|
似合いの色を探せの基本的な使用方法を説明します。
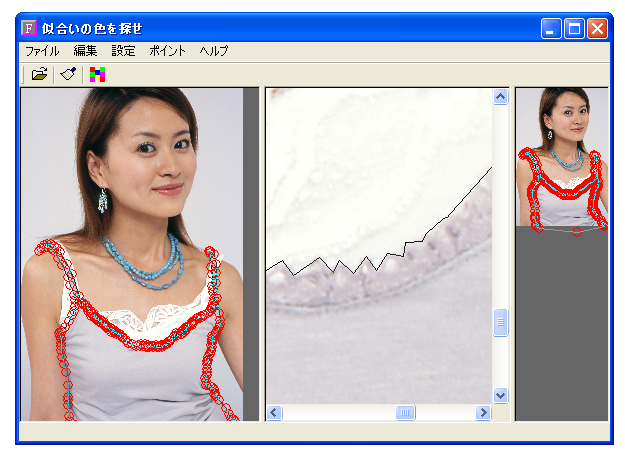
似合いの色を探せを起動します。ウィンドウが三分割されてるのが特徴的です。

「画像を開く」とします。

編集したい画像を開きます。

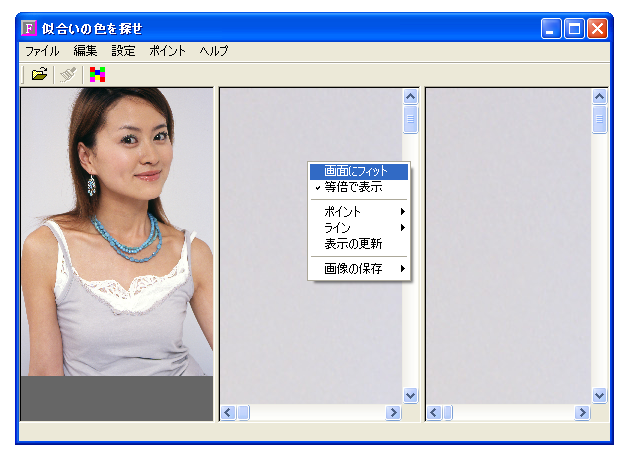
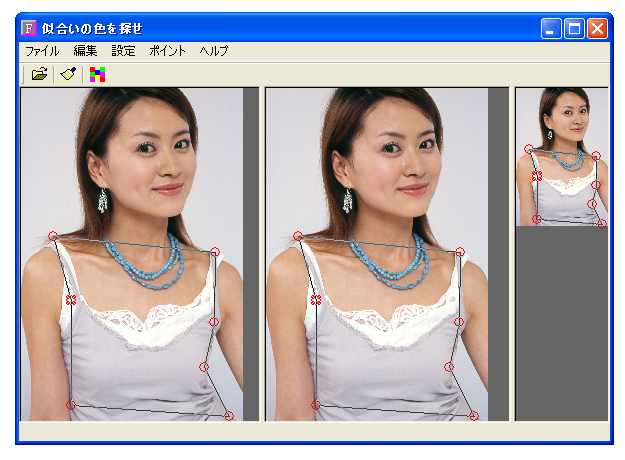
画像が開きました。この状態で、三分割された画面にそれぞれ同じ画像が表示されています。
表示倍率が大きいため、画面からはみ出している状態です。

