|
デジカメまとめてリサイズを使えば、
パソコンに保存されているJpeg形式の画像を、
フォルダ単位でまとめてサイズ変更することが出来ます。
一般的に、デジカメ写真はJpeg形式の画像です。
サイズ変更した画像を一覧に並べたHTML形式のファイルを作ることも出来ます。

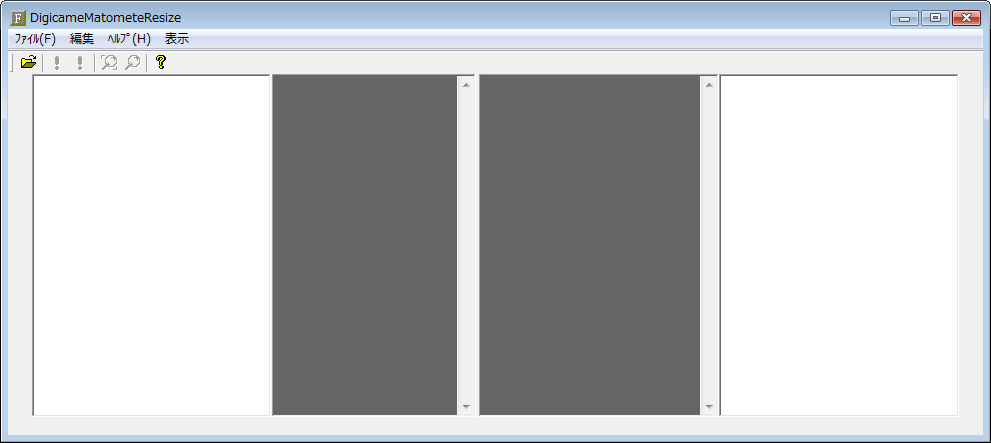
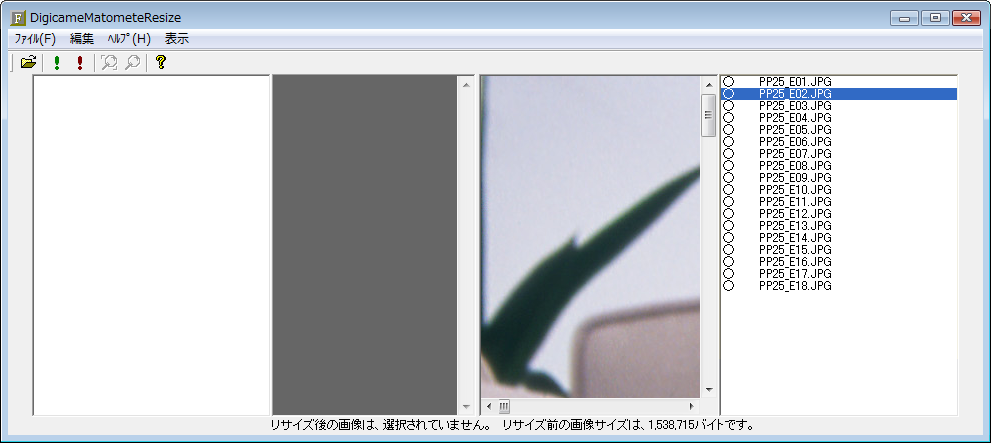
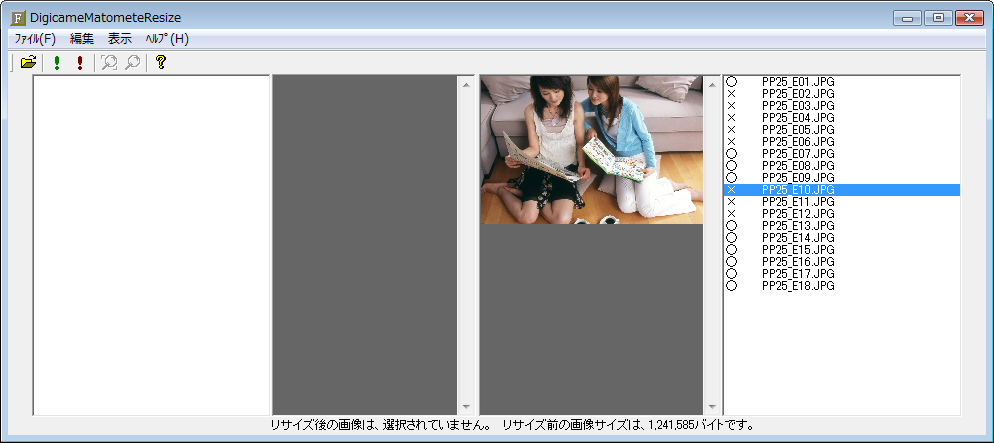
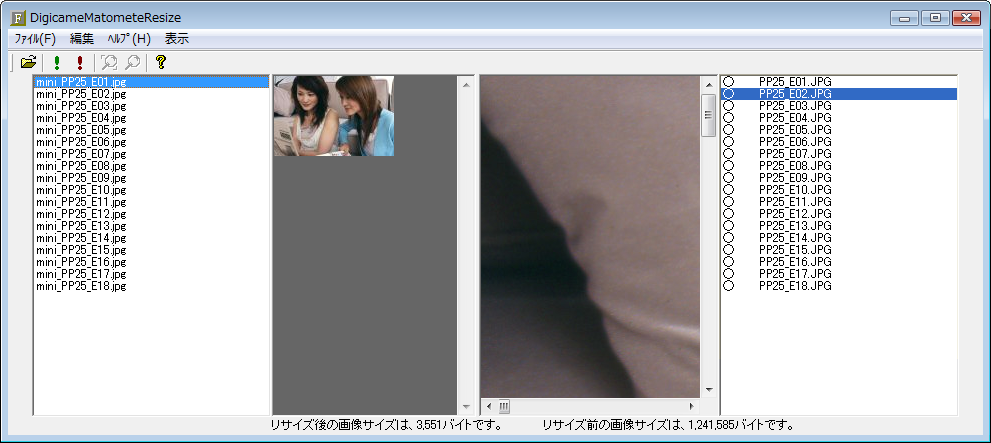
