このページの解説では以下のソフトウェアを使用します。
Excelのセルを塗り潰してワークシート上に写真を描く方法を㉚に示しました。
このページではこれを発展させ、Excelのセルを画像のピクセルに見立ててExcelで画像処理をする方法を紹介します。ワークシートに画像を表示する部分はエクセルVBAを使用するのですが、画像処理の本質部分はエクセルの関数を使用します。
画像処理とは数学的な処理ですから、エクセル関数を使用することで画像処理を行うことができます。
エクセル関数で画像処理をすることで、プログラミングの知識が少ない方でも画像処理の仕組みを理解することができます。
エクセルVBAの知識が少ない方も安心してください。画像の表示にはエクセルVBAを使いますが、その行数はわずかです。20行以内になると思いますから、エクセルVBAの知識が少ない方でも何とかなると思います。
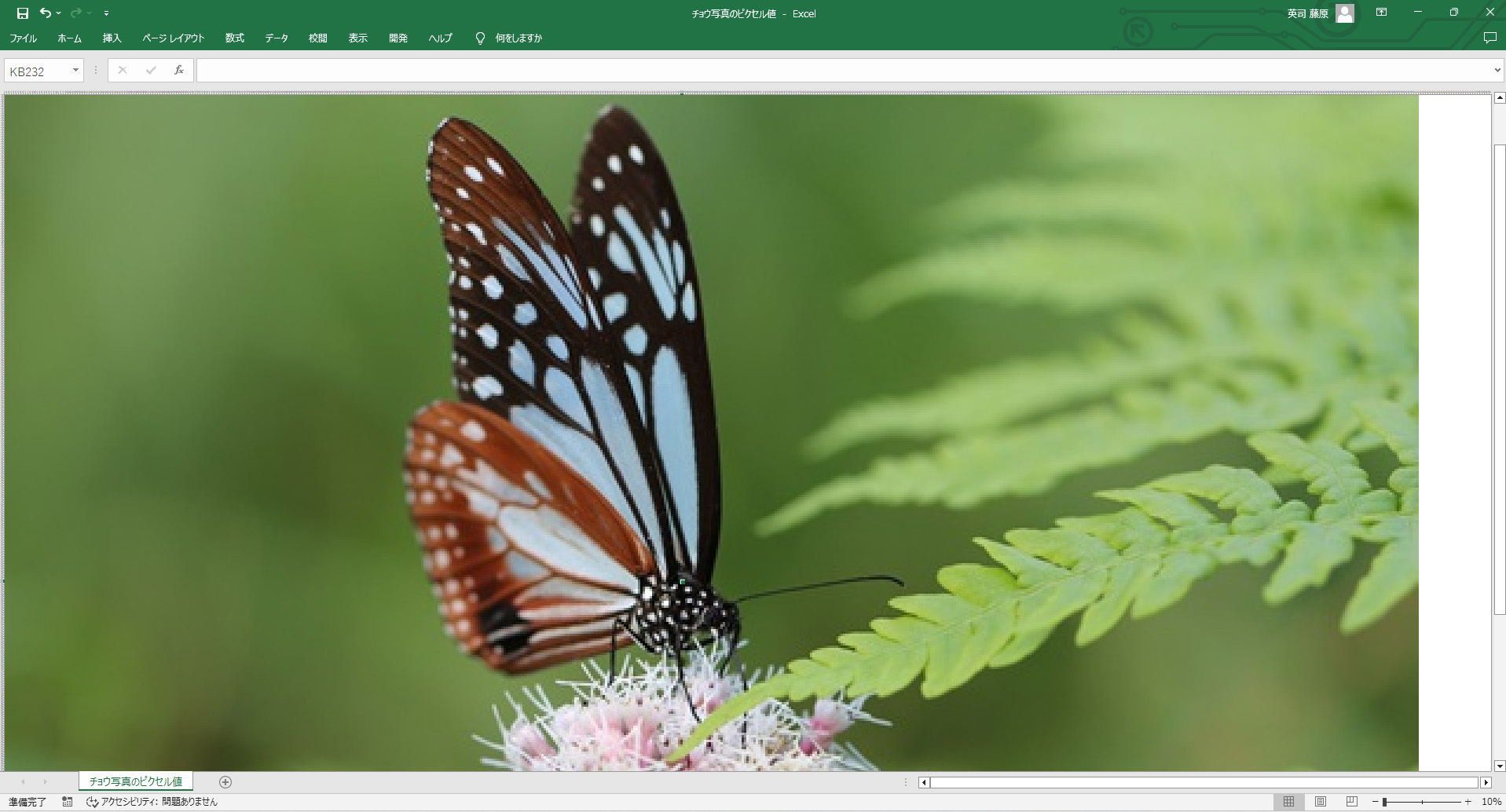
㉚で作ったExcelフルカラードット絵を下図に示します。
これはExcelに写真を貼り付けているわけではなくセルを塗り潰して写真を描いています。セル一つを写真のピクセル一つに見立てて、セルを一つ一つ塗り潰しているのです。
㉚では写真を描いただけですが、このページではこの方法を応用してExcelで画像処理をやっていきます。