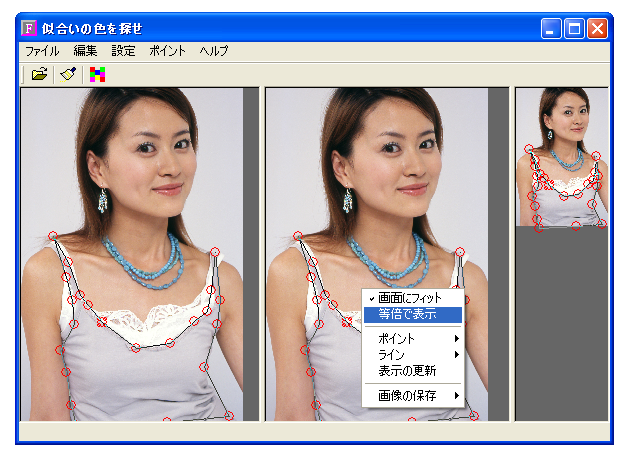
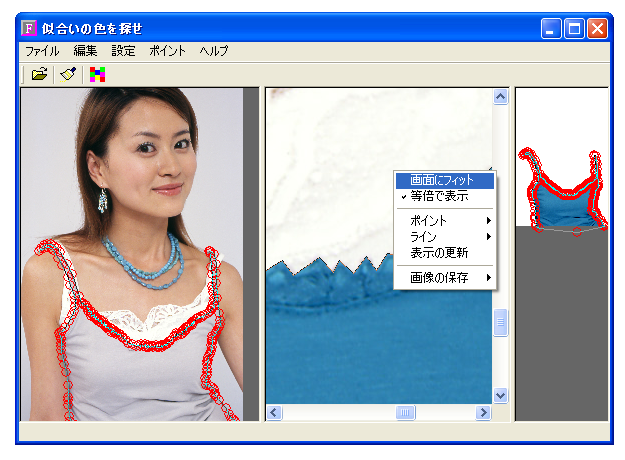
画面の上で右クリックし、表示されるメニューから「画面にフィット」とします。

左の画像は画面サイズに縮小され、全体が表示されました。
中央の画像も同様に、右クリックメニューから「画面にフィット」とします。

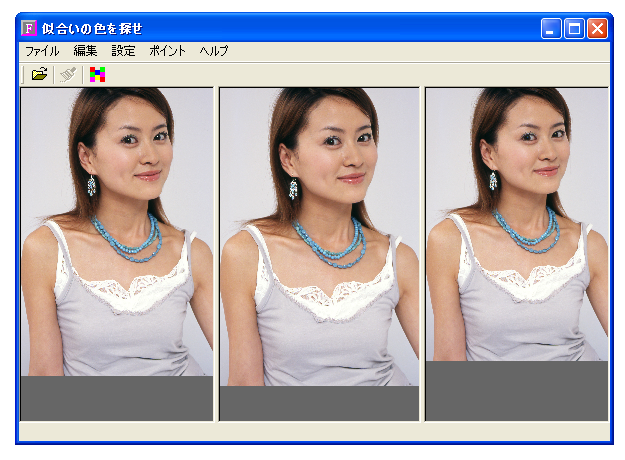
右側の画像も同様に、「画面にフィット」とします。

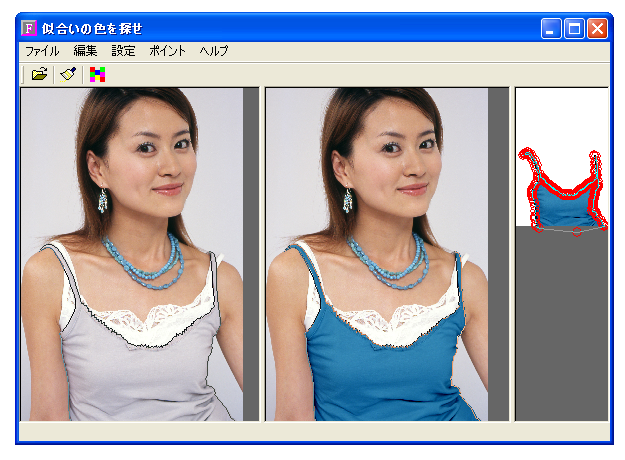
三分割された画面すべてに同じ画像が縮小表示されました。

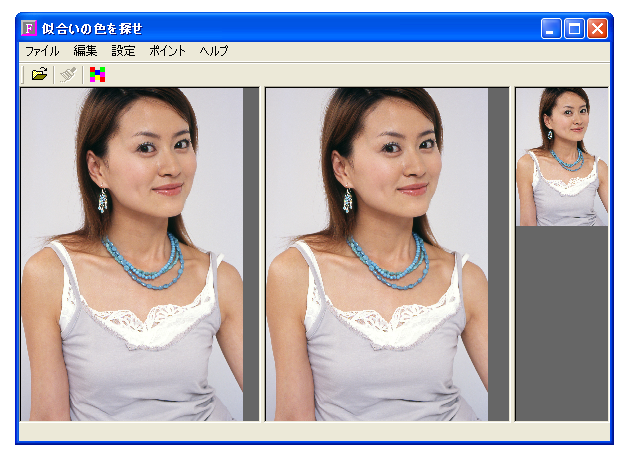
Windowのサイズを変更すると、それに追従して画像サイズも変化します。
表示倍率は右クリックメニューの「画面にフィット」と「等倍で表示」で切り替えることができます。
表示倍率は編集結果に影響しませんから、使いやすいように切り替えて使用してください。