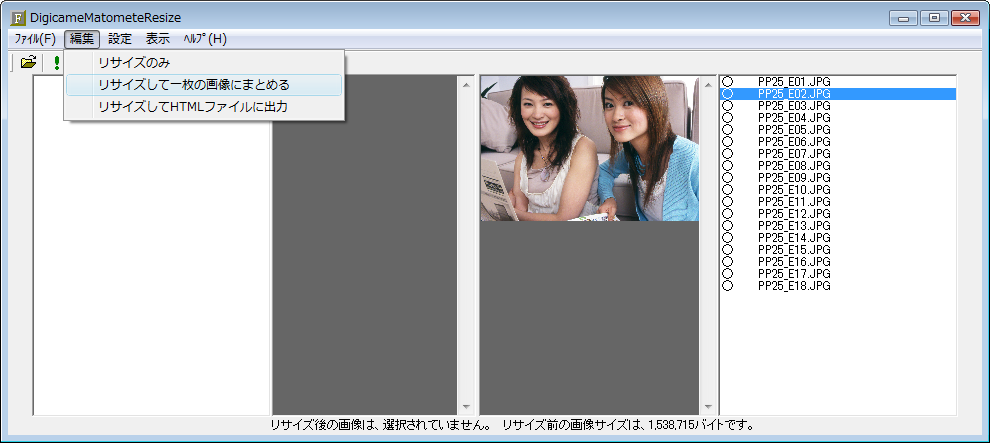
デジカメまとめてリサイズは、このような画面構成になっており、
4分割されたWindow領域は、左から順に以下のような役割を担っています。
・サイズ変更後のファイル名がリスト表示される領域
・サイズ変更後の画像が表示される領域
・サイズ変更前の画像が表示される領域
・サイズ変更前のファイル名がリスト表示される領域
今回は、以下のような、たくさんのデジカメ写真をフォルダごとまとめてサイズ変更する方法を説明します。
今後の文章では、サイズ変更のことをリサイズと記載します。

