|
FunFunMosaicはこのような画面です。

JPG形式の画像ファイルを編集することが出来ます。
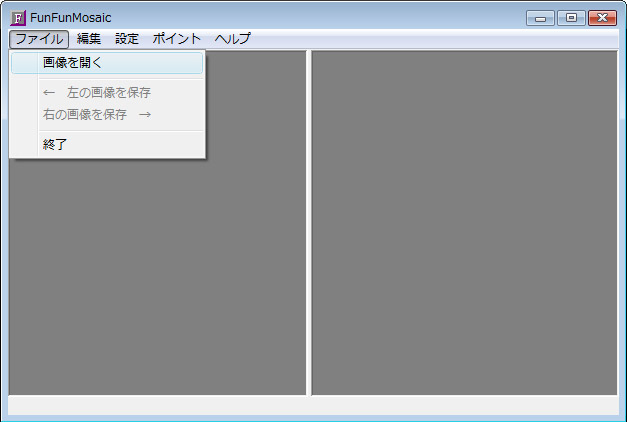
画像ファイルを開いてみましょう。
「ファイル」メニューの「画像を開く」を選択します。

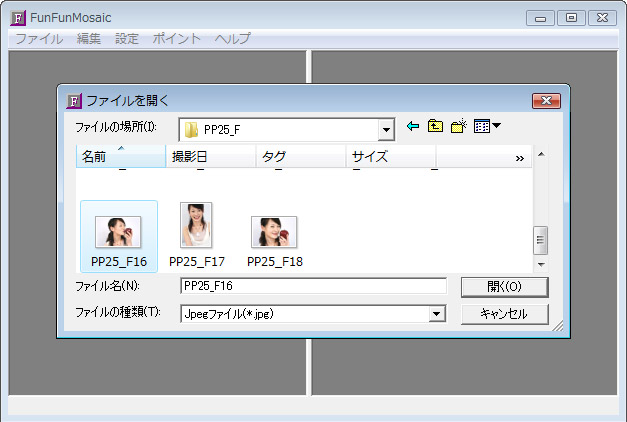
JPG形式の画像ファイルが表示されますから、
編集したい画像を選んで、開くをクリックしてください。

左右の両方の画面に、画像が表示されました。
左側の画像が編集前の画像、右側の画像が編集後の画像です。
現段階では、ファイルを開いただけで、何も編集は行なわれていませんから、
左右の画像は同じものです。

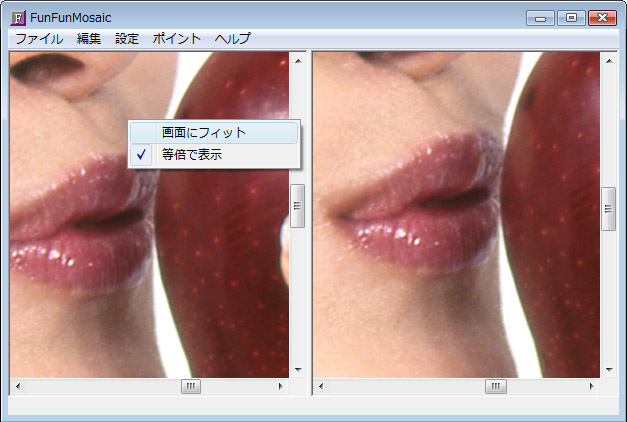
画面上の右クリックで表示されるメニューで、画像の表示倍率を切り替えることが出来ます。