画像上でクリックすると、ポイントが表示され、ポイントとポイントはラインで繋がれます。

ポイントの色を変更したい場合は、「ポイント色」とします。

ポイントの色を設定します。

ポイントの色が変更されました。見やすい色に設定してください。

ライン上でクリックするとライン上にポイントを追加できます。
ポイントはマウスドラッグで移動できます。今回はグレーの洋服の色を変更しますので、グレーの洋服の輪郭に沿って形状を整えます。

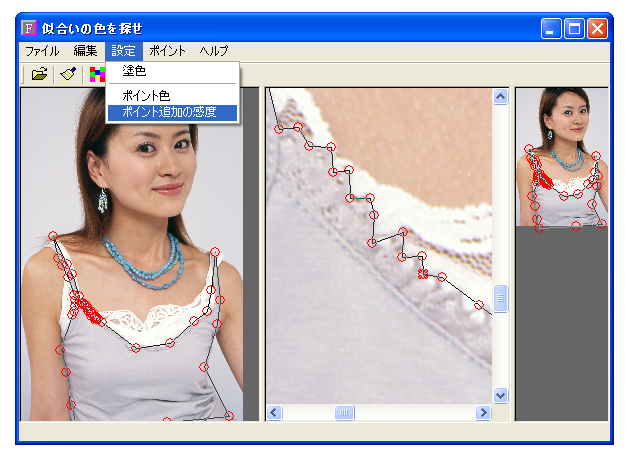
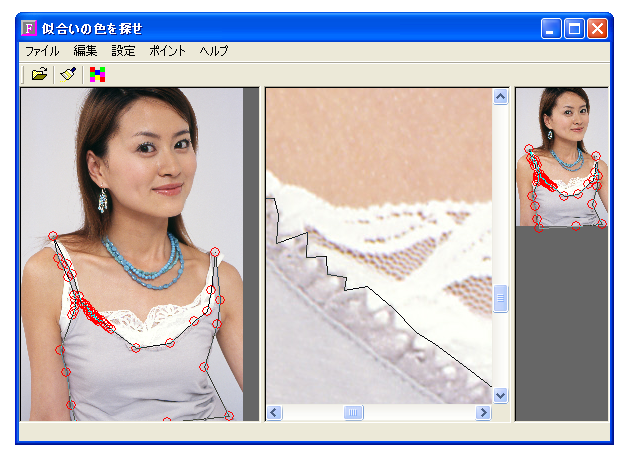
細かい部分を処理したい場合は、右クリックメニューから「等倍で表示」に切り替えます。

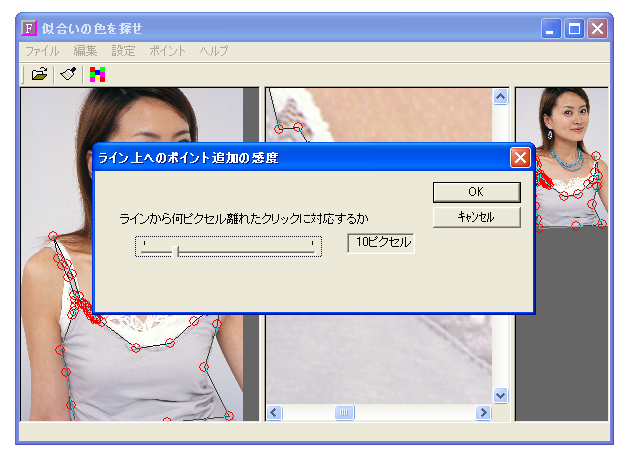
ポイントの追加が思った場所にできない場合は、「ポイント追加の感度」とします。

ライン上から何ピクセル離れた位置をクリックした場合、ライン上のクリックと見なされるかの数値を設定します。
この設定値が大きいほど、ラインから離れた位置をクリックしてもライン上をクリックしたとみなされ、
ライン上にポイントが追加されます。
細かい部分を処理する場合は小さな値を、
大まかに処理する場合は大きな値を設定すると作業がやりやすくなります。

