|
ようやく準備が整いました。地道な作業が続きましたが、ここからが面白いところです。いよいよデジカメまとめてフォトモザイクでフォトモザイクを作っていきます。
デジカメまとめてフォトモザイクの使い方についての細かな説明はここでは行いませんので、操作方法について不明な点があればデジカメまとめてフォトモザイク完全解説を参照して下さい。
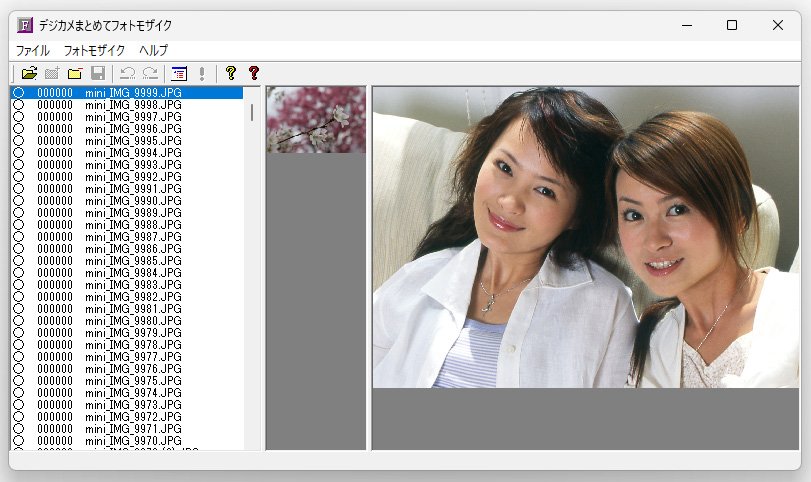
前項までで作ったコマ画像と背景画像を開きます。コマ画像は縦横のサイズが630ピクセル×420ピクセルのものです。間違えないようにしてください。

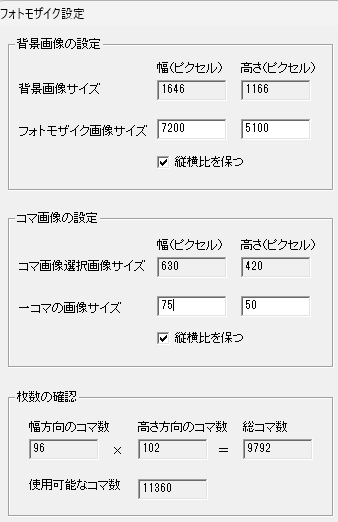
サイズ設定は下記のようにしました。ポイントは、フォトモザイク画像サイズには10,000以下の数値しか入力できないので、このページの上の方で決めた最終的に作るフォトモザイクサイズである、
横20,160ピクセル×縦14,280ピクセルより小さくなるということです。小さくなるのは分かるけど、具体的にいくらを入力すればよいのか。
それは分割数を手掛かりに計算してください。今回作るフォトモザイクの分割数は横96分割、縦102分割です。このページの上の方で決めた数字です。
これに一コマのサイズを掛け算して出てきた数字がフォトモザイク画像サイズです。
それじゃあ一コマの画像サイズはいくらにすればいいのかという疑問が湧いてくると思います。
なんと、一コマの画像サイズはいくらでもいいんです。最終的に作るフォトモザイクの一コマの画像サイズが210×140でこれも上の方で計算して決めた数字です。
横:縦が3:2ですから、横:縦が3:2であれば、一コマの画像サイズはいくらにしてもいいんです。今回は横75、縦50としました。
その結果、フォトモザイク画像サイズは、
(幅)75×96 = 7200
(高さ)50×102 = 5100
というわけです。
フォトモザイク画像サイズが大きくなるようにした方が、完成するフォトモザイク画像が綺麗にできるのではないかと思われるかもしれませんが、
そういうわけではないのです。最終的にはモザイクアートポスター工房で解像度を上げる処理を行いますので、デジカメまとめてフォトモザイクで作るフォトモザイク画像の大きさはほとんど意味がありません。
とはいうものの、あまり小さすぎると設定できない場合もあるので、一コマの画像サイズが10以上になるように考えてください。