左側の画像の表示を「画面にフィット」にしました。
画面に画像の全範囲がちょうど納まるように、縮小あるいは拡大して表示されます。

右側の画像の表示も「画面にフィット」にしました。

中央の仕切りを動かすことで、表示倍率が変化します。

中央の仕切りを更に動かすと、それに追随して表示倍率が変化します。

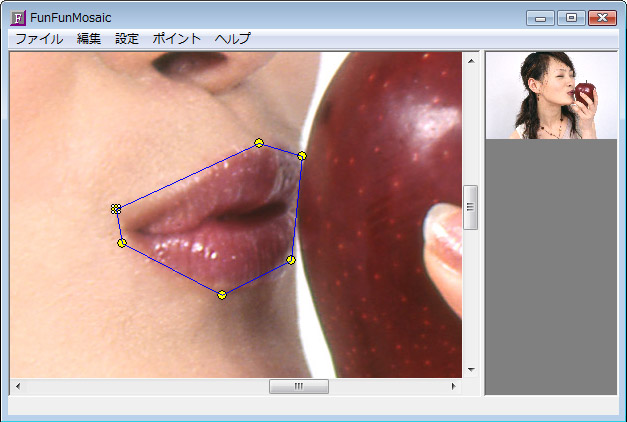
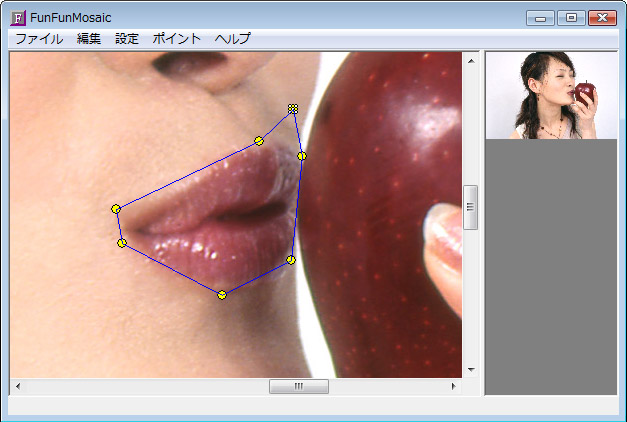
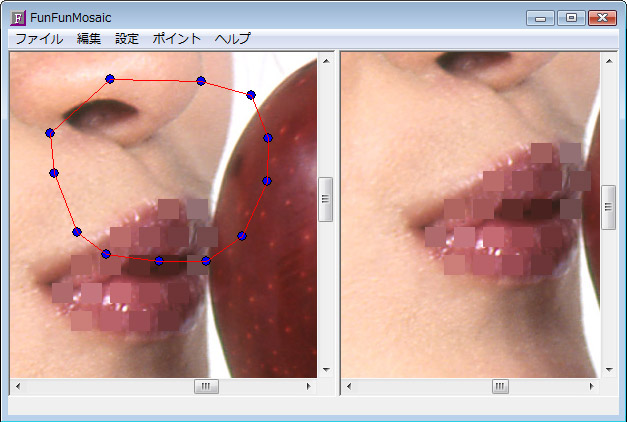
左側の画像上で、マウスをダブルクリックすると、ポイントが追加されます。
下図の黄色い丸が追加されたポイントです。
下の例では、6個のポイントが追加されています。
ポイントは青い線で繋がれています。
この青い線に囲まれた領域が画像編集の対象となる領域です。

