|
アンシャープマスクを説明したページでは、編集前の画像からぼかした画像を引き算すると、ぼけ成分が取り除かれてシャープな画像になることを示しました。
このページではアンシャープマスクと似たような考え方で彩度を上げる方法を説明します。編集前の画像からグレースケールの画像を引き算すると彩度が上がります。この方法は画像処理の教科書的なものには載っておらず、私は自分で思い付いたのですが、それほど難しいことでもないのでよく知られている手法なのかもしれません。
私が作った写真編集ソフトウェアくっきりんこの「彩度を強調」機能はこの方法で画像処理しています。
くっきりんこは基本的にはアンシャープマスクを利用して画像をくっきりさせるソフトウェアなのですが、アンシャープマスクの応用例とて、編集前の画像から何かを引き算することでくっきりんこでポートレート編集のような独自の画像処理を行うこともできます。
さすがにこれほどの画像処理をエクセルでやるのは無理なので、このページでは彩度調整の説明にとどめておきます。
彩度調整は編集前の画像からグレースケールの画像を引き算するのですから、グレースケール画像の作り方を理解していないと話になりません。まずグレースケールを参照してください。
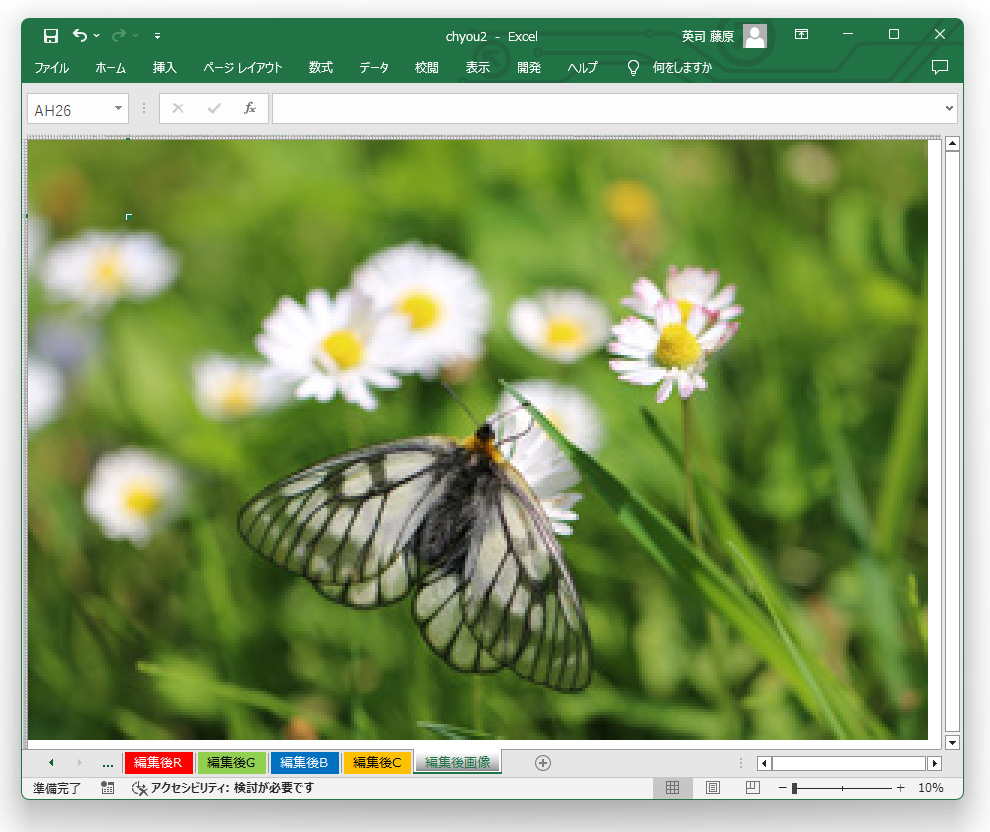
【図1】編集前の画像