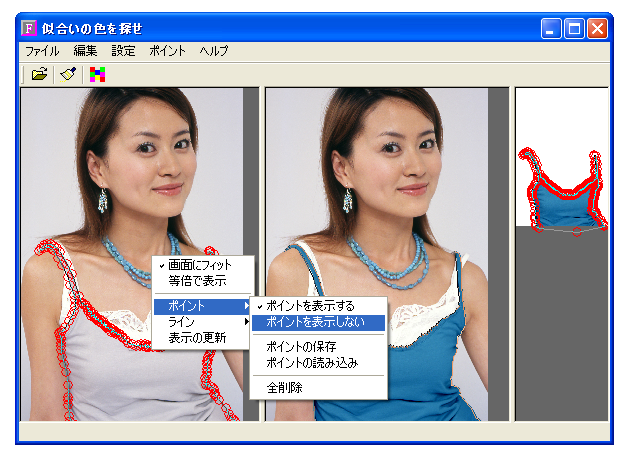
右クリックメニューから「ポイントを表示しない」とすることで、ポイントを非表示にすることができます。

ポイントを非表示にすると、このような状態になり、細かい範囲指定の作業がやりやすくなります。
ポイントを非表示にしても、表示している時と同様にポイントの追加や移動は可能です。

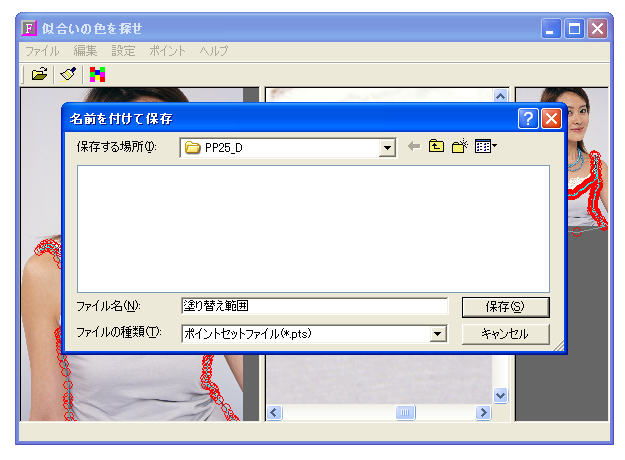
「ポイントの保存」とすると、ポイントをファイルに保存できます。

名前を付けて保存して下さい。

「全削除」でポイントを全て削除できます。

全てのポイントが削除されました。

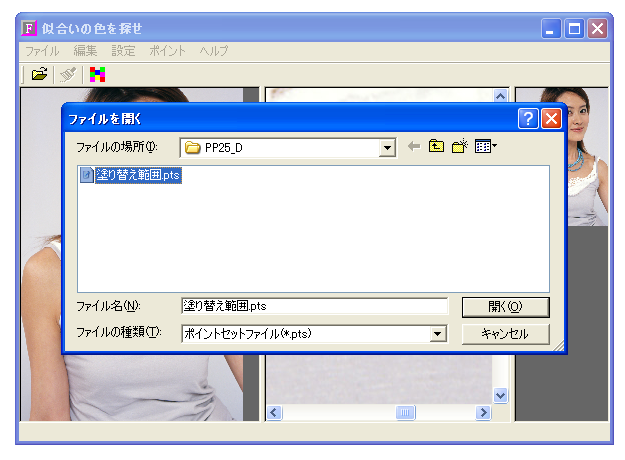
「ポイントの読み込み」で保存したポイントを読み込むことができます。

先ほど保存したポイントを読み込んでみます。

ポイントが読み込まれました。

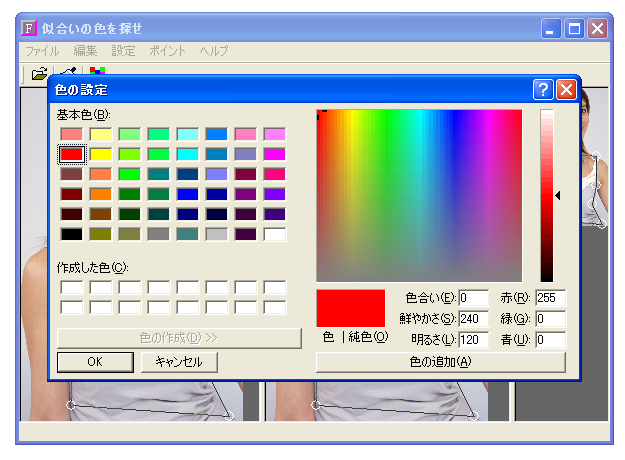
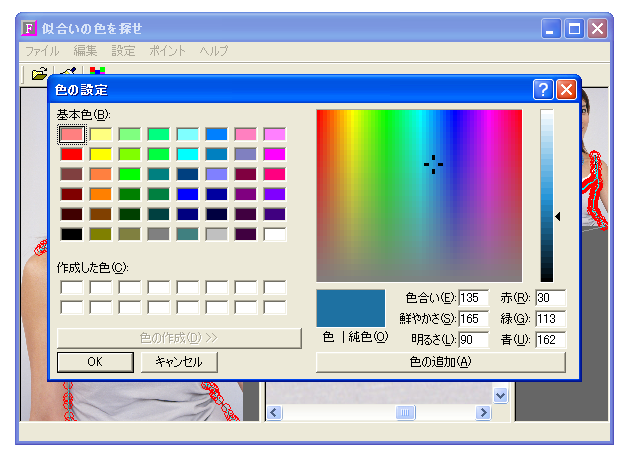
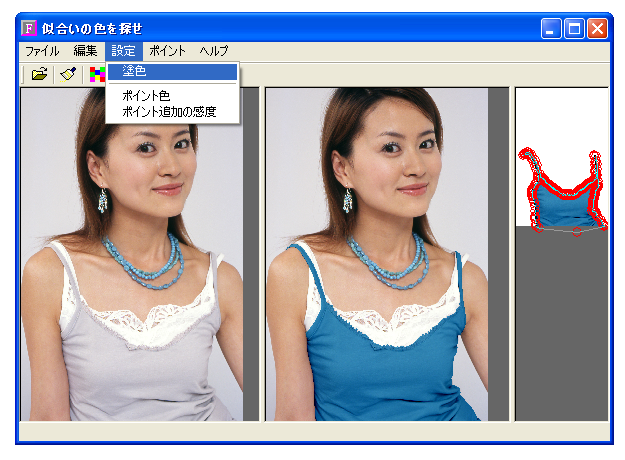
塗り替える色を設定します。「塗色」とします。