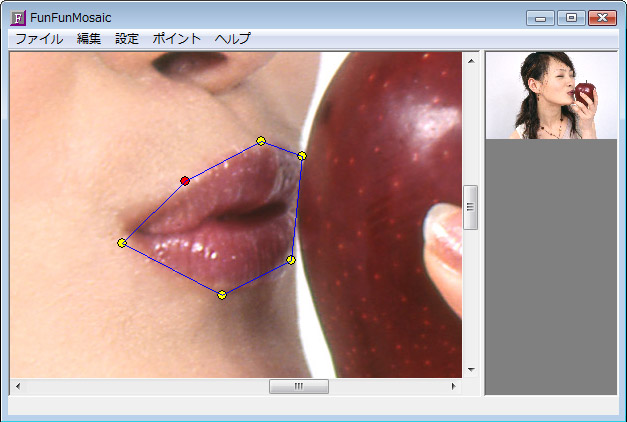
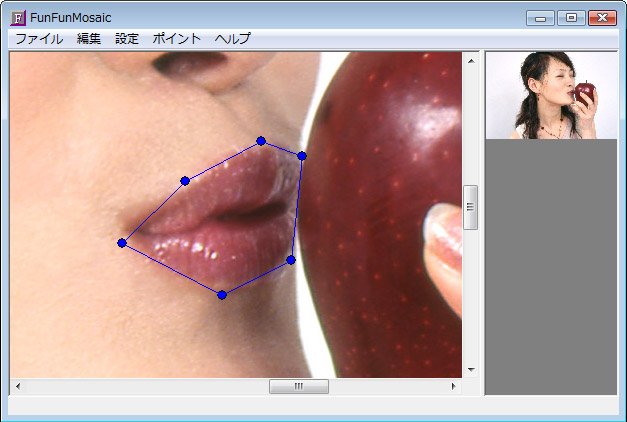
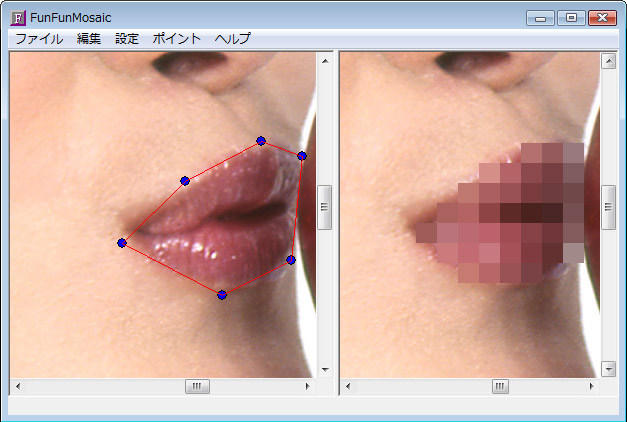
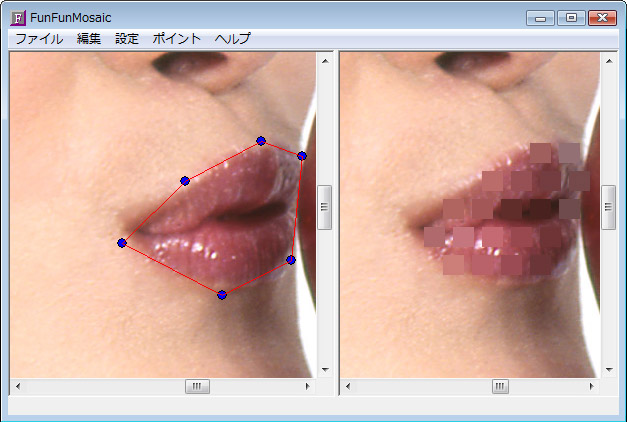
左側の画像表示を「等倍で表示」切り替えてみます。

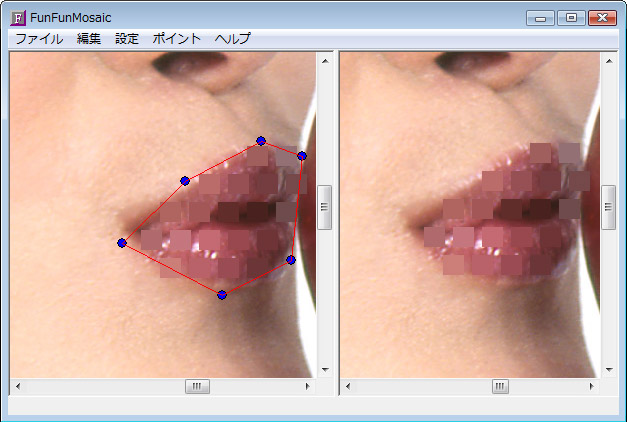