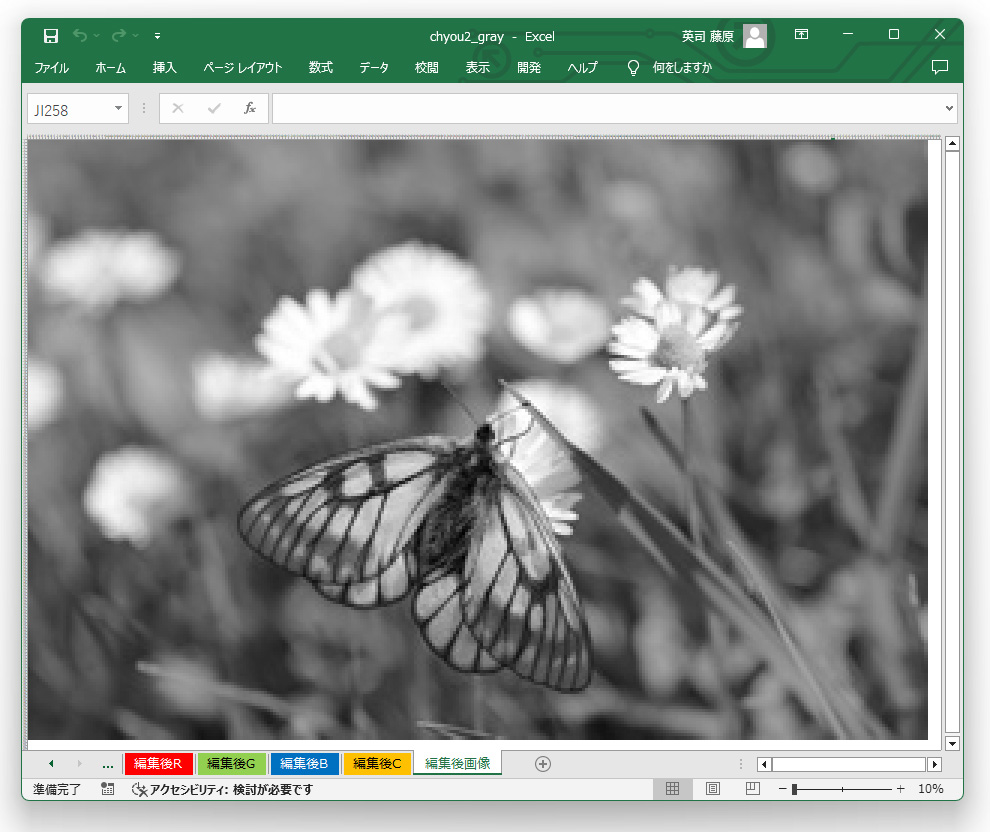
【図2】グレースケールの画像

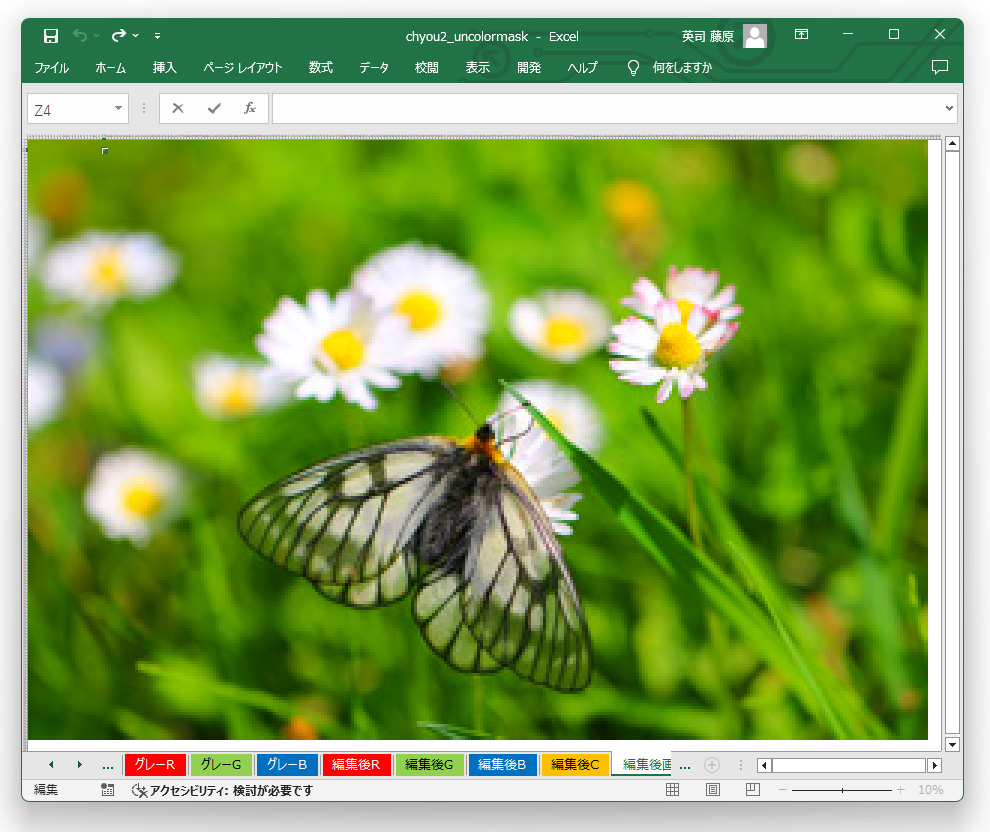
【図3】彩度調整後の画像

【図1】編集前の画像
【図2】グレースケールの画像
【図3】彩度調整後の画像
として、大雑把に説明すると下式の通りです。
【図3】=【図1】×(1+A)-【図2】×(A)
Aは0.1から1.0程度の変数です。Aの範囲は0.1から1.0と決まっているわけではありませんが、小さすぎるの効果がわかりませんし、大きすぎると不自然な結果となります。このページではAを0.7として説明します。
この式の計算結果は0以下になることもありますし、255以上になることもあります。
0以下の場合は0に、255以上の場合は255になるようにExcelのIF関数を使用しなければなりません。
アンシャープマスクと似た説明になります。アンシャープマスクの場合は中間の画像処理として「ぼかし」が必要でした。今回は中間の画像処理として「グレースケール」が必要になります。
ですから「グレースケール」の画像処理結果を保存するワークシートが必要になります。「編集前画像」から「グレースケール画像」を引き算しますから、「編集前画像」と「グレースケール画像」のピクセル値を保存したワークシートが必要になるのです。
