の写真を・・・

FunFunCutterで、切り抜いてみました。

魚を切り抜かれた背景画像です。

|