画像のクリックで拡大表示できます。
Excelのシートに編集前の画像を表示する
まず下準備として、Excelのシートに編集前の画像を表示する方法を紹介します。
それには私が作ったソフトウェア、デジカメまとめてフォトモザイクを使用します。デジカメまとめてフォトモザイクは、本来は沢山の写真を並べてモザイクアートを作るためのソフトウェアなのですが、そのおまけ機能としてJPEG形式の画像のピクセル値をCSV形式のテキストファイルに書き出す機能が付いています。
CSV形式のテキストファイルはExcelで開くことができますから、この機能を利用すればJPEG画像のピクセル値をExcelのワークシートに読み込むことができるというわけです。
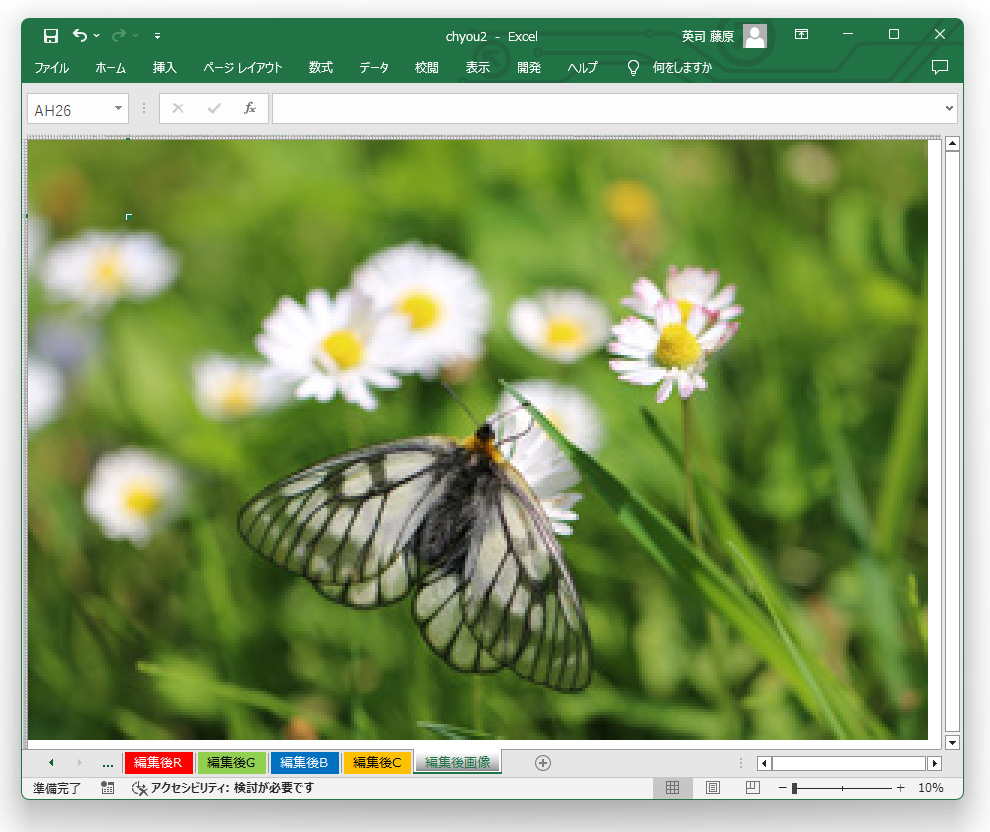
以下の写真を使用することにします。写真の縦横サイズは横300ピクセル×縦200ピクセルです。あまり大きな写真を使用するとExcelの計算負荷が大きくなりすぎてうまくいきませんから、真似される場合は、これぐらいのサイズで試してみてください。