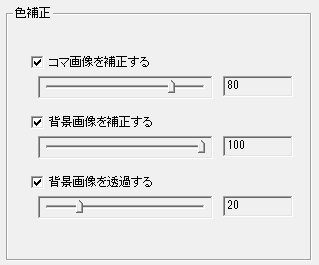
次に色補正の設定です。色補正は⑮でいろいろ検討していますので、⑮を参考に下図の設定にします。
今回使用している背景画像とコマ画像は⑮で使用したものとほとんど同じです。皆さん真似される場合は⑮を参考にいろいろ検討してみて下さい。

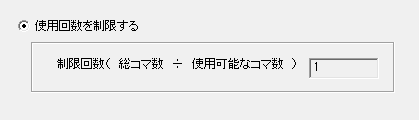
次にコマ画像選抜方法の設定です。これは迷うことなく「使用回数を制限する」とします。今回の例であれば「制限回数1」が自動で入力されます。今回作成するフォトモザイクはコマ画像は各1回以下しか使用されないということです。

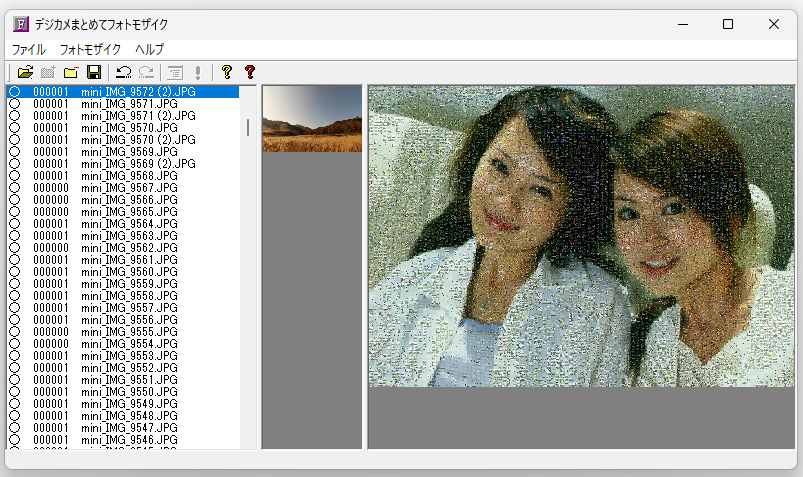
高画質モードでフォトモザイク作成を開始します。今回はコマ画像のサイズが630ピクセル×420ピクセルと非常に小さいですから、高画質モードであっても、かなり高速に処理が進行します。