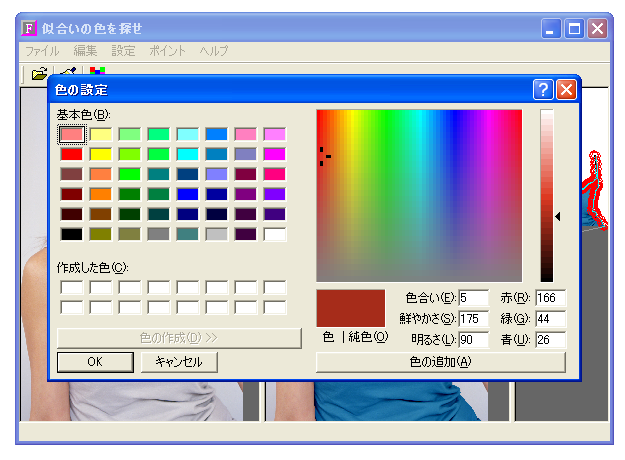
塗り替える色を指定します。

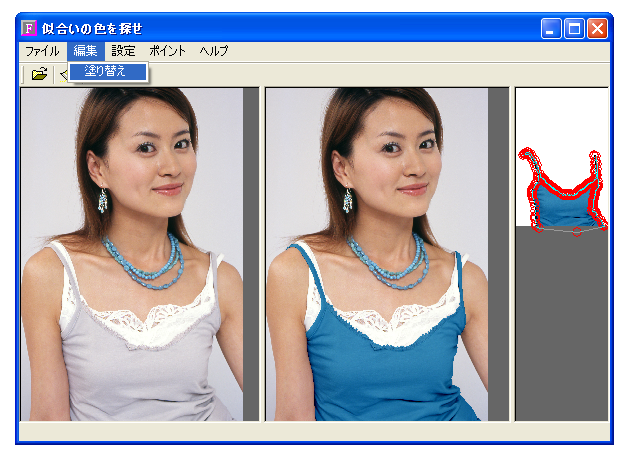
「塗り替え」とします。

塗り替え処理が開始されます。中止ボタンで中止できます。

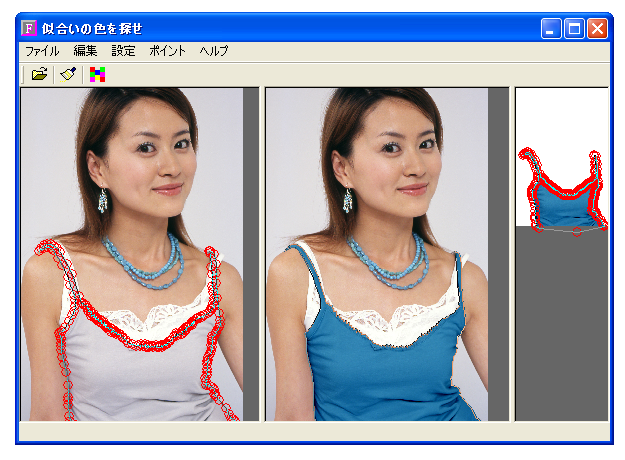
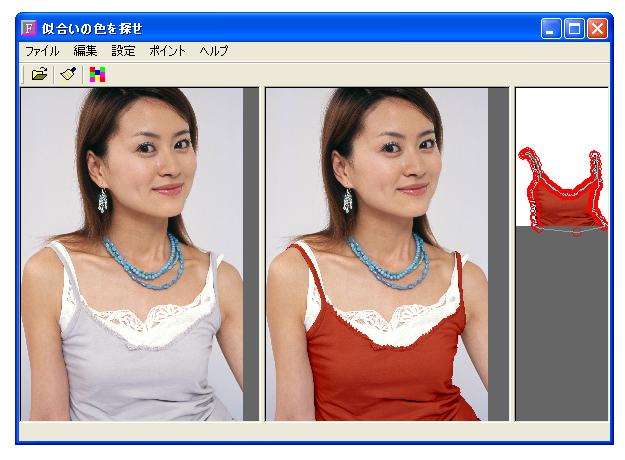
塗り替え処理が完了しました。