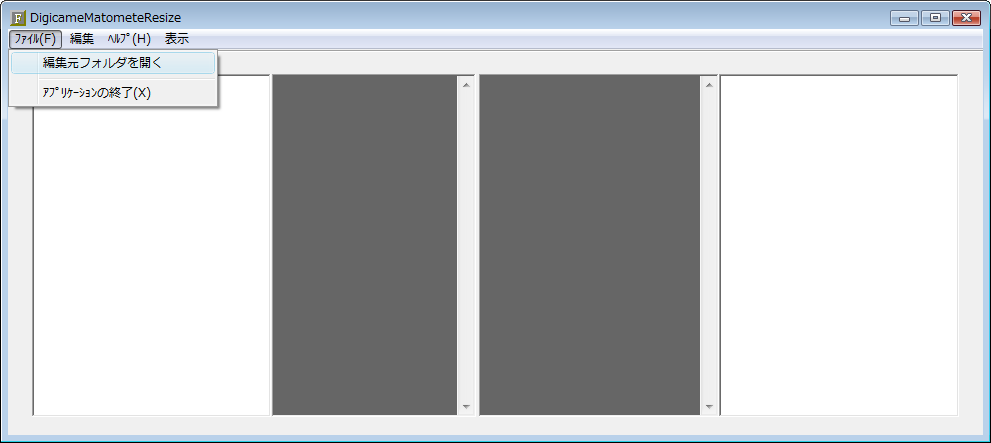
「編集元フォルダを開く」を選択します。

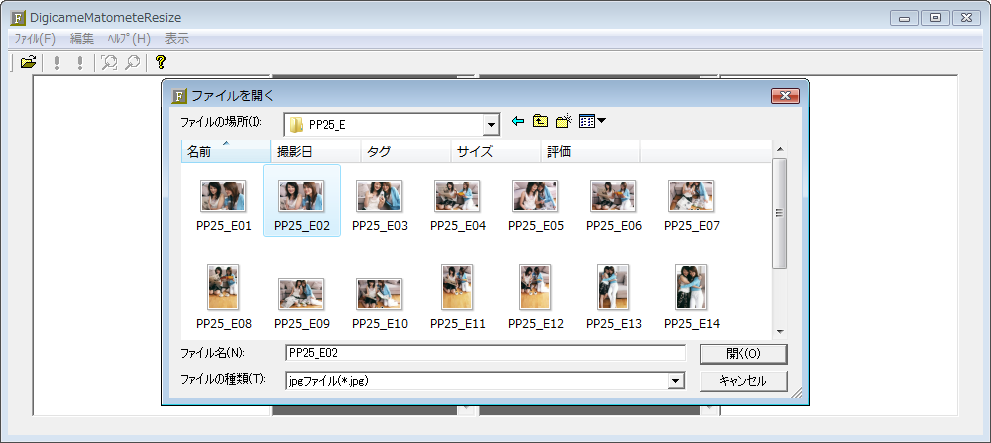
ファイルを開くWindowが表示されますので、デジカメ写真画像を選択してください。
どの画像を選択するかは重要ではありません。リサイズはフォルダごとまとめて実行されます。
選択した画像と、同じフォルダに保存されている画像全てがリサイズの対象となります。

先ほど選択した画像と同じフォルダに保存されている、
Jpeg形式の画像のファイル名が右リストに一覧で表示されます。
リストを選択すると、その画像が右画面に表示されます。
画面下のステータスバーには、選択画像の画像サイズが表示されます。

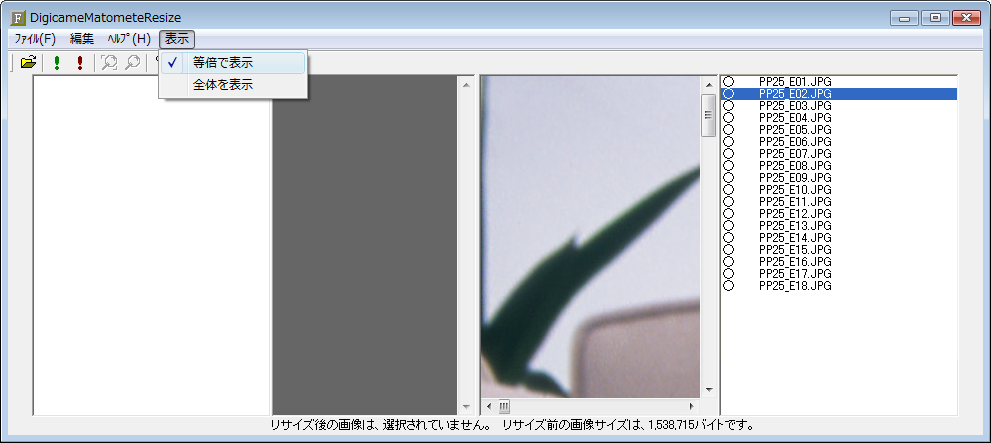
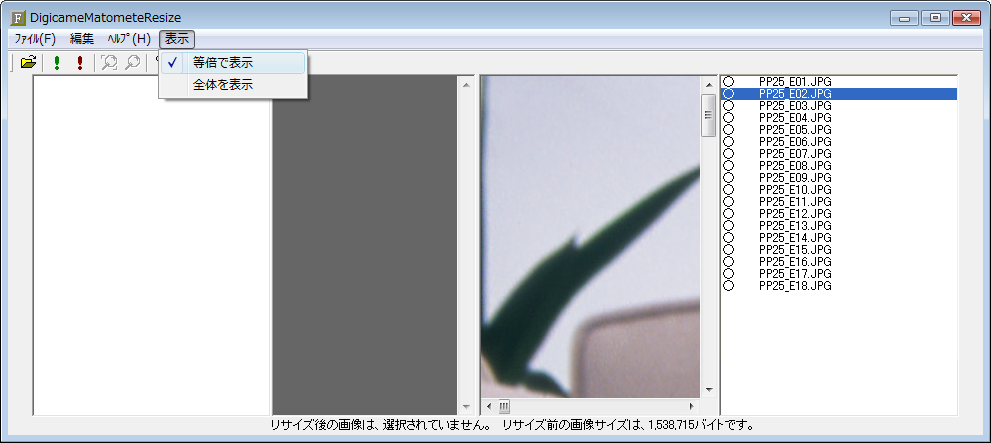
右画面の表示倍率は、「表示」メニューで変更できます。