10分ぐらいで完成しました。

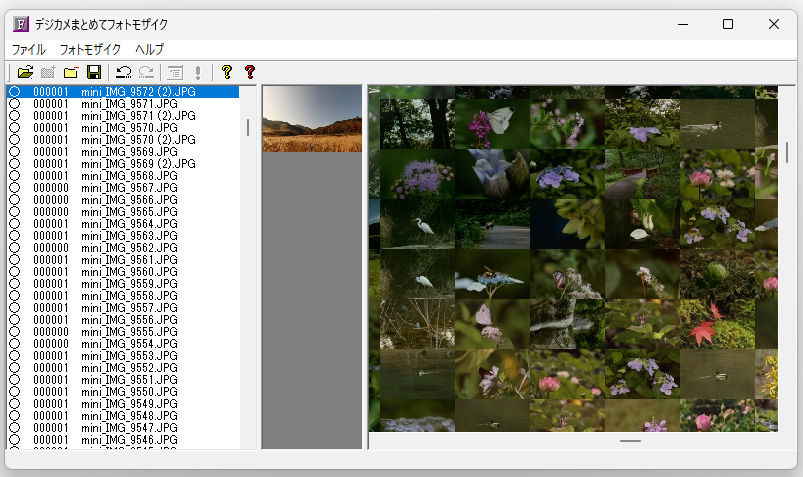
等倍で表示してみると小さな写真の集合であることがわかります。

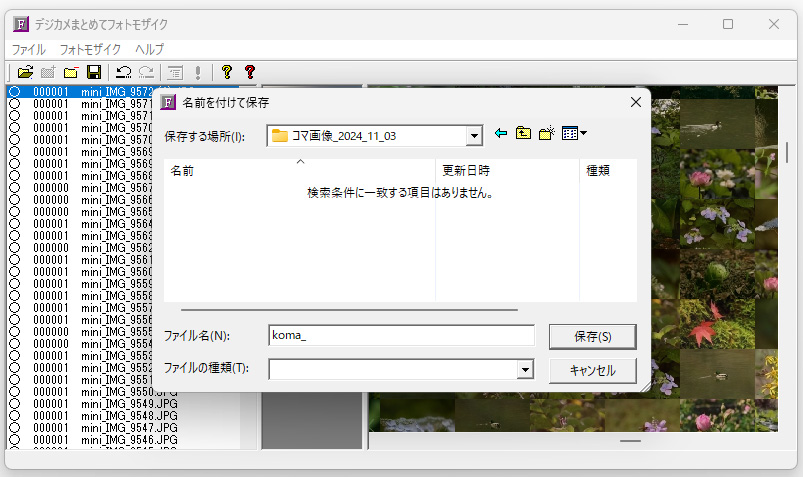
コマ画像を保存します。

「ファイル」「コマ画像を自動保存」「全コマを補正して自動保存」とします。コマ画像の保存が開始されました。

1行ごとにフォルダーに分けられてコマ画像が保存されていきます。ここで保存されるコマ画像のサイズは630ピクセル×420ピクセルで、フォトモザイクに配置された後の色に色補正されたものです。このコマ画像を後ほどモザイクアートポスター工房で使用し、高解像度分割処理を行います。

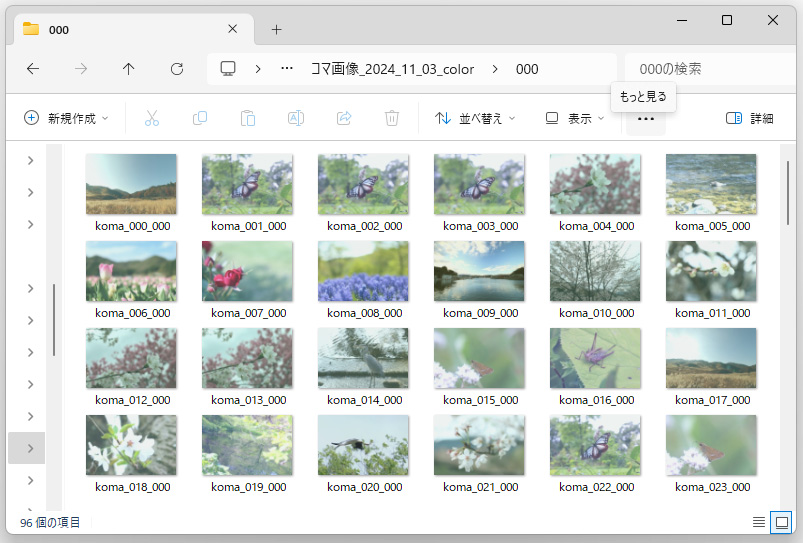
「000」フォルダーを開いてみるとカラーのコマ画像が保存されています。画面左下に96個の項目と記載されていますが、今作っているフォトモザイクは横方向96分割であり、フォルダー1個に横1行分のコマ画像が保存されているのです。
ちなみにフォルダー名の「000」という数値が何行目のコマ画像であるかを表しています。このフォルダー名の数値は1行目が「000」、2行目が「001」という風に1個ずれていますので、ご注意ください。