【グレーR】【グレーG】【グレーB】というシートを作り、これらのシートには編集前画像をグレースケールにした結果が入力されるようにします。
カラー画像をグレースケール画像に変換するにはグレースケールで説明した通り、本質的には以下の式で、
【グレースケールR】=【編集前R】* 0.3 +【編集前G】* 0.59 +【編集前B】* 0.11
【グレースケールG】=【編集前R】* 0.3 +【編集前G】* 0.59 +【編集前B】* 0.11
【グレースケールB】=【編集前R】* 0.3 +【編集前G】* 0.59 +【編集前B】* 0.11
小数点以下を切り捨てることまで考慮すれば以下の式になります。
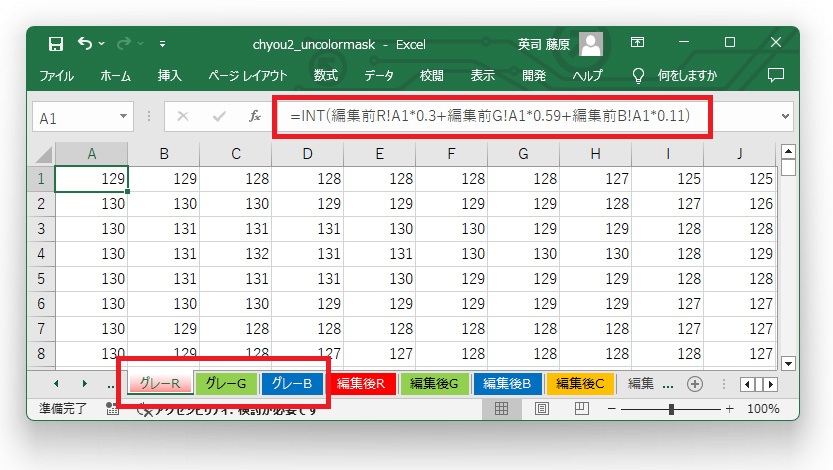
【グレースケールR】=INT(【編集前R】* 0.3 +【編集前G】* 0.59 +【編集前B】* 0.11 )
【グレースケールG】=INT(【編集前R】* 0.3 +【編集前G】* 0.59 +【編集前B】* 0.11 )
【グレースケールB】=INT(【編集前R】* 0.3 +【編集前G】* 0.59 +【編集前B】* 0.11 )
具体的には、以下のように【グレーR】【グレーG】【グレーB】というシートを作り、A1からKN200のセルに下図の式を入力します。
【グレーR】【グレーG】【グレーB】のシートには同じ式が入ります。詳しくはグレースケールを参照してください。