「表示」メニューで「全体を表示」とすると、画像全体を画面サイズに合わせて縮小表示します。

逆に、「表示」メニューで「等倍で表示」とすると、元の画像サイズで表示されます。
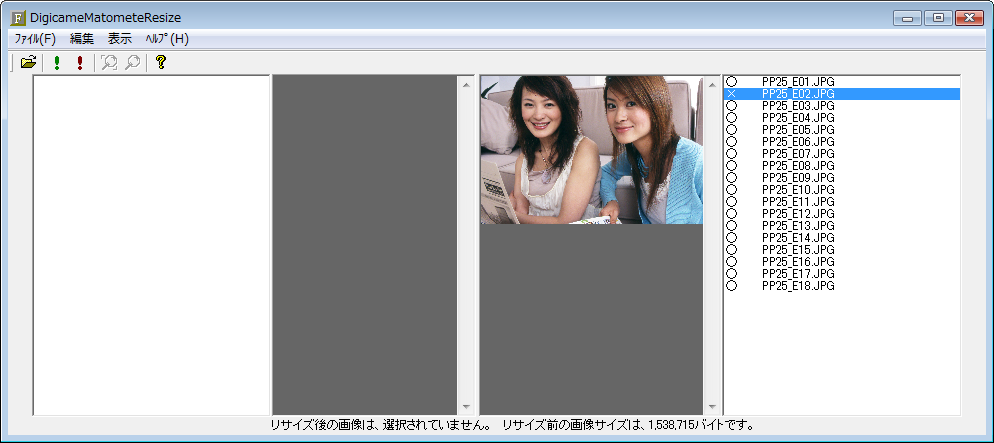
こちらの画像サイズが本来のサイズです。
たいていのデジカメ写真はパソコンの画面より大きなサイズですから、画面からはみ出してしまいます。
ですから、リサイズして縮小する必要があるのです。
写真をプリントアウトするのでしたら、画像のサイズが大きければ大きいほど、精細な写真になりますから、
画像サイズは重要になります。しかし、パソコンの画面で見るだけでしたら、パソコンの画面より大きな画像は
必要ありません。容量が大きいだけ取り扱いにくいですし、大きな画像だからといって綺麗に表示されるわけではありません。

右リストのファイル名をダブルクリックすると、ファイル名の左側の○が×に変わります。
×の画像はリサイズの対象とはなりません。もう一度ファイル名をダブルクリックすると、×が〇に変わります。
〇の画像がリサイズの対象となる画像です。

リサイズする必要のない画像は、×にしておきます。

それでは、いよいよ画像のリサイズを行います。
「リサイズのみ」を選択します。

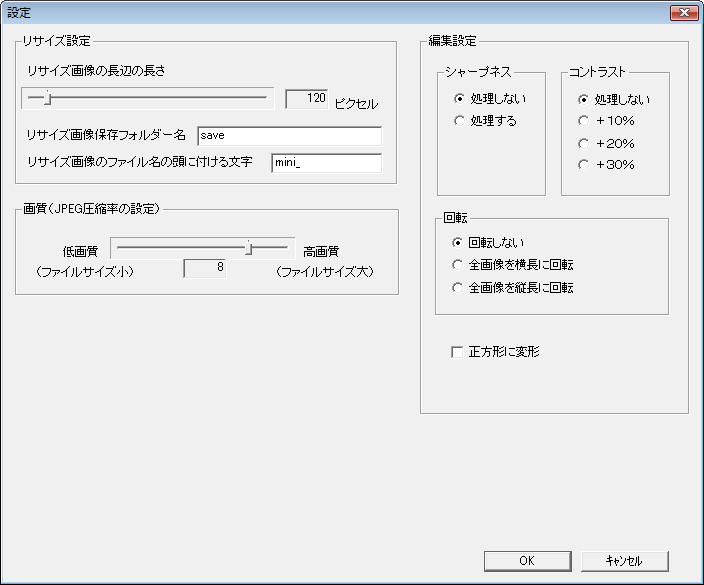
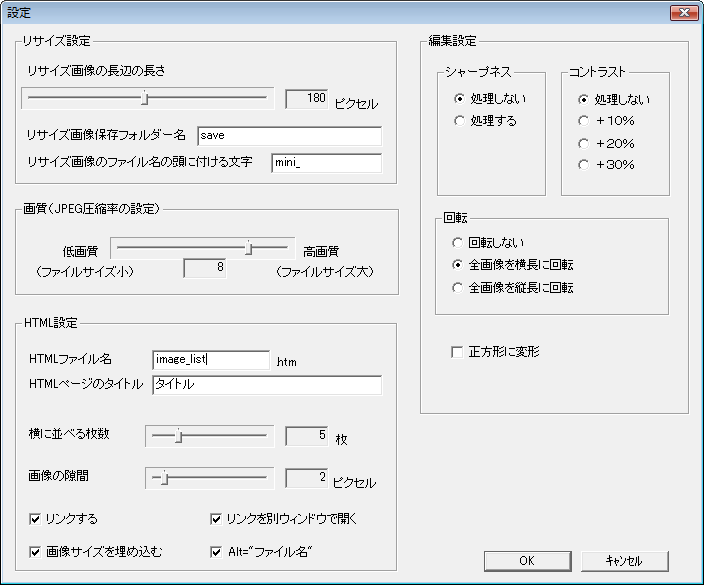
設定Windowが表示されますから、各種設定を行ないます。
画質(JPEG圧縮率の設定)について説明します。Jpeg形式の画像ファイルのファイルサイズ(何キロバイトとか何メガバイトというサイズのこと)
は、画像の縦横の大きさのみで決まるわけではありません。圧縮率というパラメータがあり、それによってもファイルサイズは変化します。
現バージョンから圧縮率を10段階に設定できるようにしました。低画質にすると画質は劣化しますが、ファイルサイズは小さくなります。逆に、高画質にすると、画質はきれいですが、ファイルサイズが大きくなります。ファイルサイズと画質を見ながら、好みの数値に設定してください。