「画面にフィット」に切り替えてみます。

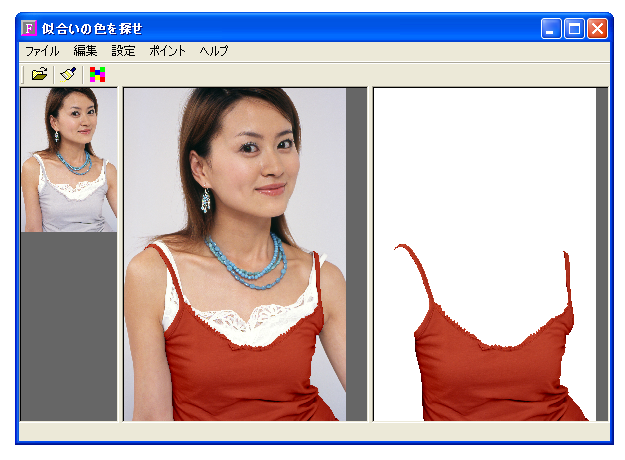
左が元画像、中央が塗り替え後の画像、右が塗り替えた部分のみを表示しています。

左画像もポイントを非表示にしてみましょう。

見やすくなりました。

ラインを非表示にすることもできます。右クリックメニューから「ラインを表示しない」とします。

中央画像も同様にラインを非表示にします。

ラインが消えました。更に別の色に塗り替えてみましょう。

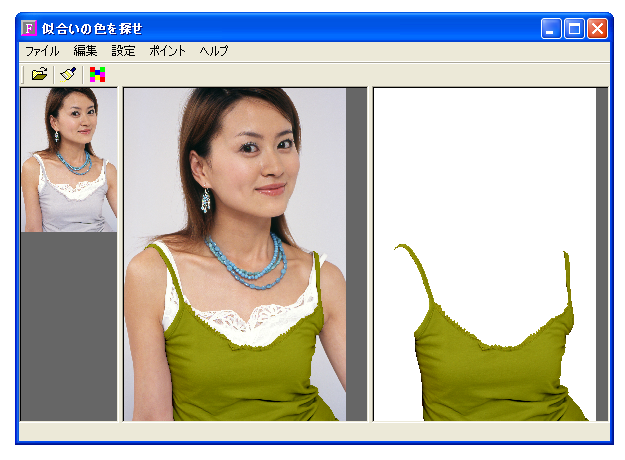
ブラウンに設定しました。

塗り替えとします。