ポイントは、マウスのクリック、ドラッグで移動することが出来ます。
ただし、黄色い丸の上でマウス操作する必要があります。
今回は、唇の周囲を囲んでみました。

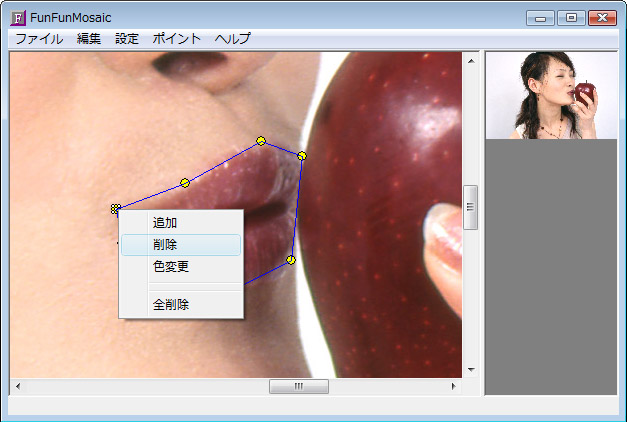
ポイントをクリックすると、ポイントが選択されます。
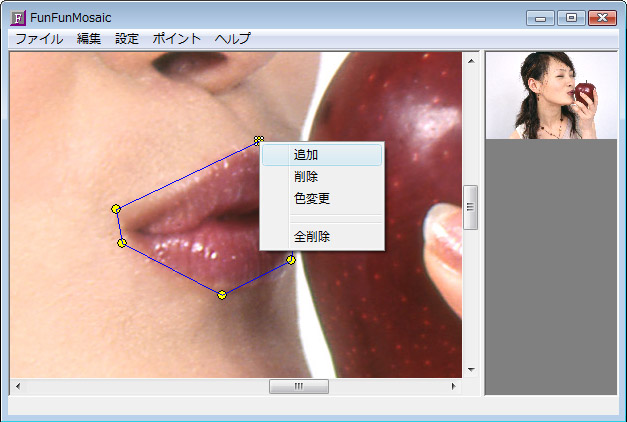
ポイントを選択した状態で、そのポイント上で右クリックすると、
ポイントに関するメニューが表示されます。