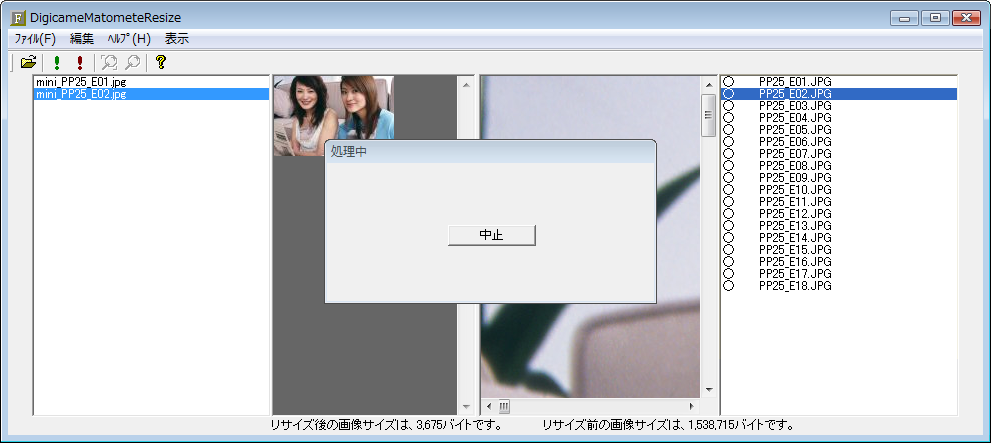
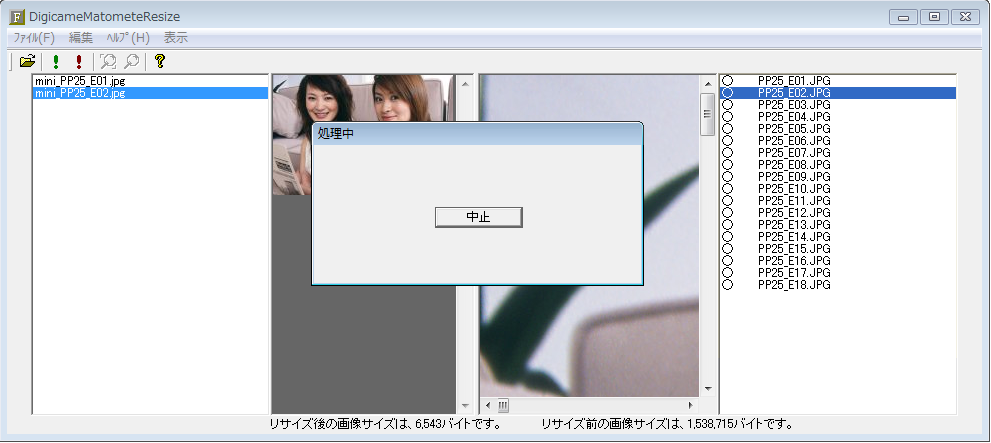
OKボタンを押すと、リサイズ処理が開始されます。左画面にリサイズ後の画像が表示されます。この画像の表示倍率は変更できません。
表示されるサイズが実際の画像サイズです。左リストには、リサイズ後の画像のファイル名が一覧表示されます。リストで選択されているファイルのサイズが画面下の
ステータスバーに表示されます。Jpeg形式の画像ファイルのファイルサイズは、画像の縦横のサイズのみで決まるのではなく、圧縮率によって異なります。
画質とファイルサイズを比較検討してください。
処理中Windowの中止ボタンで処理は中止されます。ただし、すぐには止まりません。慣性の法則に従って、暫らく処理は続きますが、やがてリサイズ処理は中止されます。

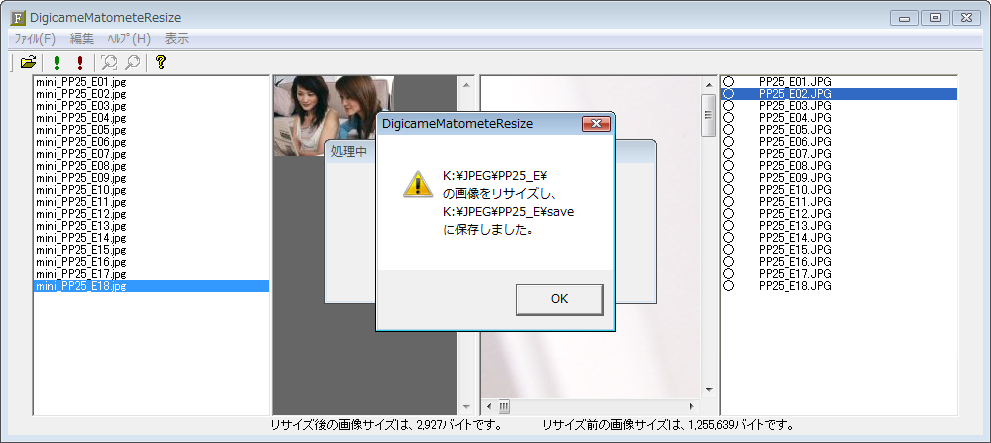
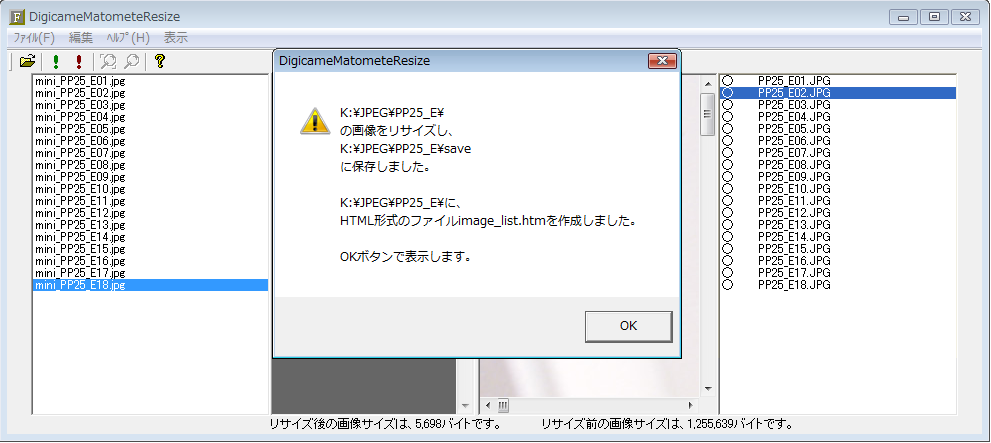
処理が完了すると、このようなメッセージが表示されますから、リサイズ画像の保存先を確認してください。