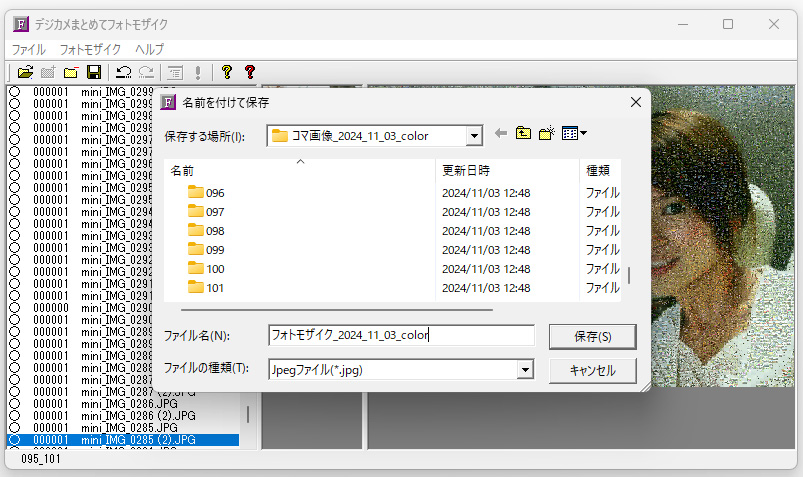
フォトモザイク画像も保存しておきます。モザイクアートポスター工房で高解像度分割処理を行う際に必要になります。どこに保存してもよいのですが、分かりやすいようにコマ画像と同じフォルダに保存しておきます。

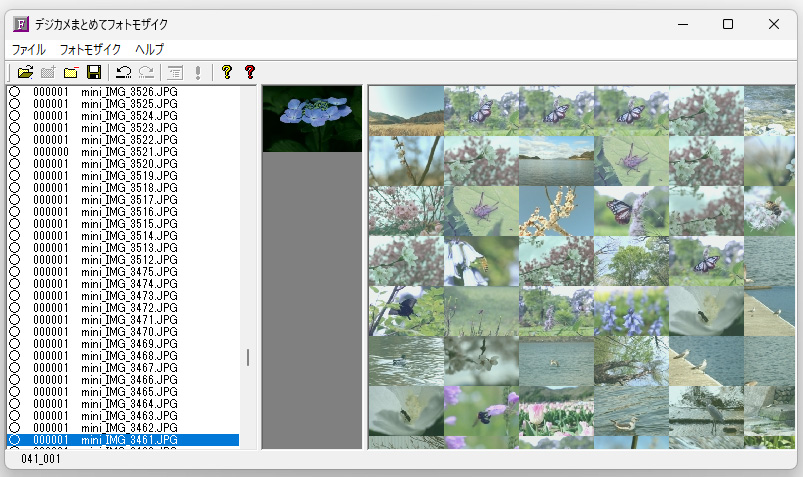
ここまでで作ったフォトモザイクを以下に示します。これで印刷用のデータが完成したと思ったら大間違いです。これでは解像度が足らないのです。この画像をB0に印刷するとギザギザ、ボケボケになってしまいます。
工程が長くてもう忘れたかもしれませんが、今作っているのはプリントパックに提出するB0サイズ印刷用の画像で、最初にダウンロードしたテンプレートのサイズにしなければなりません。
テンプレートのサイズは、横20,146ピクセル×縦14,276ピクセルです。今作ったフォトモザイクのサイズは、横7200ピクセル×縦5100ピクセルで、解像度が三分の一ほどしかありません。

「フォトモザイク作成」の工程は以上になるのですが、「コマ画像の保存」の工程も同時にやってしまいました。
次の工程「高解像度分割処理」でこのフォトモザイクの解像度を上げていきます。解像度を上げるって、そんなことができるのか。できるんです。
|