【編集後R】【編集後G】【編集後B】シートには【編集前R】【編集前G】【編集前B】シートと【グレーR】【グレーG】【グレーB】シートの引き算の式を入力します。計算結果が255を超える場合、0未満になる場合に備えてIF関数が入れ子になっていて非常に長い関数になってしまいますが本質部分は簡単です。
本質部分は以下の通りです。
【編集後R】=【編集前R】×(1+A)-【グレーR】×(A)
【編集後G】=【編集前G】×(1+A)-【グレーG】×(A)
【編集後B】=【編集前B】×(1+A)-【グレーB】×(A)
今回は上式のAを0.7とします。
【編集後R】=【編集前R】×1.7-【グレーR】×0.7
【編集後G】=【編集前G】×1.7-【グレーG】×0.7
【編集後B】=【編集前B】×1.7-【グレーB】×0.7
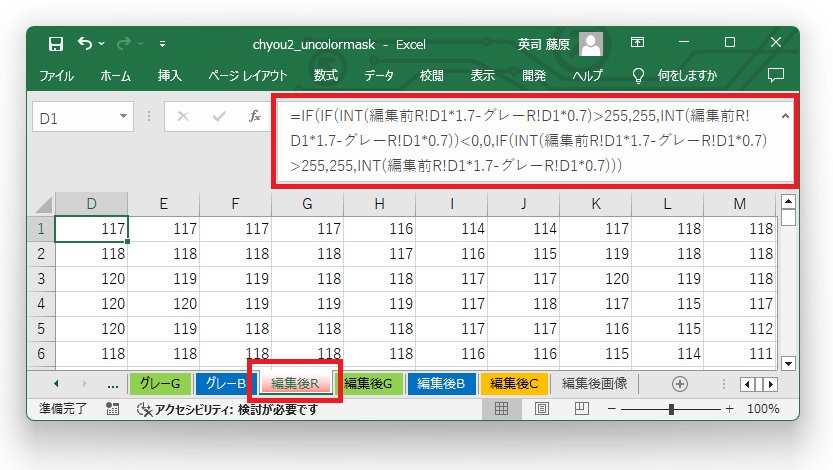
【編集後R】シートのA1からKN200のセルに以下の数式を入力します。複雑な式に見えますが、計算結果が255を超える場合、0未満になる場合に備えてIF関数が入れ子になっているだけで本質部分は簡単で以下の数式です。
【編集後R】=【編集前R】×1.7-【グレーR】×0.7

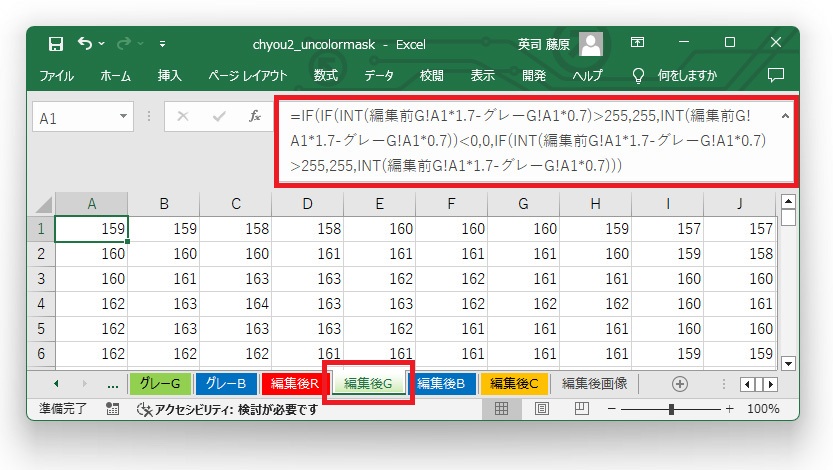
【編集後G】シートのA1からKN200のセルに以下の数式を入力します。複雑な式に見えますが、計算結果が255を超える場合、0未満になる場合に備えてIF関数が入れ子になっているだけで本質部分は簡単で以下の数式です。
【編集後G】=【編集前G】×1.7-【グレーG】×0.7