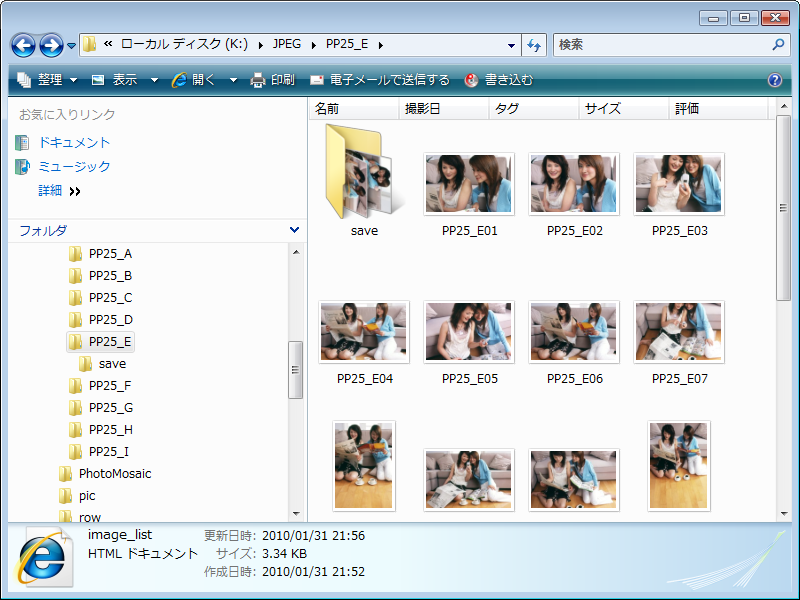
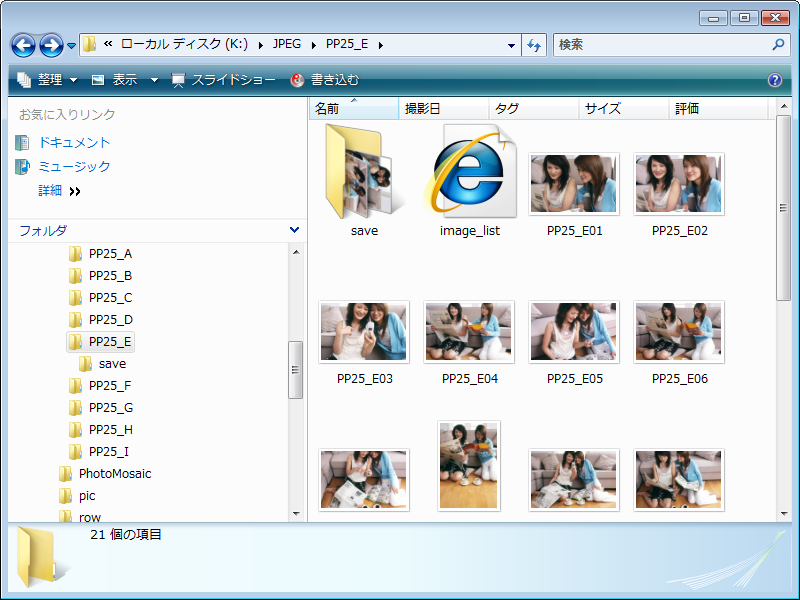
編集元のフォルダの中身を確認してみましょう。saveというフォルダが作成されています。
saveという名称は、上記の設定画面で設定した名称です。