その右クリックメニューで「追加」を選択すると、ポイントが追加されます。
ただし、選択したポイントと同じ位置に追加されますから、表示上は追加されたことは分かりません。

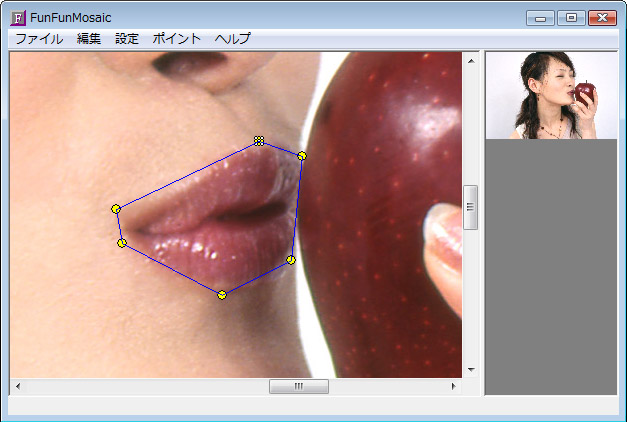
ポイントをマウスで掴んで、移動させましょう。

「削除」を選ぶと、選択されているポイントが削除されます。

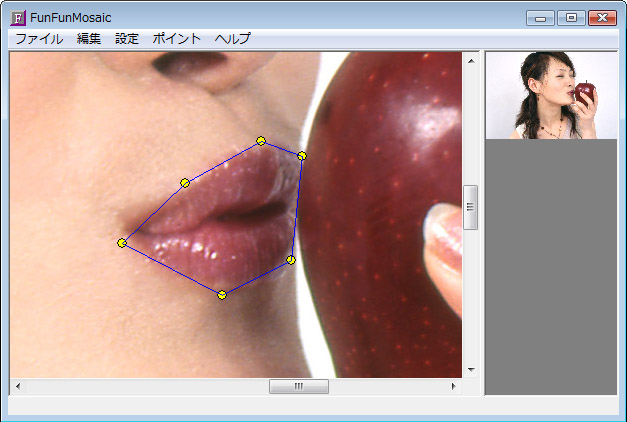
ポイントが削除されました。

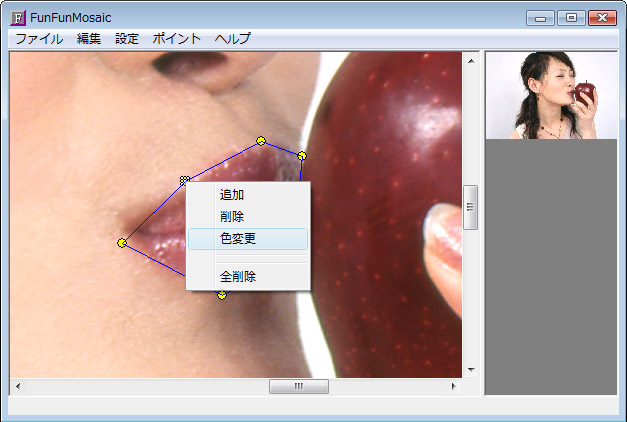
「色変更」を選ぶと、選択されているポイントの色を変更することが出来ます。

色を設定します。

ポイントの色が変更されました。

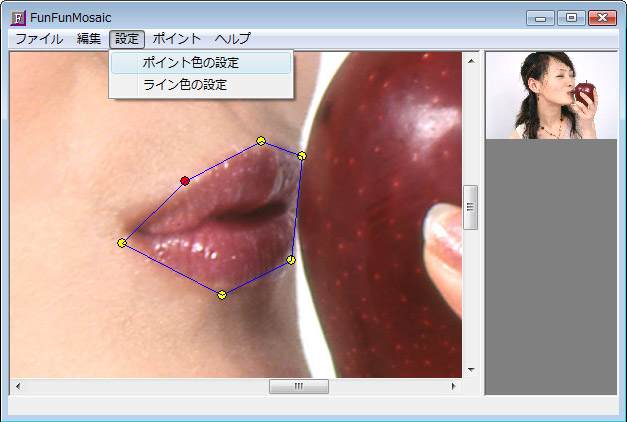
「設定」メニューの「ポイント色の設定」では、全ポイントの色を変更できます。

色を設定します。

全ポイントの色が変更されました。

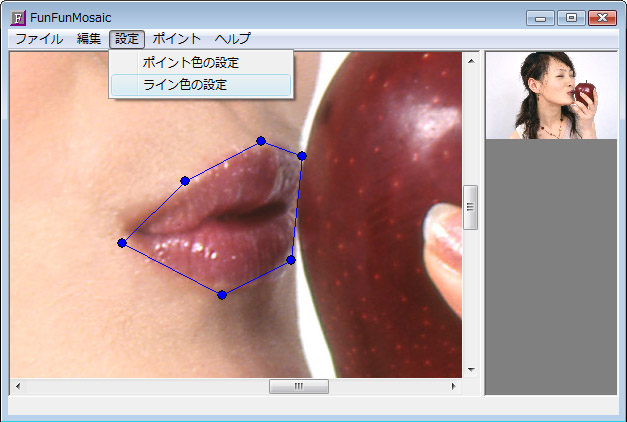
「設定」メニューの「ライン色の設定」では、ポイントを繋ぐラインの色を変更できます。