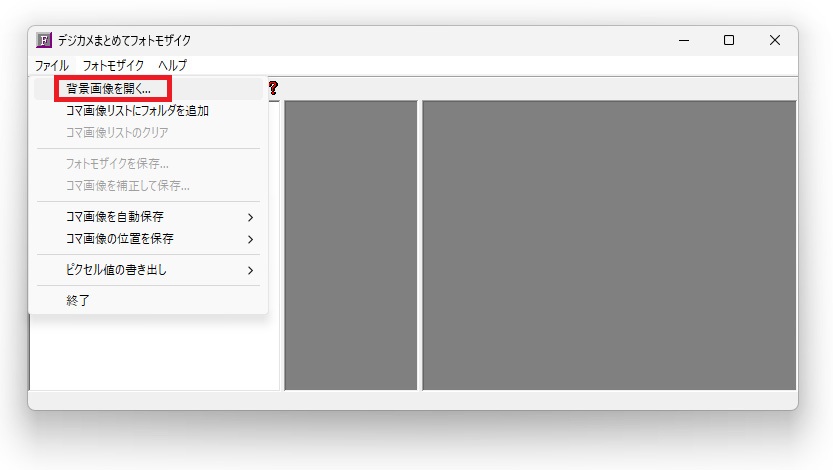
デジカメまとめてフォトモザイクで、「ファイル」「背景画像を開く」とします。

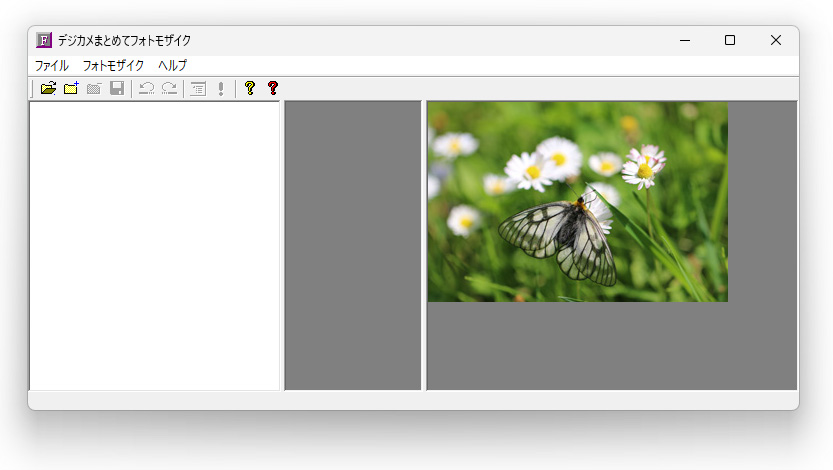
写真を開きます。

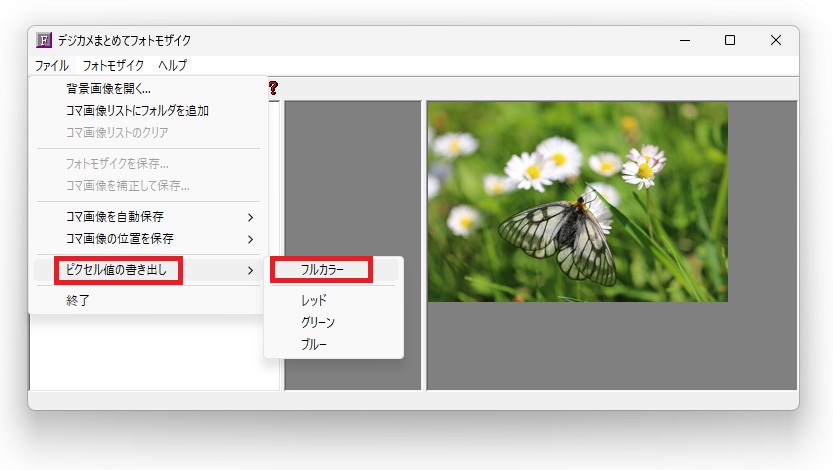
「ファイル」「ピクセル値の書き出し」「フルカラー」とします。

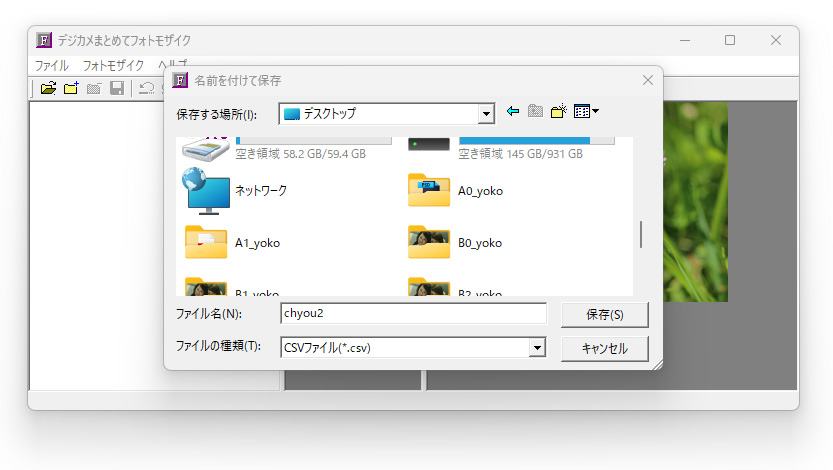
ファイル名を付けて保存します。CSV形式のファイルとして保存されます。

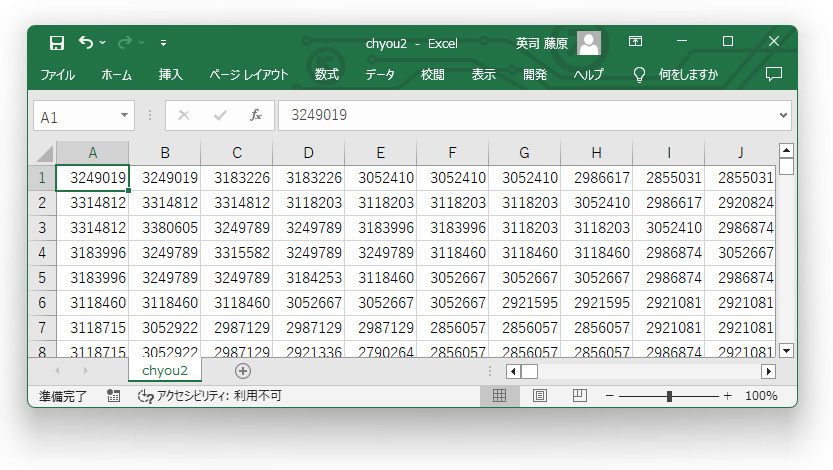
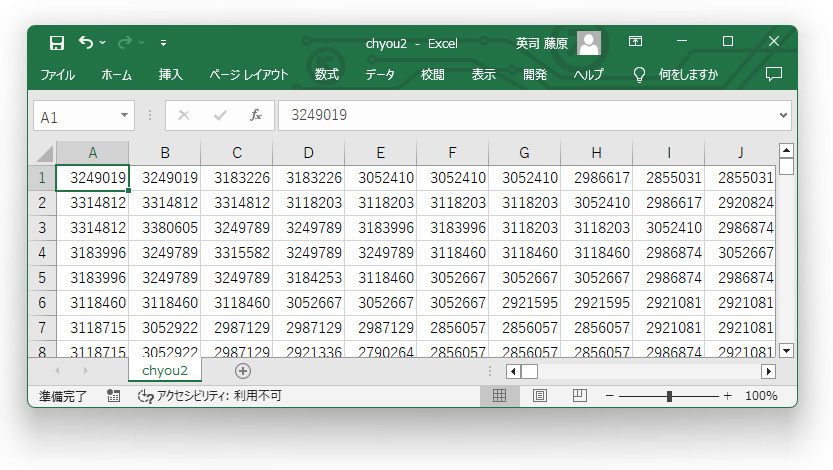
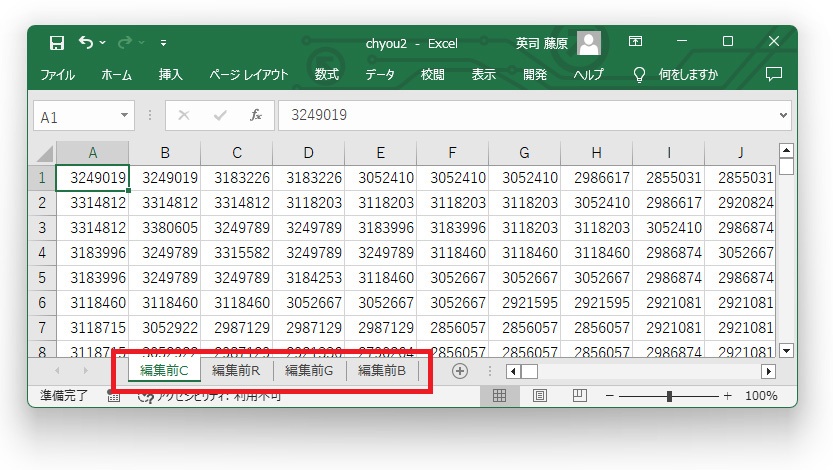
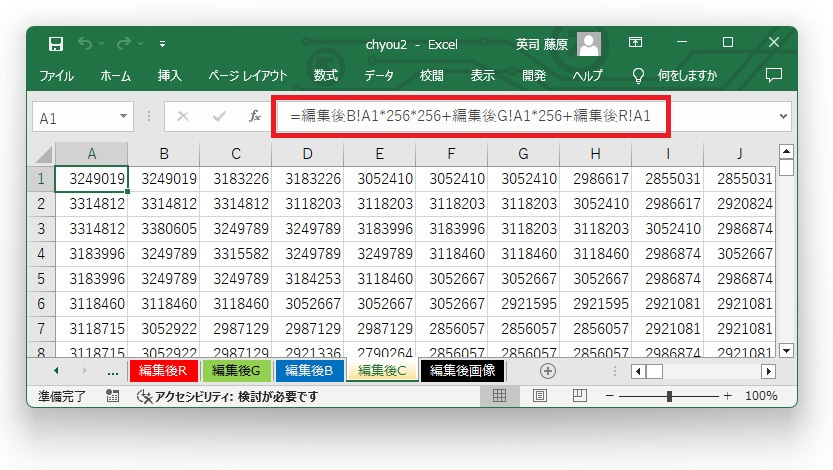
Excelで開くと、この様になっています。数字が並んでいますが、この数字が色を表す数字です。