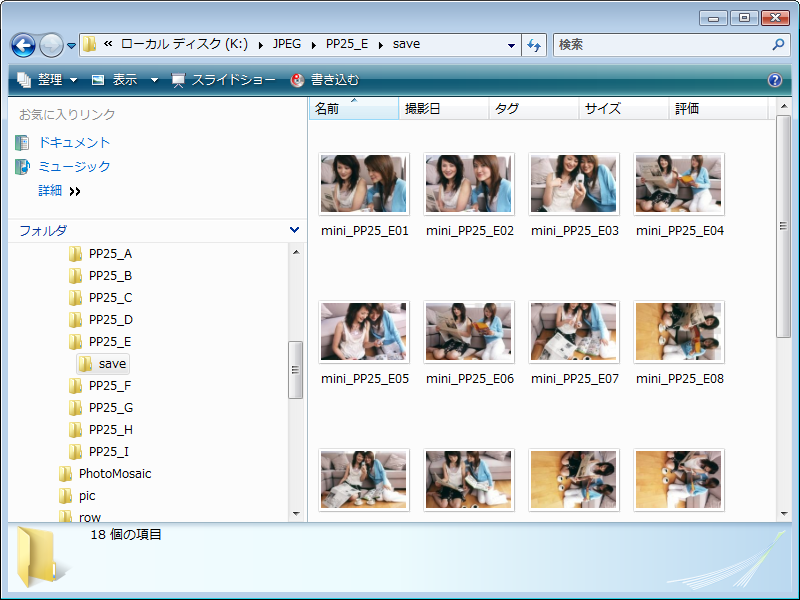
そのsaveフォルダの中身を確認してみましょう。mini_○○○○というファイルがたくさん出来ています。
これらが、リサイズされた画像です。mini_という接頭語は、上記の設定画面で設定したものです。

左リストのファイル名を選択すると、その画像が左画面に表示され、ファイルサイズが画面下のステータスバーに
表示されます。

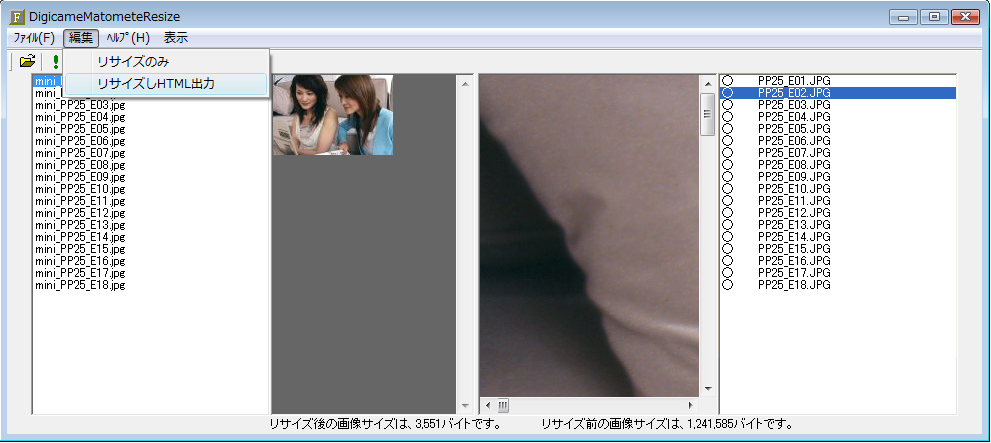
「リサイズしHTML出力」を選択すると、リサイズした画像を一覧表示するHTMLファイルを作成することが出来ます。

各種設定をします。OKボタンで処理が開始されます。

処理中Windowが表示されます。中止ボタンを押せば処理は中止されますが、すぐには止まりません。
暫らく処理は続きますが、やがてリサイズ処理は中止されます。

処理が終わると、このようなメッセージが表示されますから、リサイズ画像の保存先と、HTMLファイルの保存先を確認してください。

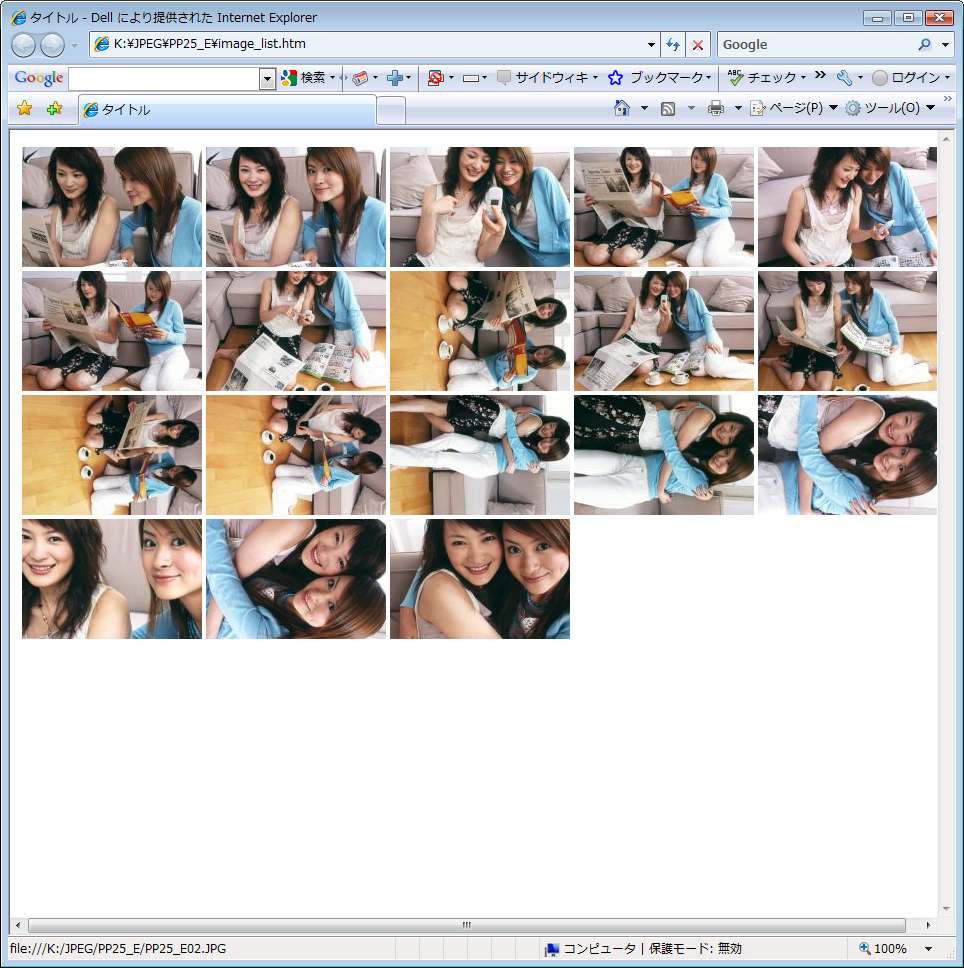
上記メッセージのOKボタンを押すと、以下のようなHTML形式の画像一覧が表示されます。
このHTMLファイルは、編集元のフォルダ内に作られています。