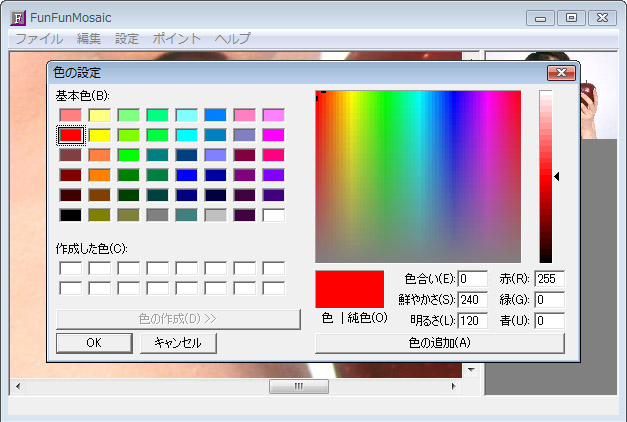
色を設定します。

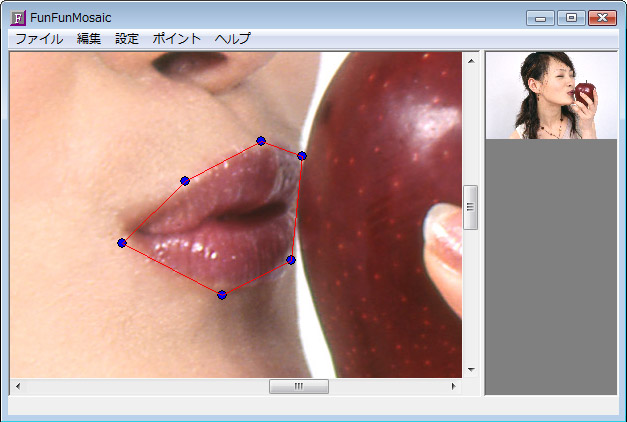
ポイントを繋ぐラインの色が変更されました。

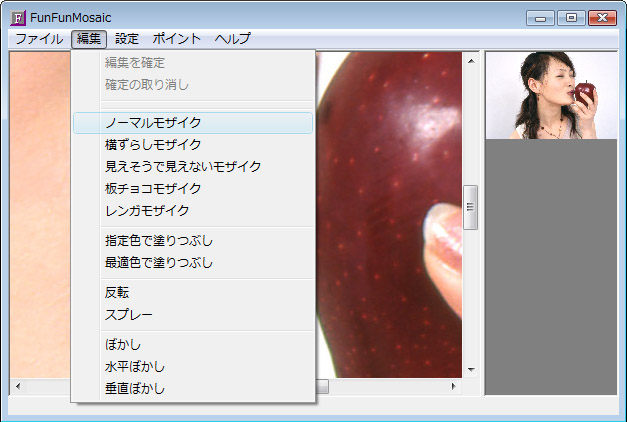
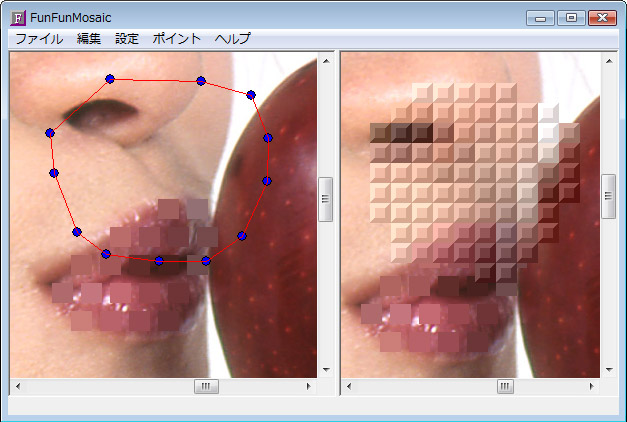
「編集」します。ポイントに囲まれた領域に、「ノーマルモザイク」をかけてみます。

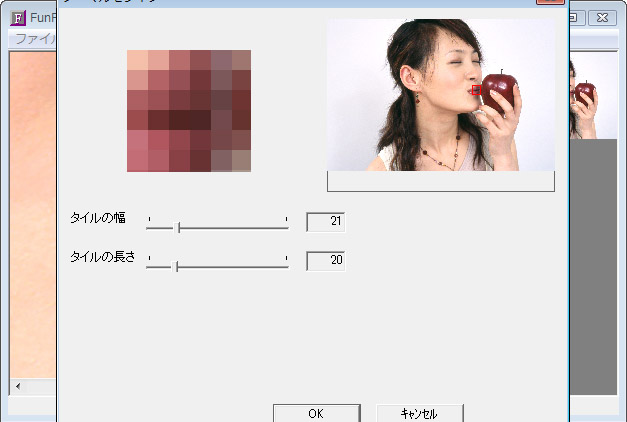
「ノーマルモザイク」の設定ウィンドウが表示されます。
右上の全画像が表示された領域に、赤線で囲まれた部分が、左のプレビュー画面に表示されます。

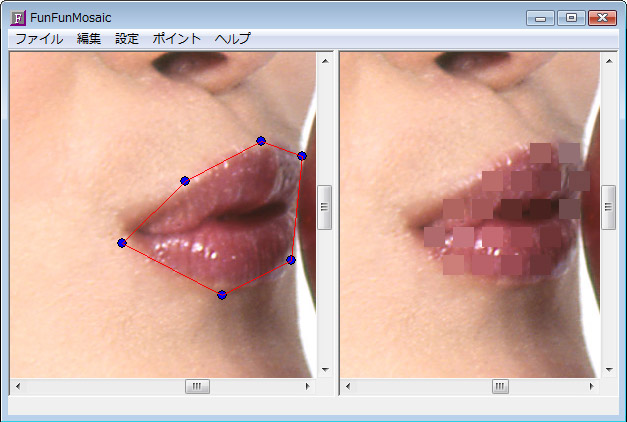
赤線で囲まれた領域にモザイクが掛かりました。
処理範囲が気に入らない場合は、ポイントを移動して、領域を再設定後、
再度「ノーマルモザイク」をかければ、やり直すことが出来ます。