説明のために一旦チョウの写真に戻ります。この写真を数値に変換したものが上のエクセルです。A1のセルが写真の左上隅のピクセルを示します。A1のセルの値が3249019となっていますが、これは写真の左上隅のピクセルの色が3249019であるという意味です。

色が数字って意味が分からないと思いますが、パソコン画像の色は数字なのです。今回の場合は24ビットフルカラーというタイプの数字になっています。
RGBの三原色と言って、R(赤)、G(緑)、B(青)の3色を数字に変換し、この3色の数字をさらに計算して1つの数字にしたものが24ビットフルカラーで3249019というわけです。
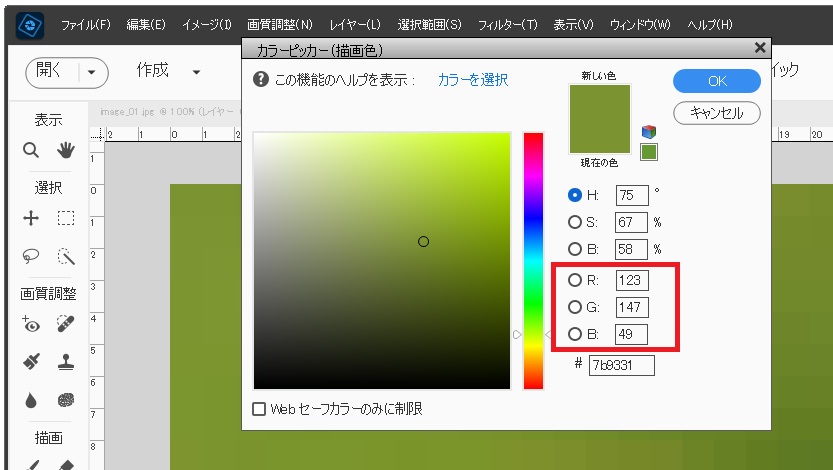
チョウの写真を画像処理ソフトで開いて、左上端のピクセルの色の値を調べてみると下図の通りで、黄緑のような色ですが、RGBというところを見ると、「R:123」「G:147」「B:49」となっています。

「R:123」「G:147」「B:49」をどう計算すれば3249019になるのかというと、
B*256*256+G*256+R
です。
49*256*256+147*256+123を計算してみてください。
3249019になるでしょ。
今やりたいのはエクセルよる画像処理です。画像処理はRGB別々で行いますから、A1セルの値3249019をR:123,G:147,B:49に分割する計算をしなければなりません。
どう計算すれば24ビットフルカラーからRGBに分けることができるのかを考えます。フルカラーをCとします。
C = B*256*256+G*256+R
の逆の計算です。Modは余りを求める演算子とすると、
R = C Mod 256
G = (C/256) Mod 256
B = C/(256*256)
です。文章で書くと以下の通り。
赤はフルカラーを256で割った余り。
緑はフルカラーを256で割ったものを256で割った余り。
青はフルカラーを256*256で割った商(整数)。
エクセルで具体的にやってみます。先程のチョウの写真を変換したエクセルに戻ります。