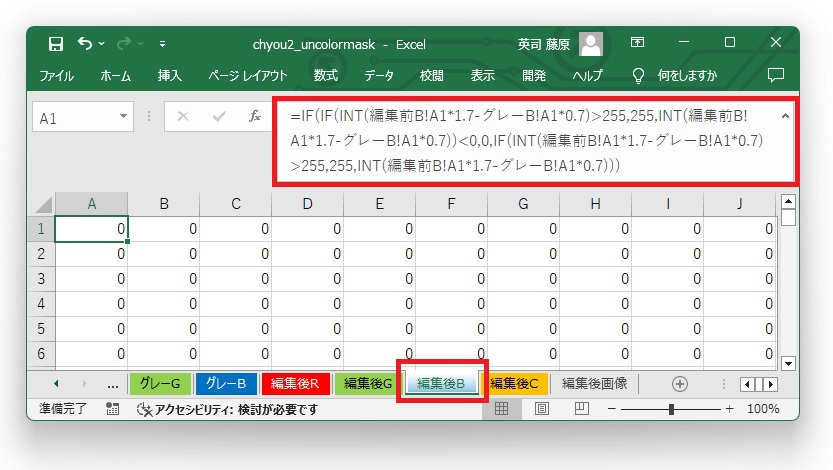
【編集後B】シートのA1からKN200のセルに以下の数式を入力します。複雑な式に見えますが、計算結果が255を超える場合、0未満になる場合に備えてIF関数が入れ子になっているだけで本質部分は簡単で以下の数式です。
【編集後B】=【編集前B】×1.7-【グレーB】×0.7

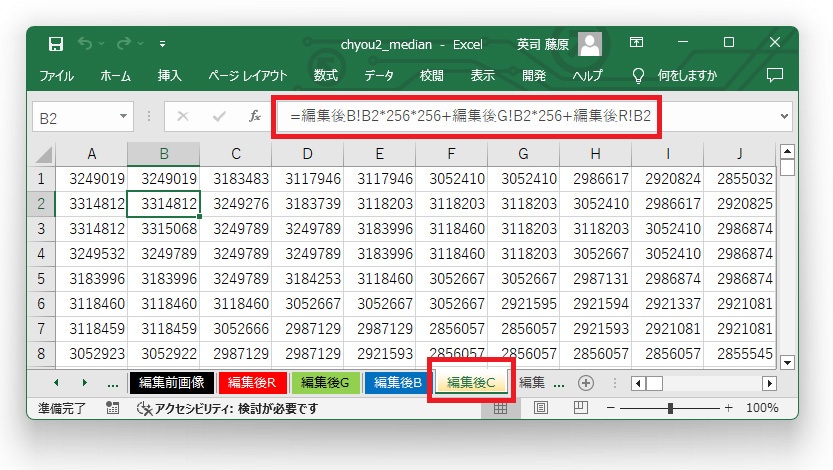
【編集後C】シートには以下の数式が入力されていますから、RGBの値を元に24ビットフルカラーの数値が表示されます。

【編集後の画像を描く】マクロを実行します。マクロを実行したときに「実行時エラー'1004':セルの書式が多すぎるため、書式を追加できません。」というエラーが出る場合があります。その場合は【編集後画像】シートを一旦削除してファイルを保存して閉じて、開きなおして【編集後画像】シートを作り直してから、再度マクロを実行してみてください。
また、【編集後画像】シートを表示した状態でマクロを実行すると、PCの負荷が大きく途中で止まってしまうことがありますので別のシートを表示した状態で実行してください。