「ノーマルモザイク」以外にも、様々なタイプのモザイクをかけることが出来ます
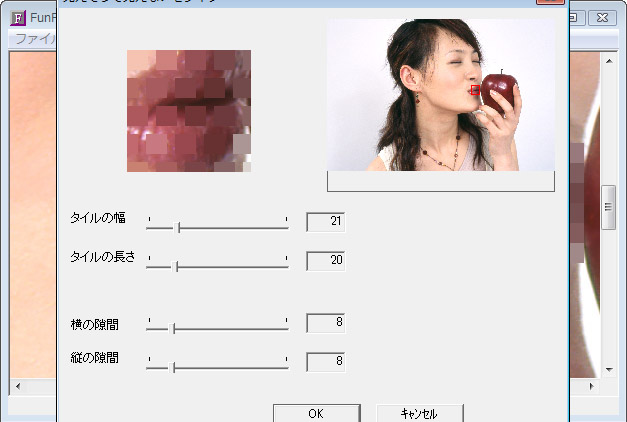
「見えそうで見えないモザイク」をかけてみましょう。
「見えそうで見えないモザイク」の設定ウィンドウが表示されます。

隙間の開いた、見えそうで見えないモザイクをかけることができます。

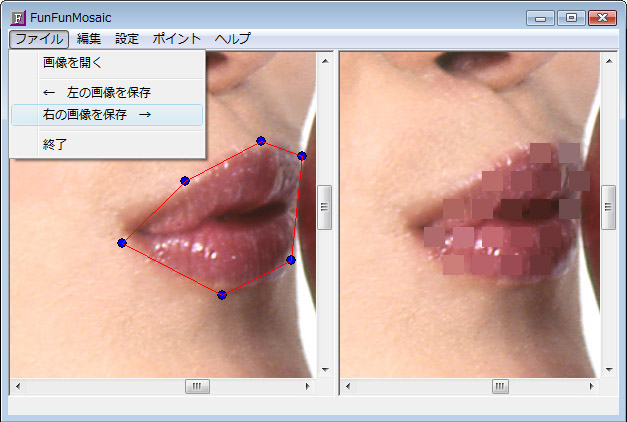
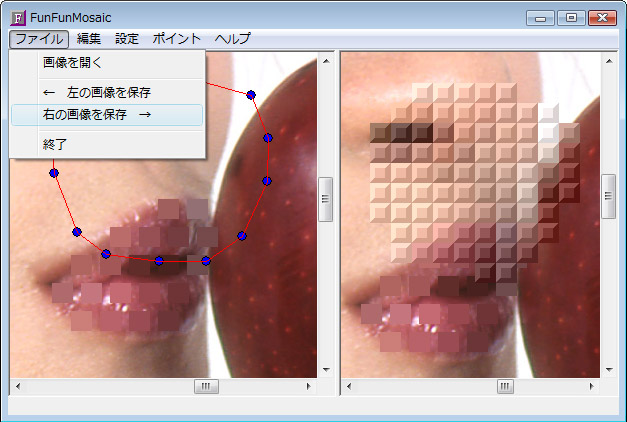
「ファイル」メニューから「右の画像を保存」を選択すると、右側の画像を保存することが出来ます。

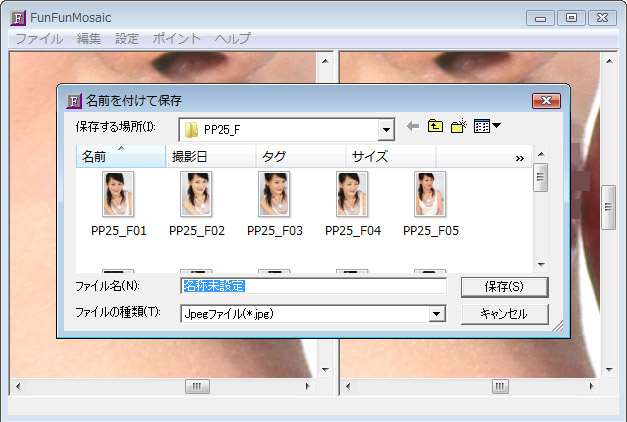
Jpeg形式の画像として保存できます。

編集の説明に戻ります。
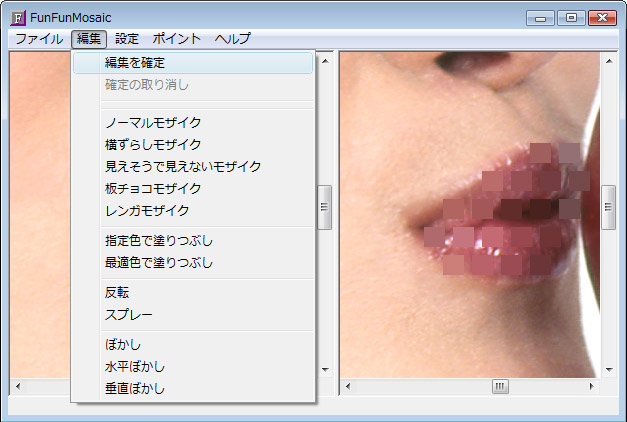
右側の、モザイク処理された画像を更に編集したい場合は、「編集の確定」を行ないます。