ワークシートを追加し、下図のようなシート名にします。

各ワークシートは下表の役割を持ちます。今ある4枚のシートは画像処理前の画像データを表示するシートです。画像処理後のデータを表示するシートは後で追加します。
| シート名 | 役割り |
| 編集前C | 編集前の24ビットフルカラーのピクセル値 |
| 編集前R | 編集前のR(赤)のピクセル値(0~255の整数) |
| 編集前G | 編集前のG(緑)のピクセル値(0~255の整数) |
| 編集前B | 編集前のB(青)のピクセル値(0~255の整数) |
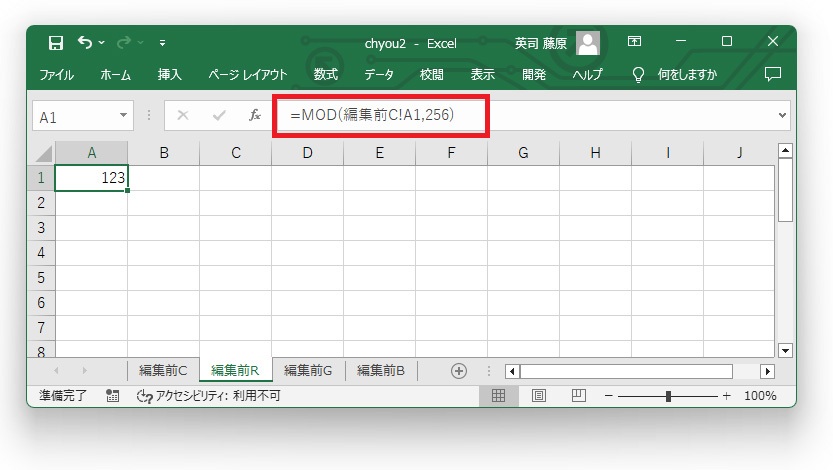
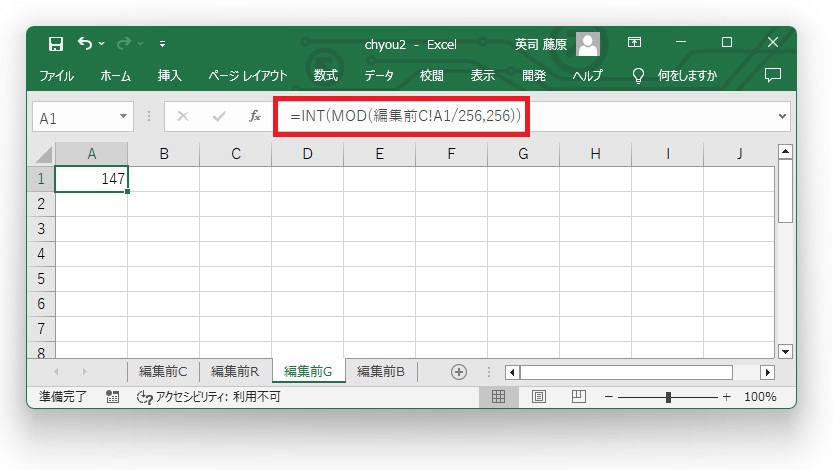
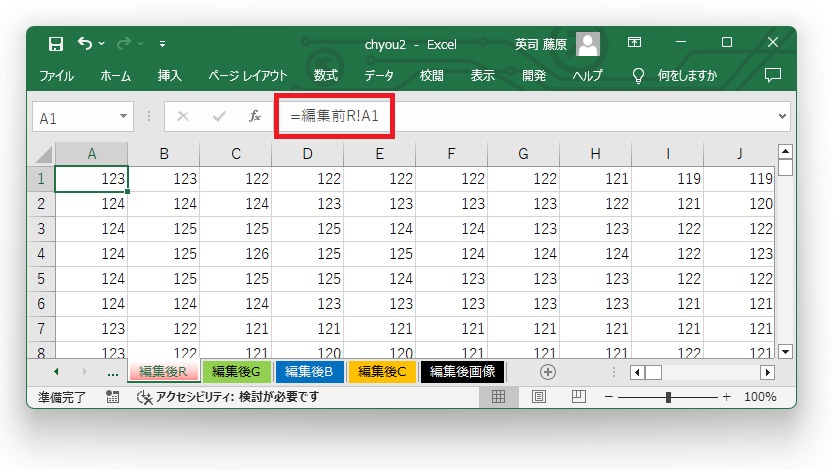
「編集前R」シートのA1セルに下記の式を入力します。MODは余りを求める関数です。
計算結果は123で、チョウの写真の左上隅ピクセルのR値と合致しました。計算は合っているようです。

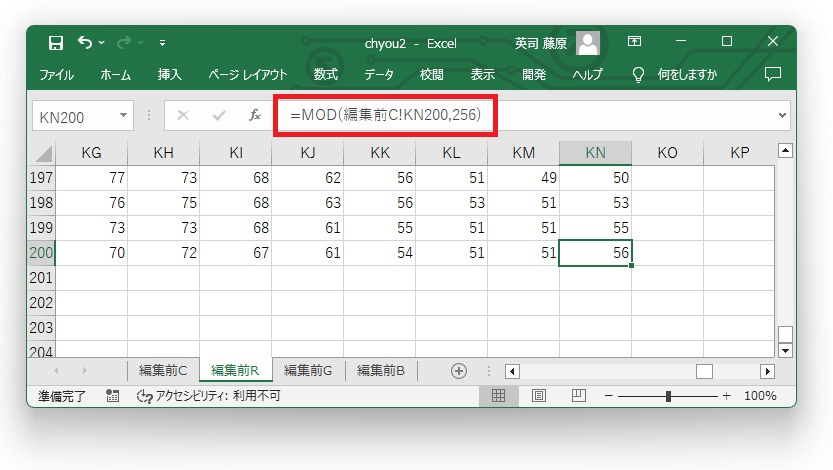
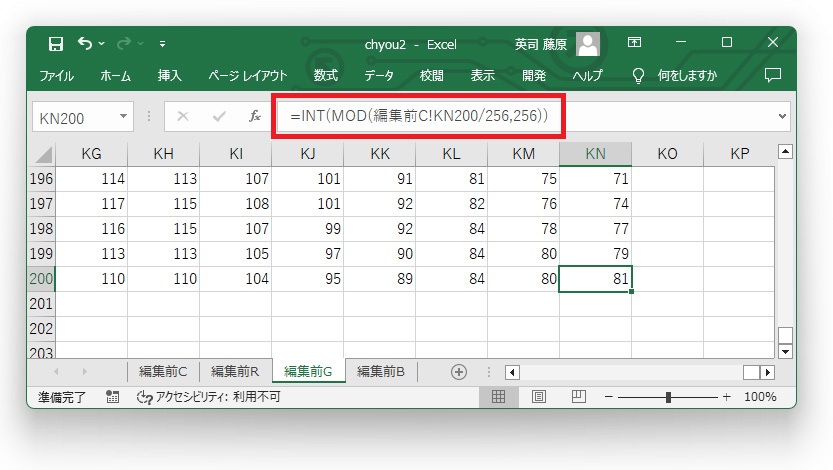
「編集前R」シートのセルKN200まで同じ式を入力します。KN列というのが300列目です。今編集しようとしている画像のサイズは幅が300ピクセル、高さが200ピクセルです。
ですから、セルA1からセルKN200の範囲に式を入力したというわけです。この数値が画像のR(赤)を表します。