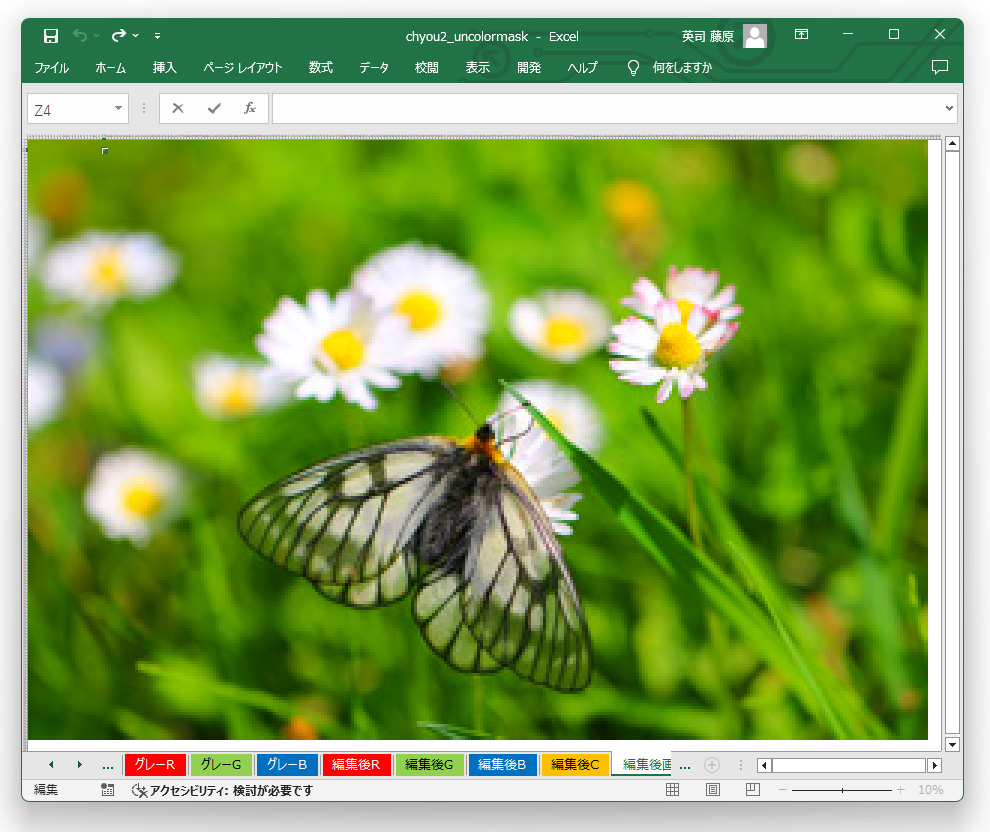
「編集後画像」シートに画像が描かれました。彩度調整後の画像で、鮮やかな画像になりました。

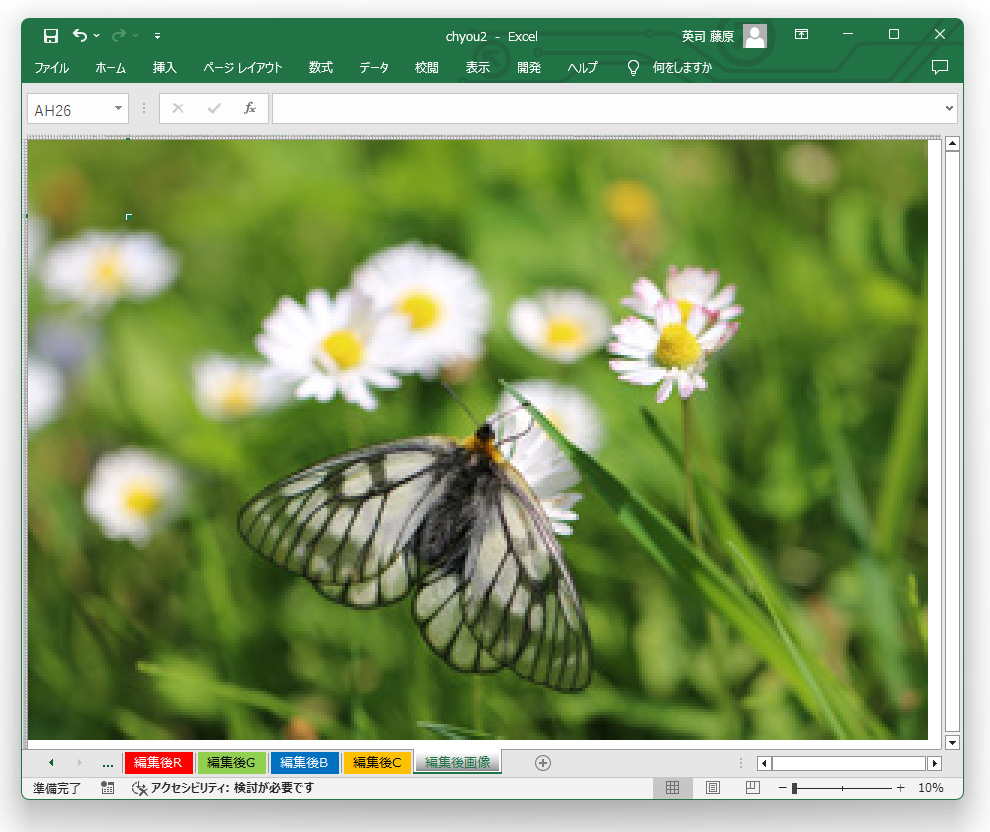
編集前が下図です。上下の画像を比較してみてください。簡単な計算で彩度を調整することができました。もちろんAを0.7ととしたところを0.3とか1.0とかに変更すれば彩度調整の程度が変わりますので興味のある方は試してみてください。

|