「編集の確定」を行なうと、右側の画像が左側にコピーされます。
左側の画像が編集元の画像です。

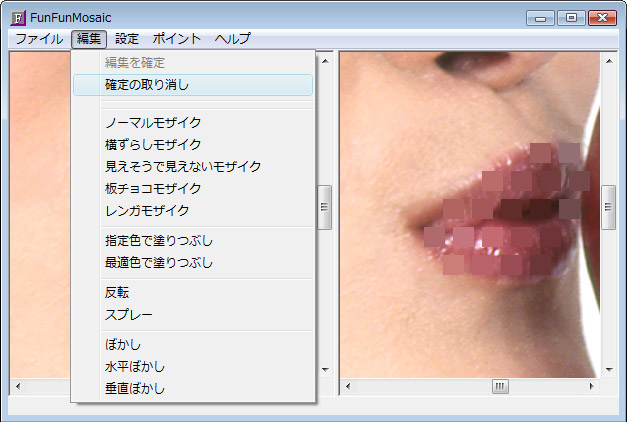
「編集の確定」は、「確定の取り消し」で取り消すことが出来ます。

編集の確定が取り消され、元の状態に戻りました。

説明のため、編集の確定をしておきます。
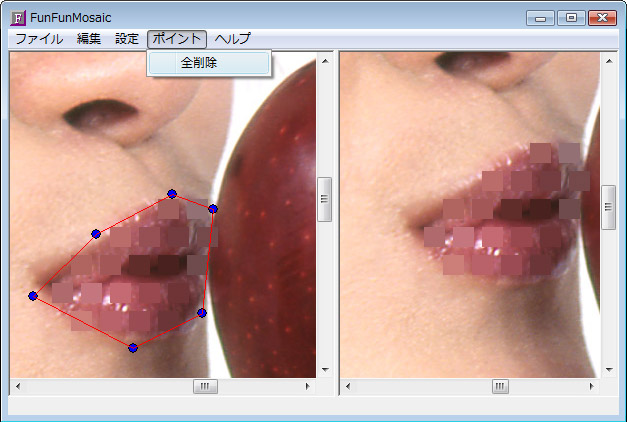
「ポイント」メニューの「全削除」で、全ポイントを削除することが出来ます。

全ポイントが削除されました。

新たにポイントを設定し直します。

新たな領域に、「板チョコモザイク」かけてみました。

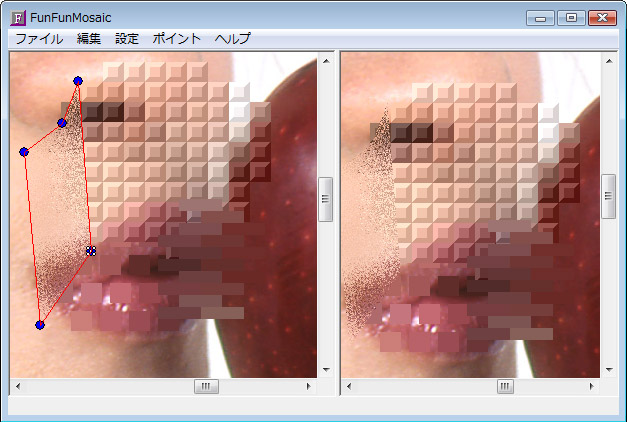
引き続き編集を確定し、新たな領域を設定し直し、「横ずらしモザイク」と「スプレー」をかけてみました。
この様に、編集と、編集の確定を繰り返し行なうことで、どんどん画像処理を進めることが出来ます。

編集途中の画像は、右側の画像でも左側の画像でも、Jpeg形式の画像として保存することが出来ます。

FunFunMosaicの使い方の説明は以上です。
|