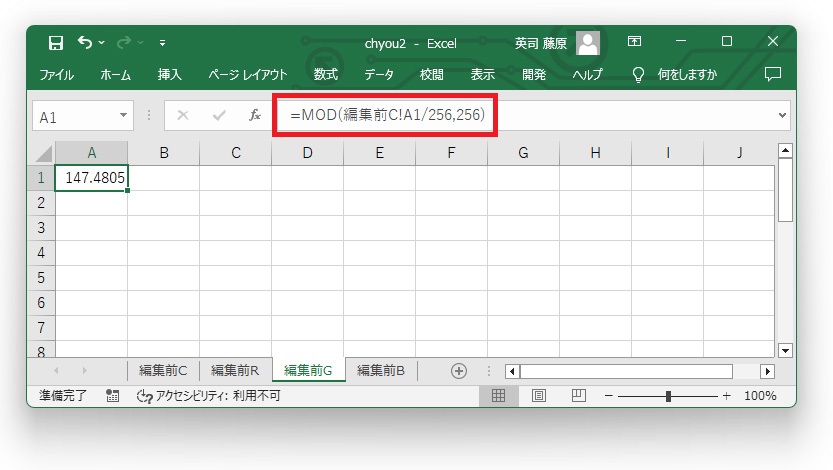
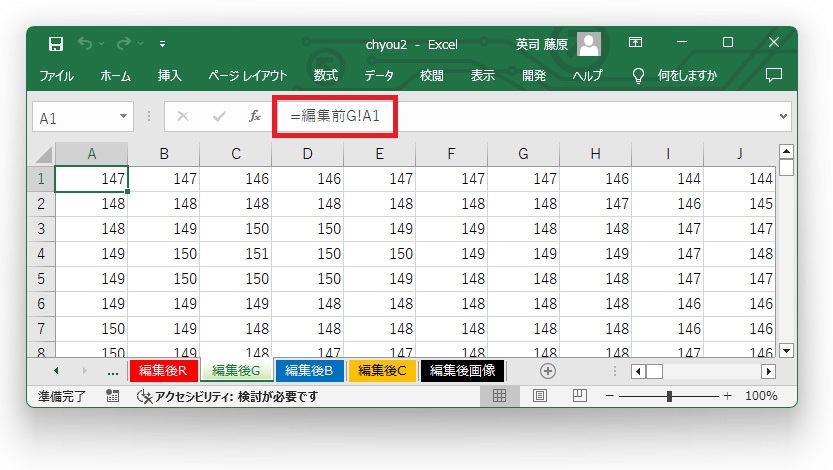
G(緑)についても同じように操作します。フルカラーCから緑Gを求める計算式は「G = (C/256) Mod 256」ですから、エクセルには下記のような式を入力します。
小数点以下が入ってしまいました。小数点以下は必要ないので切り捨てて整数にします。

式を下図のように修正します。INTとすることで小数点以下が切り捨てられて整数になります。

A1からKS200の範囲に同じ式を入力します。この数値が画像のG(緑)を表します。

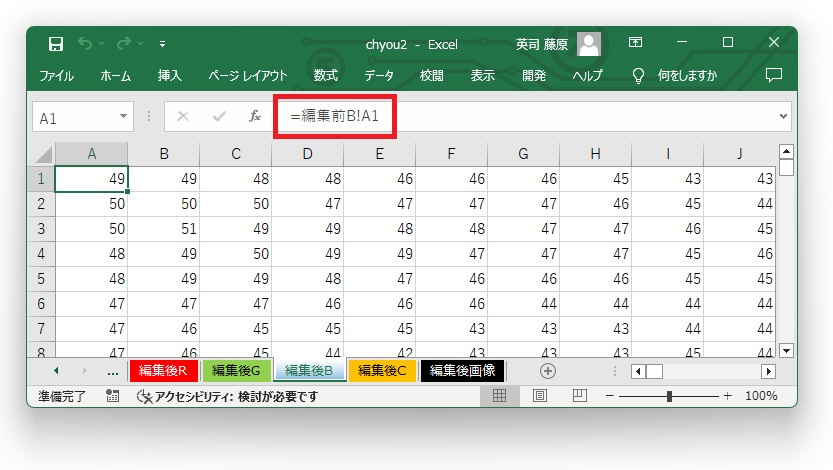
B(青)についても同様の処理を行います。ワークシート「編集前B」のA1からKN200の範囲に下図の式を入力します。この数値が画像のB(青)を表します。

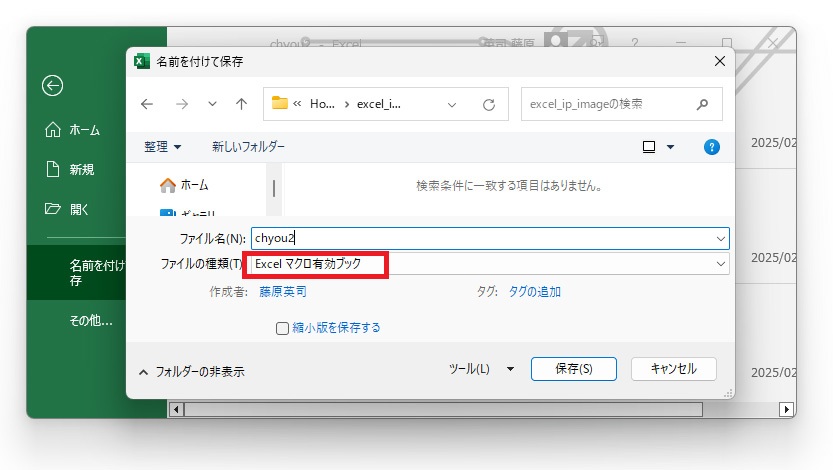
ファイルを保存しておきます。CSVを編集しているのでCSV形式で保存しないように注意してください。CSV形式のファイルには複数のシートやセルに入力した計算式を保存することはできませんから。
それと、後でエクセルのマクロを少しだけ書くことになるので、ここでは「Excelマクロ有効ブック」で保存しておきます。