しばらく待ちます。

塗り替えが完了しました。

Windowのサイズ変更で画像表示サイズも変更されます。

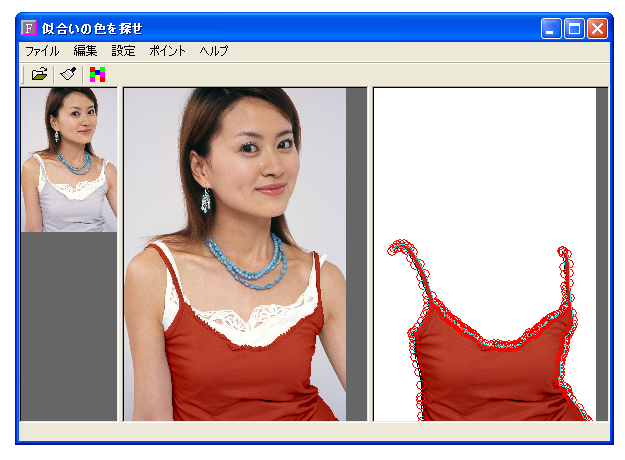
右画像もポイントを非表示にできます。

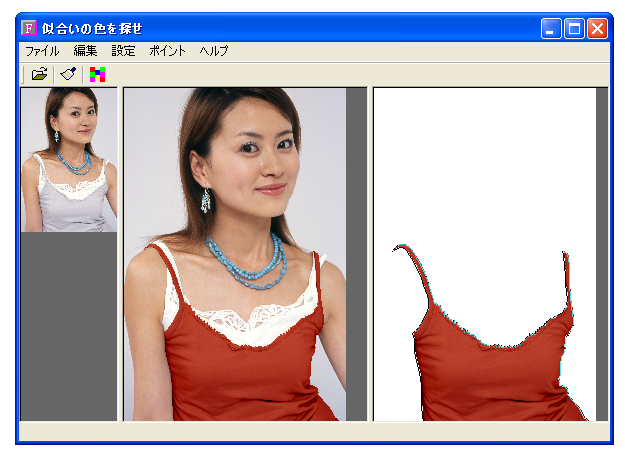
見やすくなりました。

ラインも非表示にできます。

見なすくなりました。

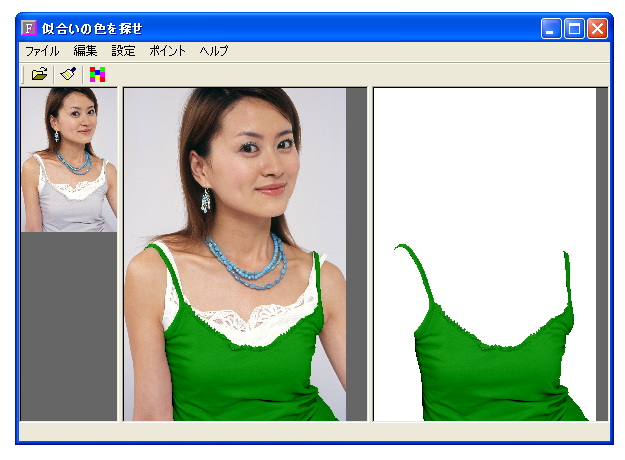
引き続き、緑に塗り替えてみました。

黒

黄緑

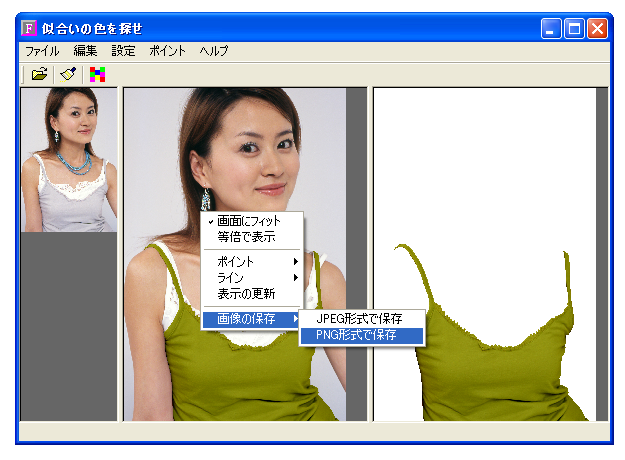