編集元のフォルダの中身を確認してみましょう。saveフォルダと、image_listというHTMLファイルが出来ています。

リサイズした画像をまとめて、一枚の画像を作ることも可能です。
編集メニューの「リサイズして一枚の画像にまとめる」を選択します。

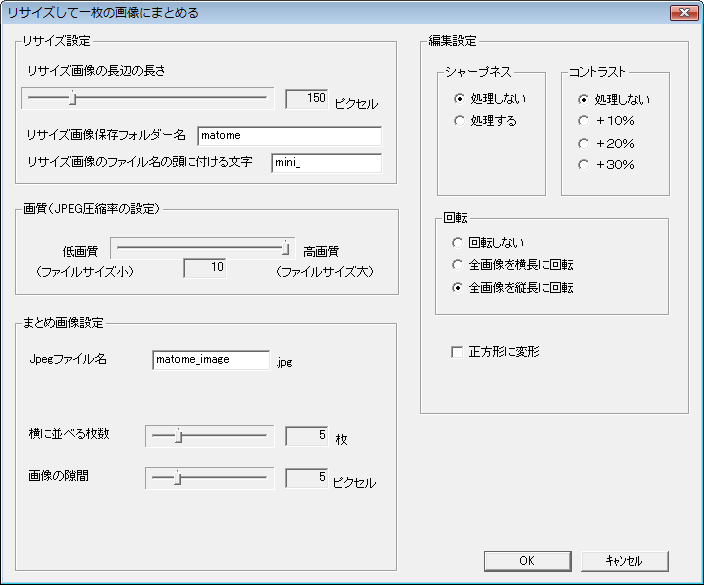
設定Windowが表示されますから、各項目を設定してください。

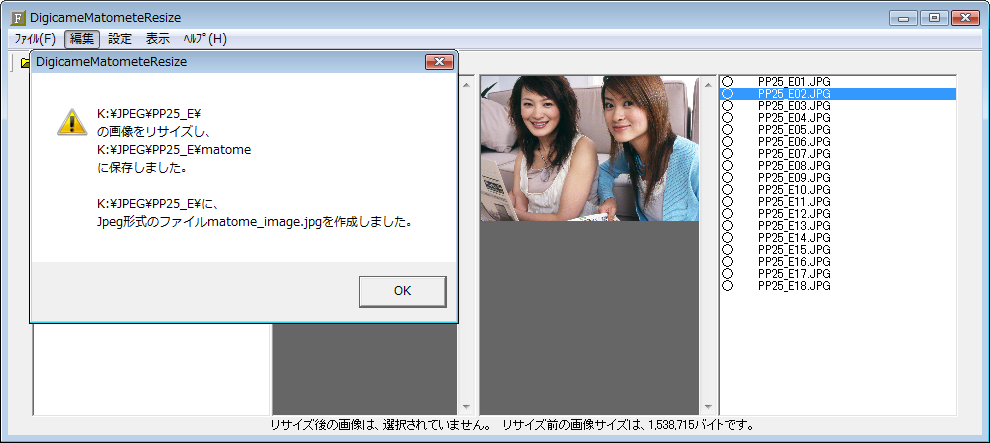
処理が完了すると、以下のようなメッセージが表示されますから、
画像が保存されたフォルダーを確認してください。

リサイズ画像が保存されたフォルダーと同じフォルダーに、リサイズ画像をまとめた画像が保存されています。
以下の例では、左上端のmatomete_imageというファイルがそれです。

そのmatomete_image.jpgは、このような画像です。

”デジカメまとめてリサイズ”の使い方の説明は以上です。
|