ここまでの操作で画像ファイルを数値に変換し、RGBの成分に分割してエクセルのシートに読み込むことができました。
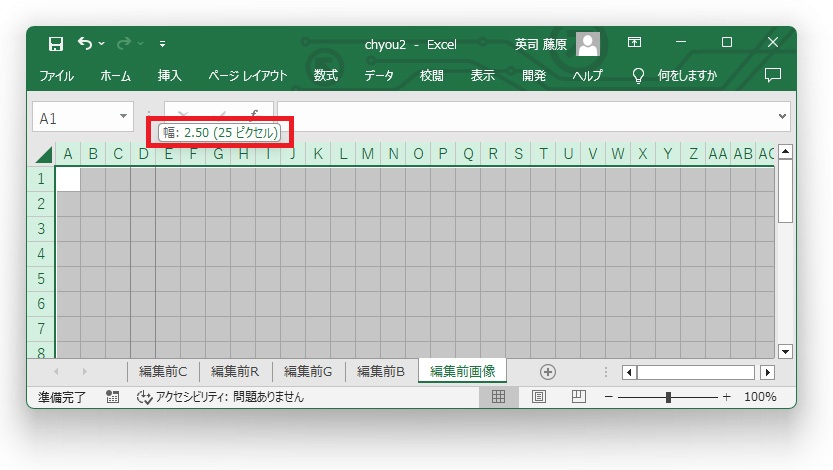
シートをもう一枚追加しシート名を「編集前画像」とします。このシートに写真を描いていくことにします。
セルを全選択して列の幅を25ピクセルとします。行の高さは初期値が25ピクセルになっていますから、このシートのセルは正方形です。

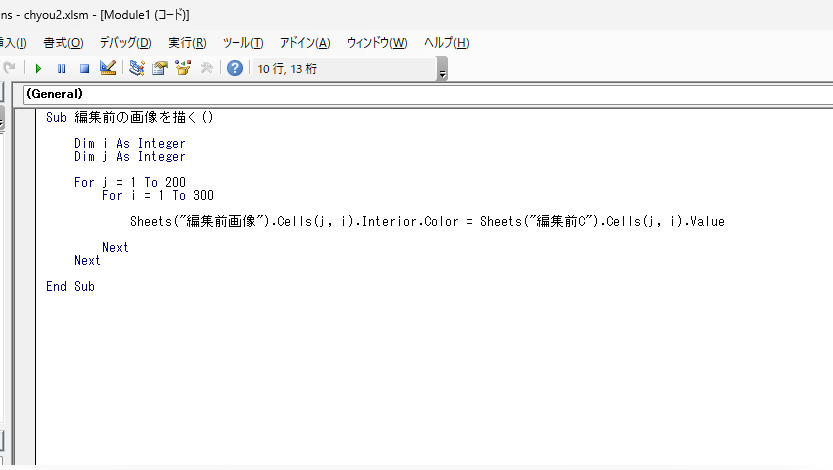
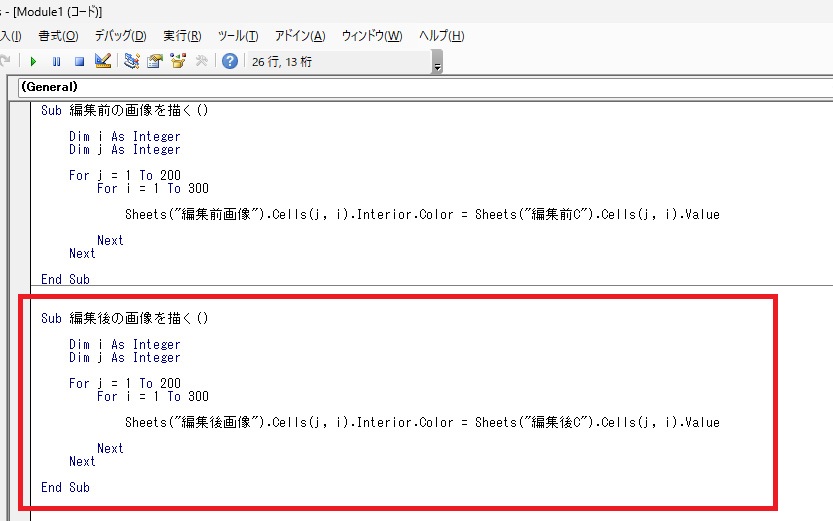
VBAで以下のコードを書いて実行します。