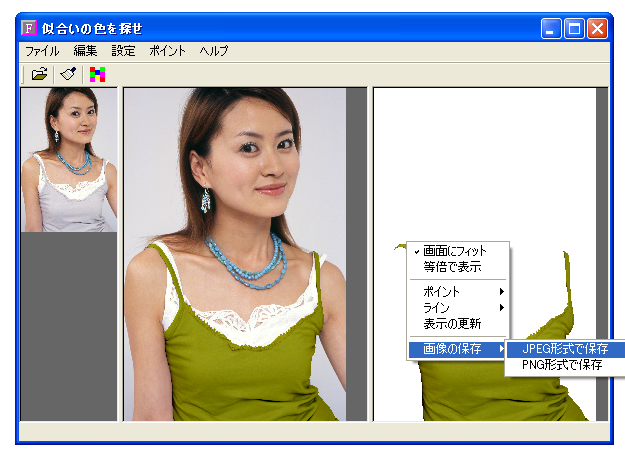
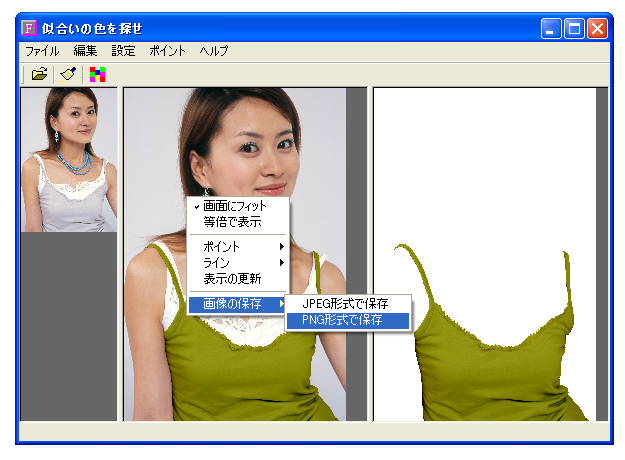
編集後の画像を保存するには、右クリックメニューから「PNG形式で保存」あるいは「JPEG形式で保存」とします。

右画像も同様に右クリックメニューから保存できます。

中央画像をPNG形式で保存してみましょう。

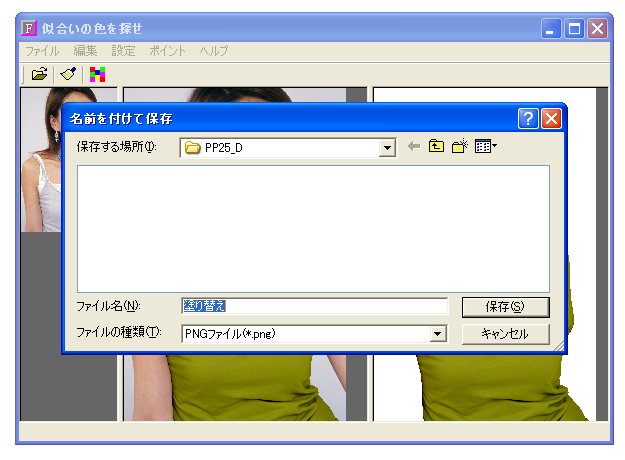
ファイル名を付けて保存します。

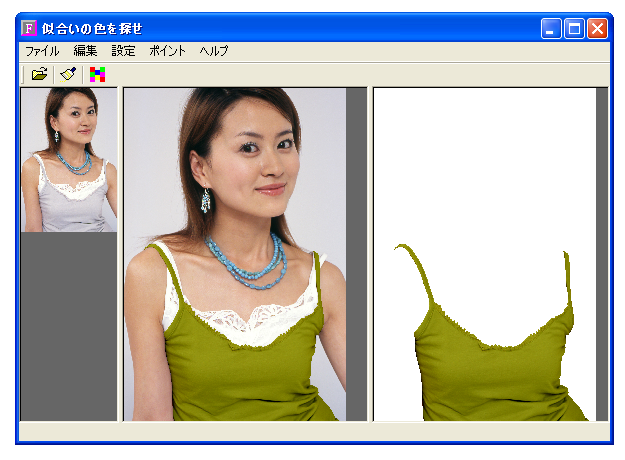
保存できました。

|