セルが塗り潰されました。

マクロを実行したときに「実行時エラー'1004':セルの書式が多すぎるため、書式を追加できません。」というエラーが出る場合があります。その場合は【編集前画像】シートを一旦削除してファイルを保存して閉じて、開きなおして【編集前画像】シートを作り直してから、再度マクロを実行してみてください。
また、【編集前画像】シートを表示した状態でマクロを実行するとPCの負荷が大きいようですから、途中で止まってしまう場合は別のシートを表示した状態で実行してください。
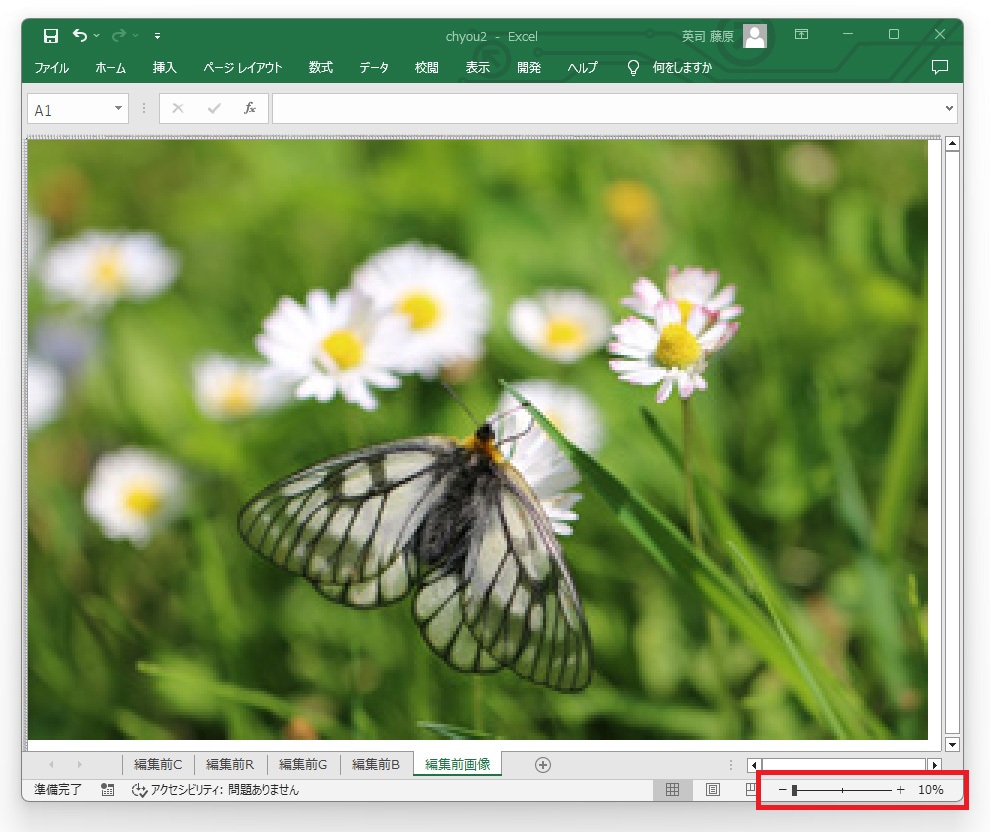
右下のスライダーで縮小表示にして全体を表示すると下図のようになっています。
シート「編集前C」のセルに入力されている数値が24ビットフルカラーを表す数値です。この数値でシート「編集前画像」のセルの色を塗ると、元の写真が描かれるというわけです。

ここまでの操作で画像ファイルを数値に変換し、RGBの成分に分割してエクセルのシートに読み込み、編集前の写真をワークシート上に描くことができました。
ここからは編集後のシートを作っていきます。編集後R(赤)、編集後G(緑)、編集後B(青)のシートを作り、これらから計算して編集後の24ビットフルカラーのシートを作り、それを元に編集後の画像を描くワークシートを作ります。
Excelのシートに編集後の画像を表示する
ここからは画像処理をした後、即ち編集後の画像をシートに表示する機能を作っていきます。
エクセルに下図のようなワークシートを追加します。

それぞれのワークシートの役割は下表の通りです。
| シート名 | 役割り |
| 編集後R | 編集後のR(赤)のピクセル値(0~255の整数)
画像処理の数式を入力し、編集前Rシートをもとに画像処理した結果を表示する。 |
| 編集後G | 編集後のG(緑)のピクセル値(0~255の整数)
画像処理の数式を入力し、編集前Gシートをもとに画像処理した結果を表示する。 |
| 編集後B | 編集後のB(青)のピクセル値(0~255の整数)
画像処理の数式を入力し、編集前Bシートをもとに画像処理した結果を表示する。 |
| 編集後C | 編集後の24ビットフルカラーのピクセル値
数値は編集後RGBシートから計算する。 |
| 編集後画像 | 編集後の画像を描くシート
編集後Cシートの値でセルを塗り潰す。 |
「編集後R」シートのA1からKN200の範囲に下図の式を入れます。これは単に「編集前R」の値をそのまま表示するだけの式です。もちろん後で、この式を「編集前R」の値をもとに画像処理の編集をする式に書き換えるのですが、今のところは「編集前R」と同じ値が表示されるだけです。
A1からKN200の範囲というのは、上の方でも説明しましたが、画像のサイズに由来する範囲です。エクセルの1セルが画像の1ピクセルに相当するということです。

同様に「編集後G」シートのA1からKN200の範囲に下図の式を入れます。

同じく「編集後B」シートのA1からKN200の範囲に下図の式を入れます。

「編集後C」シートのA1からKN200の範囲に下図の式を入れます。この式は編集後のR値、G値、B値から24ビットフルカラーを計算する式です。

VBAを書き足します。下図の「編集後の画像を描く」という部分です。

実行すると下図のようになり、「編集後画像」シートに写真が描かれました。今の段階では、まだ画像処理は何もしていませんから、編集前の写真と全く同じ写真です。
【編集後の画像を描く】マクロを実行します。マクロを実行したときに「実行時エラー'1004':セルの書式が多すぎるため、書式を追加できません。」というエラーが出る場合があります。その場合は【編集後画像】シートを一旦削除してファイルを保存して閉じて、開きなおして【編集後画像】シートを作り直してから、再度マクロを実行してみてください。
また、【編集後画像】シートを表示した状態でマクロを実行すると、PCの負荷が大きく途中で止まってしまうことがありますので別のシートを表示した状態で実行してください。

ここまでの操作でようやくエクセルで画像処理をする準備が整いました。このページの説明はここまでにして、次のページからは各種の画像処理をやっていきます。
このページで作成したエクセルファイルをサンプルとして提供します。必要な方は以下からダウンロードしてください。ZIP形式で圧縮していますからダウンロードした後、右クリックメニューから展開して使用してください。
|
